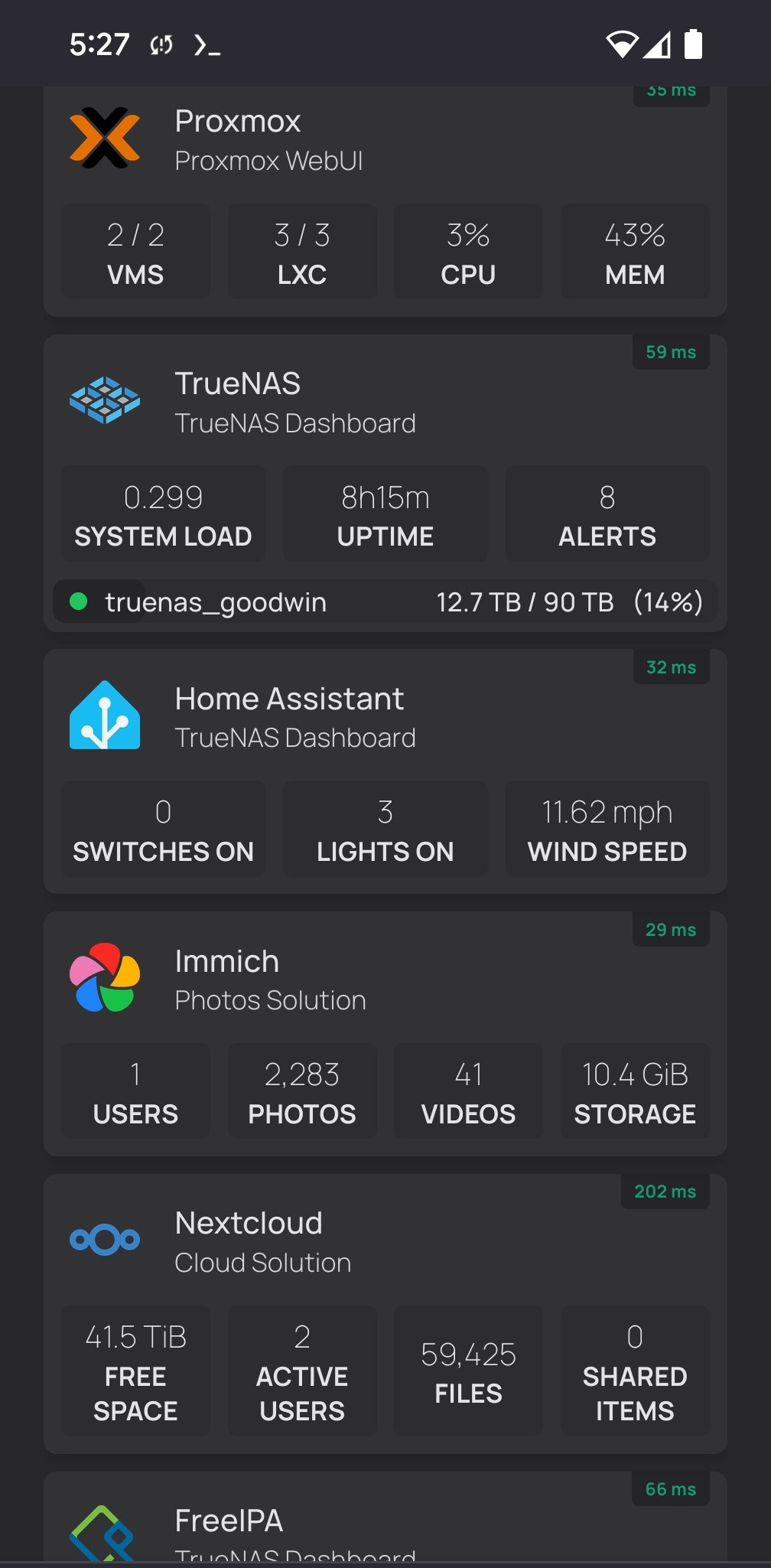
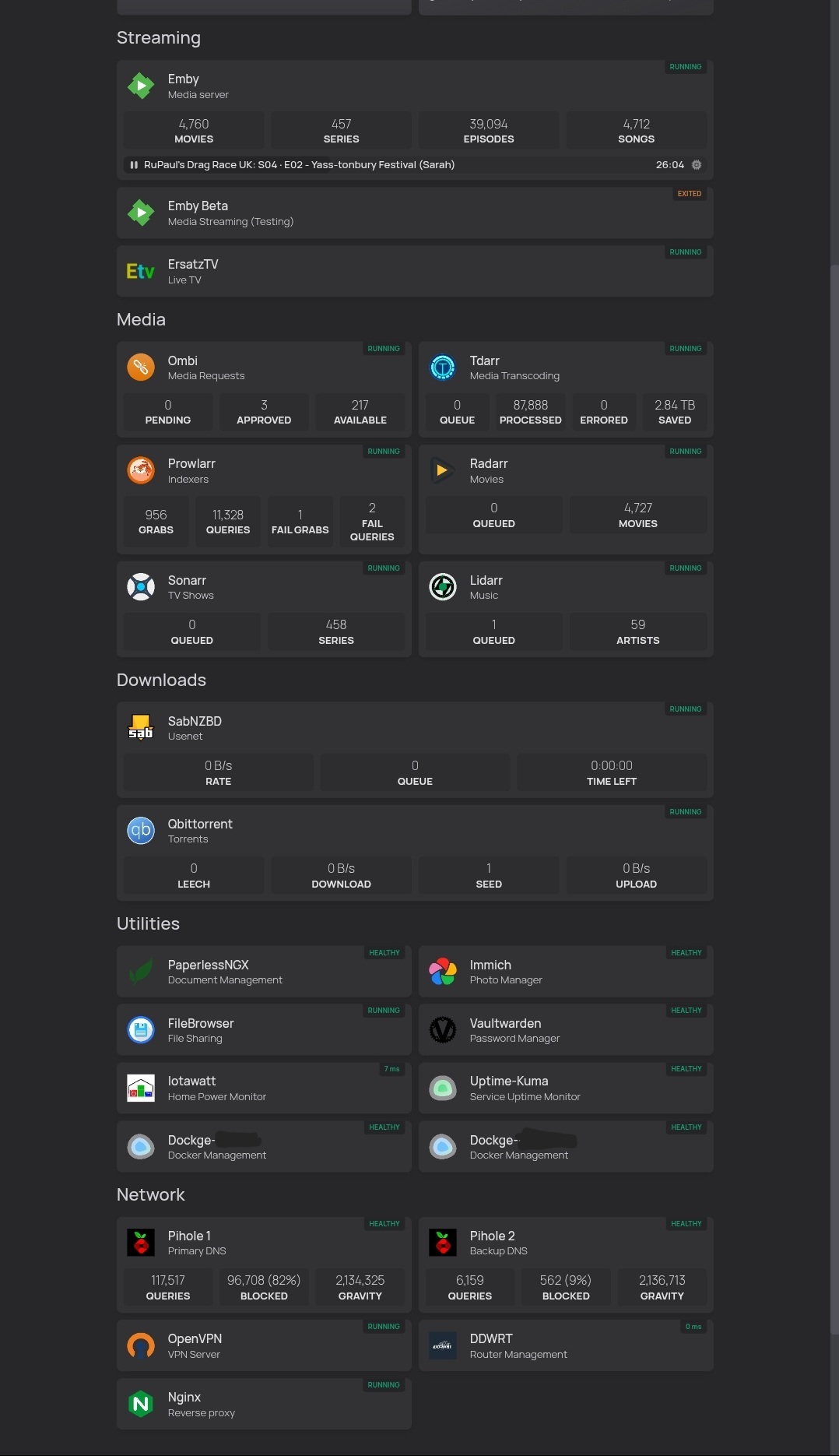
Gives you a nice dashboard that you can configure however you like. It includes integration with a ton of existing services, as well as docker.
My setup:
Clicking on each service will open it's respective url.

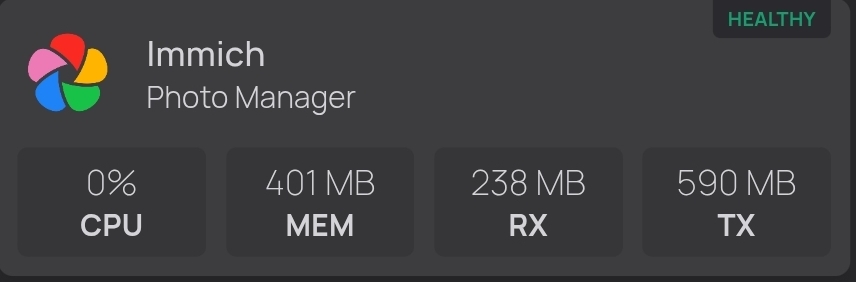
The 'healthy' indicator at the top right of each service is it's container health. Clicking on that will expand to show cpu, ram and network usage. Some of these services/docker hosts are on separate machines; it all integrates together nicely.