Hi! This may sound weird but consider watching the "Halt and Catch Fire" show. It does an excellent job of showing the thing's passionate, emotional, and personal parts. And it could lead to some ideas. It could help with the drive. It definitely made me realize how software, the idea of software is inherently essential to me.
Oh, yeah, this is a good one!
It seems that, unfortunately, the app isn't available for download on App Store anymore.
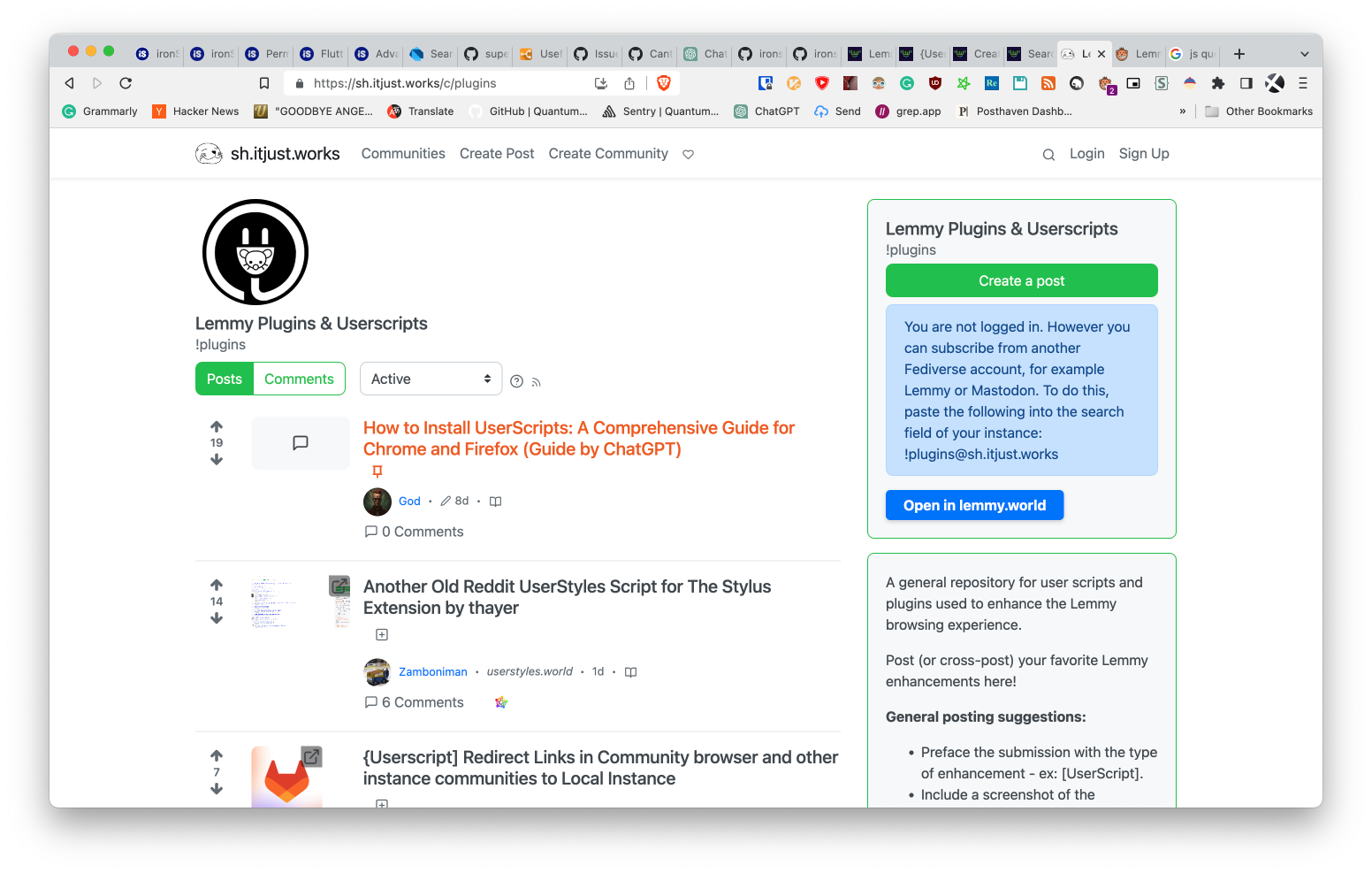
Why are these bot operators going through the hassle of joining existing instances
I wonder if there's already a "the bots are from Reddit" conspiracy :D
I really see no point in these actions. I mean, seriously, why would you want to just harm something open?
I usually add all lint rules and disable the ones I don't like/the ones that conflict with each other
There’s an open-source and privacy-oriented userscript manager for Chrome(ium) called ViolentMonkey. Highly recommended using that!
That’s a great idea, thanks! Will do :)
Thanks! Yup, I’ll add it to greasyfork later :)
I think it’s pretty similar. But this is a bit more minimal and it’s a userscript (which I prefer over extensions for small stuff)