Hello,
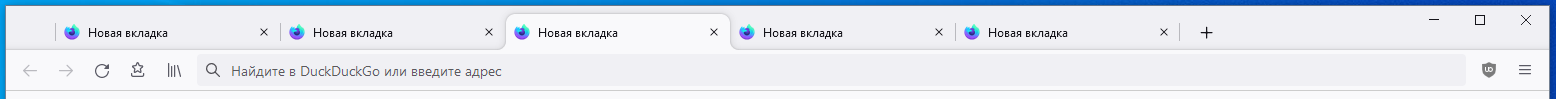
I like separators ~~would love to have them everywhere, just kidding, kinda~~ and I was wondering if it was possible to have one between firefox view button and the first tab (like in the shown picture altough the FF view icon is missing there) and another one between the last tab and the "+" to open a new tab.
The code I'm currently using is this one
/* Bring back tab separator lines that were removed in Proton */
.tabbrowser-tab {
border-inline-start: 1px solid transparent !important;
border-image: 0 1
linear-gradient(
transparent 25%,
color-mix(in srgb, currentColor 40%, transparent) 20%,
color-mix(in srgb, currentColor 40%, transparent) 80%,
transparent 80%
) !important;
}
.tabbrowser-tab:hover,
#tabbrowser-tabs:not([movingtab])
.tabbrowser-tab:hover
+ .tabbrowser-tab:not([first-visible-unpinned-tab]),
.tabbrowser-tab:first-child,
.tabbrowser-tab[selected],
.tabbrowser-tab[multiselected],
#tabbrowser-arrowscrollbox[overflowing]
> .tabbrowser-tab[first-visible-unpinned-tab],
#tabbrowser-tabs:not([movingtab])
.tabbrowser-tab[multiselected]
+ .tabbrowser-tab,
#tabbrowser-tabs:not([movingtab]) .tabbrowser-tab[selected] + .tabbrowser-tab {
border-image: none !important;
}
Which is basically this with less transparency.
Ideally it would be very nice to have a way to get the desired look without altering too much the code above, as I'm using it at the same time with another extensive css sheet and despite the latter being huge (and having it's own separators - which I have currently disabled due to reasons) the code above never gave me headache or trouble, it just worked and was very easy to have the desired amount of transparency set.
Thanks for reading this till the end and thanks in advance to whoever will give this a shot!