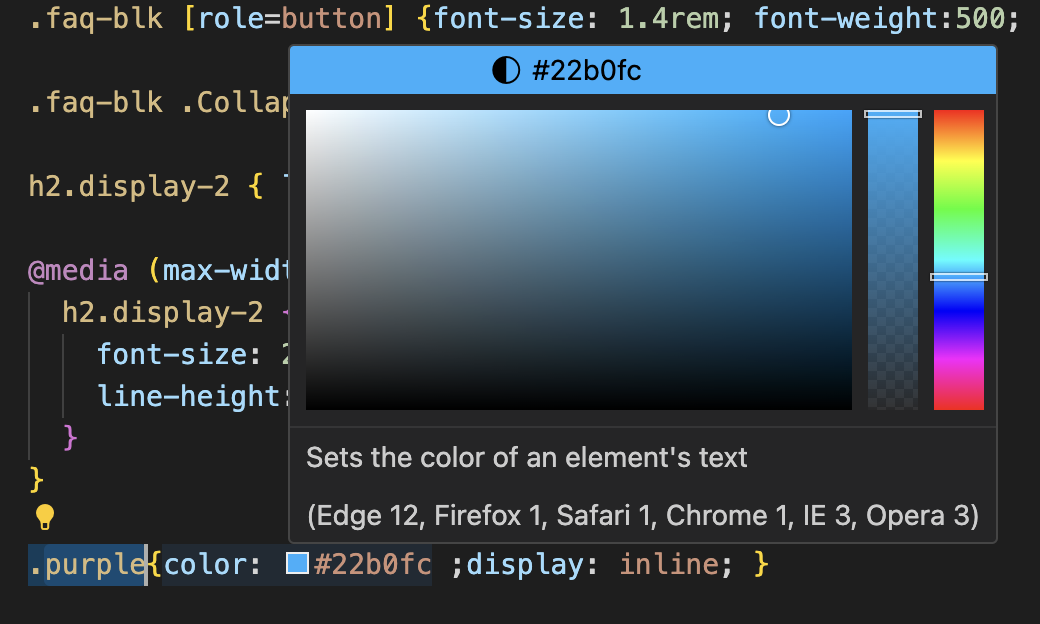
That's why css names should be semantic. I'm sure it started actually purple until UX said "can we make this primary text more blue so it doesn't look like a clicked link?" Replacing all references to "purple" wasn't an option because of unrelated usage of that word elsewhere and they weren't using an IDE capable of contextual rename of a css class. So they just changed the color code and called it a day.
Mildly Infuriating
Home to all things "Mildly Infuriating" Not infuriating, not enraging. Mildly Infuriating. All posts should reflect that.
I want my day mildly ruined, not completely ruined. Please remember to refrain from reposting old content. If you post a post from reddit it is good practice to include a link and credit the OP. I'm not about stealing content!
It's just good to get something in this website for casual viewing whilst refreshing original content is added overtime.
Rules:
1. Be Respectful
Refrain from using harmful language pertaining to a protected characteristic: e.g. race, gender, sexuality, disability or religion.
Refrain from being argumentative when responding or commenting to posts/replies. Personal attacks are not welcome here.
...
2. No Illegal Content
Content that violates the law. Any post/comment found to be in breach of common law will be removed and given to the authorities if required.
That means: -No promoting violence/threats against any individuals
-No CSA content or Revenge Porn
-No sharing private/personal information (Doxxing)
...
3. No Spam
Posting the same post, no matter the intent is against the rules.
-If you have posted content, please refrain from re-posting said content within this community.
-Do not spam posts with intent to harass, annoy, bully, advertise, scam or harm this community.
-No posting Scams/Advertisements/Phishing Links/IP Grabbers
-No Bots, Bots will be banned from the community.
...
4. No Porn/Explicit
Content
-Do not post explicit content. Lemmy.World is not the instance for NSFW content.
-Do not post Gore or Shock Content.
...
5. No Enciting Harassment,
Brigading, Doxxing or Witch Hunts
-Do not Brigade other Communities
-No calls to action against other communities/users within Lemmy or outside of Lemmy.
-No Witch Hunts against users/communities.
-No content that harasses members within or outside of the community.
...
6. NSFW should be behind NSFW tags.
-Content that is NSFW should be behind NSFW tags.
-Content that might be distressing should be kept behind NSFW tags.
...
7. Content should match the theme of this community.
-Content should be Mildly infuriating.
-The Community !actuallyinfuriating has been born so that's where you should post the big stuff.
...
8. Reposting of Reddit content is permitted, try to credit the OC.
-Please consider crediting the OC when reposting content. A name of the user or a link to the original post is sufficient.
...
...
Also check out:
Partnered Communities:
Reach out to LillianVS for inclusion on the sidebar.
All communities included on the sidebar are to be made in compliance with the instance rules.
sed -i 's/.purple/.not-purple/g' *.css
done, boss
This just gave me a panic attack
It's fine as long as you have proper source control. Run it and check the diff before committing.
But I set my .git directories to have .css filename extensions!!?! It shouldn’t be my job to educate you.
Gotta do it on the HTML files and JS files too. Then you gotta re-test every page that uses those files.
Then the boss looks over your code and asks why you didn’t just change the actual color because that’s easier to QC.
Yeah, but if you just used css variables, this would’ve been a doddle. One and done.
I’m sorry but the solution to every argument is not just to throw of the word “semantic” in the sentence. Context is everything.
I’m sorry but the solution to every argument is not just to throw of the word “semantic” in the sentence.
I'm sorry but who is saying that? Nobody is. If you are paying attention to the context, you will notice they are talking about CSS class names. That's the context, and it's a valid point within that context.
Neither does magenta
Nor brown
Excuse me, don't you mean dark orange?
Sure does, as a mixture of multiple wavelengths.
the popups on the mobile version of this site are nauseating
My apologies. With Firefox and uBlock Origin I don't see any ads or popups anymore.
Hey if you're colourblind, all blues can be blurple. And so can all purples!
Why is a color class also changing the display to inline is what I wanna know
Tip of the iceberg. I’m perplexed about every 30 minutes working on this codebase.
My guess is that this tactical tornado here didn't know the difference between a span and a div
Send help.
Set up something to change all fonts to Comic Sans before you leave. That's all the help I can offer you, OP
That’s bleal not blurple.
Still better than brorange.
Broforce's favorite fruit
I prefer pluep