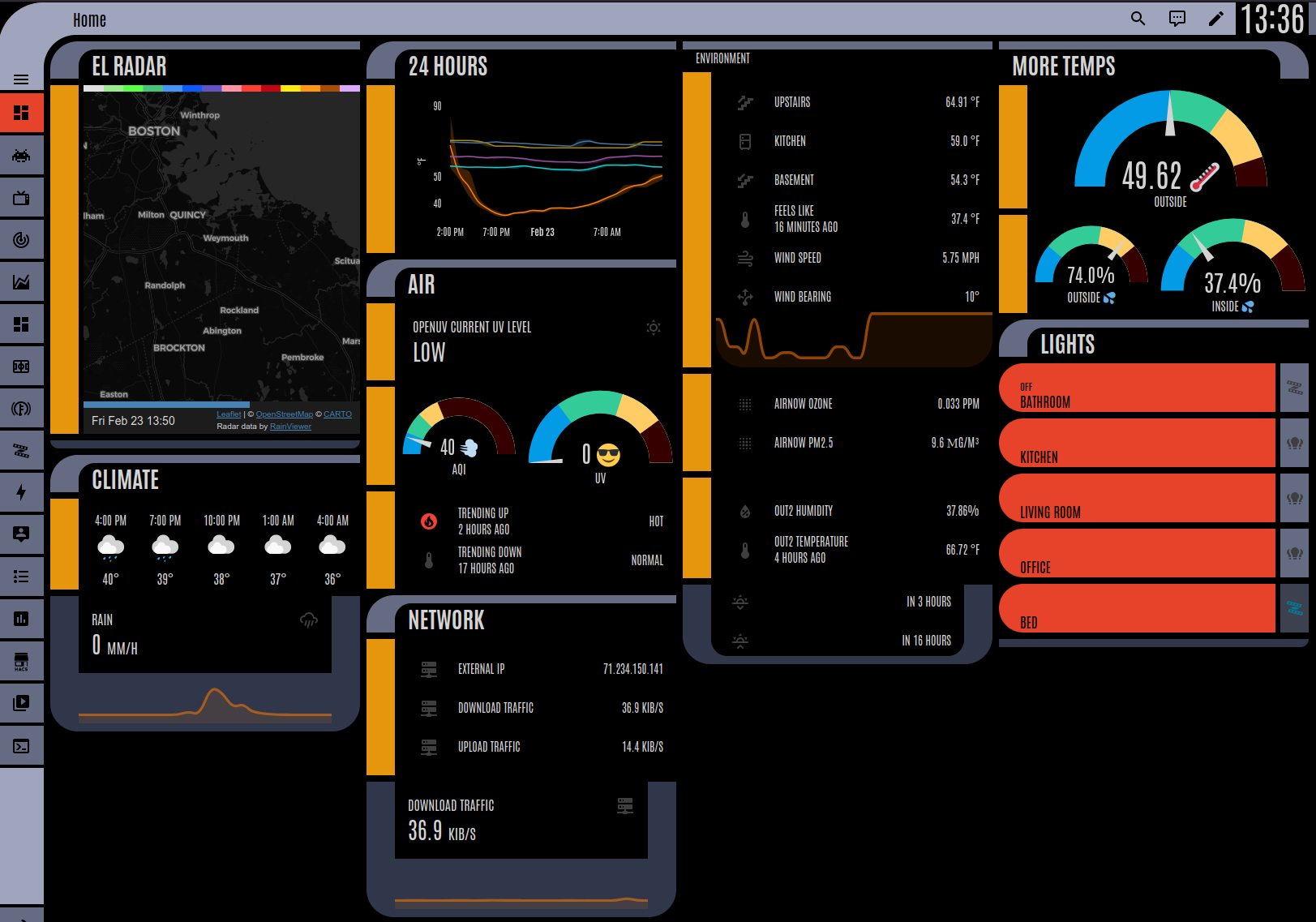
Oh my! Set phasers to stunning!
homeassistant
Home Assistant is open source home automation that puts local control and privacy first. Powered by a worldwide community of tinkerers and DIY enthusiasts. Perfect to run on a Raspberry Pi or a local server. Available for free at home-assistant.io
Holy shit! This is awesome. I’ve been looking for something like this for YEARS!
Is this finally the use for a tablet I've been looking for? I could actually see this mounted on my wall.
I keep buying the damn things every few years, hoping to find a use for them. Every single one has ended up in a drawer within a month until I just give them away to someone.
Very nice! I'm running the same thing with card mod!
Some nitpicks, your light buttons swap those to be left to right, then they'll line up with the bar, or swap the header to swoop right. Same thing with the guages.
I also changed the headers to "Environmental", "Ops", "Engineering", the wife loved that lol.
How did you do the graph in the bottom? Maybe there's an update I don't have...
Fixed! I should definitely do an ops-engineering-....
The graph is a sensor card at the bottom of the vert stack with the footer class.
type: vertical-stack
cards:
- type: markdown
card_mod:
class: header
content: '# Network'
- type: entities
entities:
- entity: sensor.netgear_r7000_external_ip
name: External IP
- entity: sensor.netgear_r7000_kib_s_received
name: Download Traffic
- entity: sensor.netgear_r7000_kib_s_sent
name: Upload Traffic
card_mod:
class: middle
- graph: line
type: sensor
entity: sensor.netgear_r7000_kib_s_received
detail: 2
hours_to_show: 4
name: Download Traffic
card_mod:
class: footer-contained
Nice! I didn't know you could apply the footer to another entity card.. that's a good idea! I'll have to change mine around. The latest HA update broke my styles though, I may have to re-add them
That looks gorgeous!
[deleted]
Is this the LCARS theme on HACS or another solution?
I was hoping to set up a tablet at some point with it to get the WAF up (she’s somewhat of a trekker)
that's the one. picard theme.
Hell yeah! It looks so good. This got cross posted to a trek community (tenforward I think) and people dig it. Considering how much work is being done on voice control for HomeAssistsnt lately,’I’d love to see more adoption based solely on having a complete LCARS system for people’s own nerdy enjoyment 😄
Does it make the bleeps when you press buttons and move sliders ?
The panels are both on Pis but I'm sure I could put a little speaker on the gpio pins. Not sure what HA has for built in sound support on button events...,
This is very nice.
I should really install a wall panel, this is art.
This looks great!
Awesome! my dream of 90's come true! 👏
Do you have a video of it in action? I’d love to see that and or a video on how you did this.
Just pull up the git repo for the theme and follow the steps. It's mostly just installing the fonts and getting themes and card-mod installed and working.
Where’s the repo? I don’t see a link. Really nice work!
This is really cool.
But what's that top left panel for? I can't read the label for it because it's not in English.
Weather Radar.
I'm sorry, I don't speak French