Thanks!
MiniBus93
Oh I see, a bug was affecting it, curious ahah! Thanks for pointing it out and thanks for the quick fix solution as well :D
Thanks! I opened my FF.exe directory location, found the omni.ja file, but I'm having trouble opening it, any idea?
Thanks! That site seems veeeeery useful!
EDIT: I just forgot to activate the browser toolbox on this new pc. My bad.
Thanks! This works as well!
Really appreciated!
There should already be a line between Firefox-view button and first tab
Oh, my bad, that's right! I forgot about it, I've removed it a long time ago, when FF view was first introduced, and at the same time I changed the FF view icon. To check how the default separator was, I started a new profile and it's a bit on the ugly side, it's basically a long line which is different from the usual separators, is there any way to make it look like the other tab separator?
As for the last tab separator, it works just as fine thanks!
~~My icon size didn't change, but I still have your same issue.~~
~~It's annoying as I have a lot of add-ons and that sooo long Unified Extensions Menu is taking half my screen :/~~
~~I've also tried some proposed solutions to your reddit post, without success unfortunately.~~
I just noticed that MrOtherGuy had updated this style for 115 and I was still using the old version, now it appears like it was before to me. Try checking if you have other code that impact this snippet (maybe disable every other code you're using and try only the snippet to see if it works).
I am using hide scrollbars, hide settings icon other than that and it's working fine, which is unusual as my Unified Extension Menu is under some weird tricks.
Nice guide!
Everything is on point, I just wonder if the "making uc.css red in toolbox" part is still useful nowdays tho?
I remember I had this as well, but since browser toolbox started supporting search I didn't feel it useful anymore, but that could be just me :D
Yeah, same stuff happens to me. I don't understand if this is working as intended or if something is off...
As a 6 years Infinity user, thank you for starting Beyond! Can't wait for it to grow!


I don't find it useful I guess?
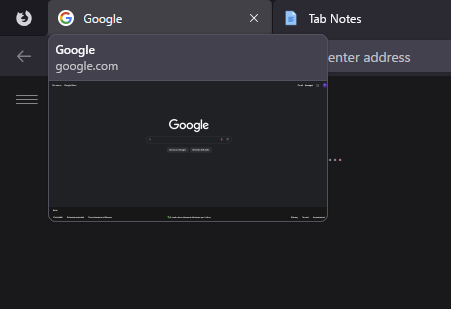
On computers where I've got high specs, if I want a quick look on a tab it's faster to just switch to that tab rather than waiting for me to hover on the tab and get a preview of it, so I guess I could keep it there, but I feel like it distracts me on the rare occasion I have to close a tab clicking on the X with the mouse (I rarely do it, usually I'm a kb shortcut guy)
On computers where I got low specs, I feel like the tab hover preview is just something that doesn't actually give me any benefits and instead just slows more a modest specs system when I move the mouse on the tabs for whatever reasons.
I'm glad FF is introducing more things of course, I can see the appeal for the general public, but it's not for me I guess?