Get broke, go broke
AresUII
joined 2 years ago
Good, you're awake. Now hire back all that talent you fired.
Here is footage of each problem, in no particular order.
The user menu:

The upvote button:

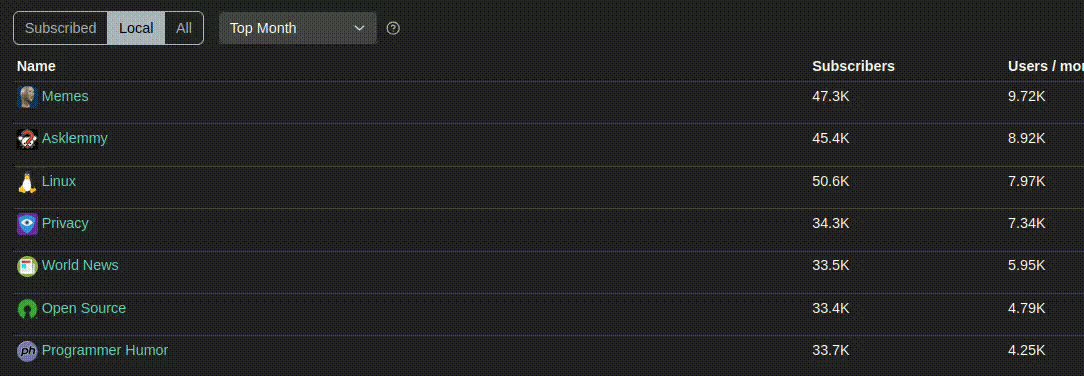
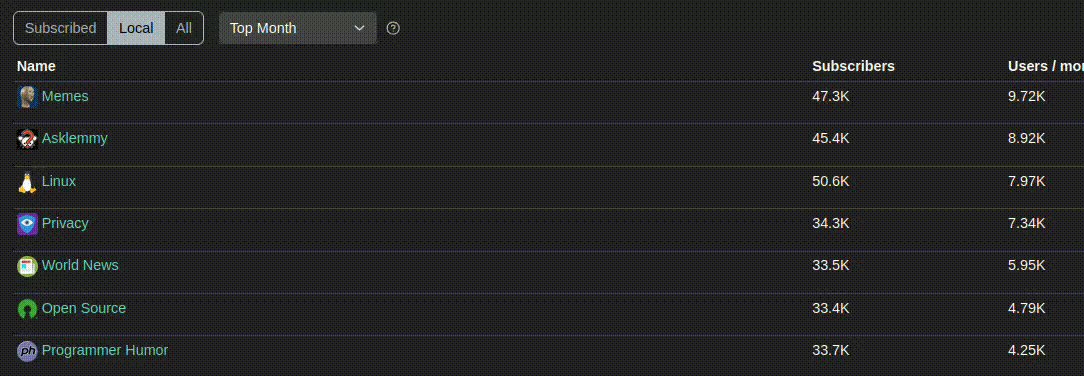
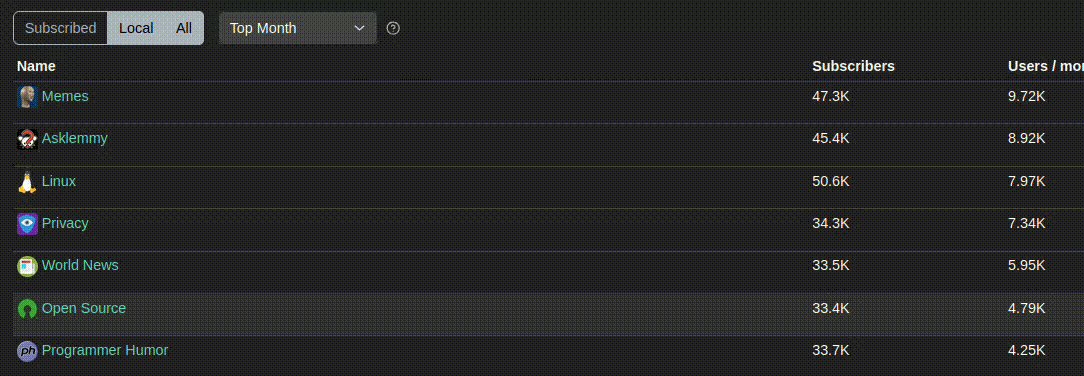
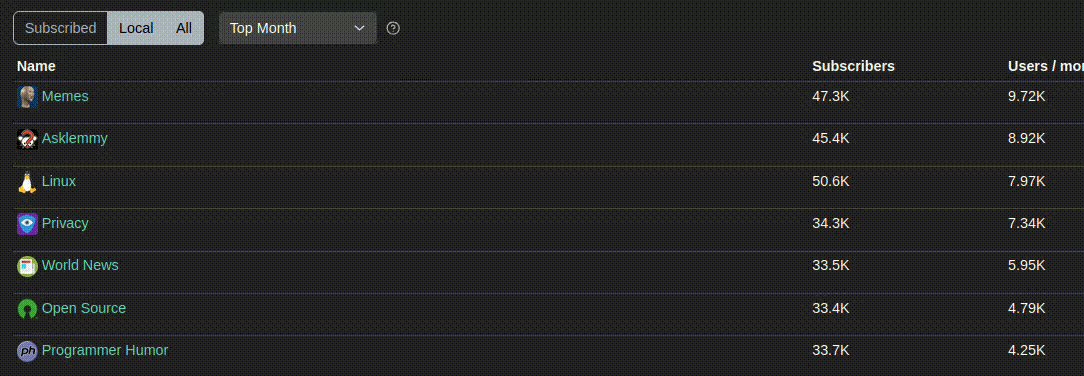
The "All" button:

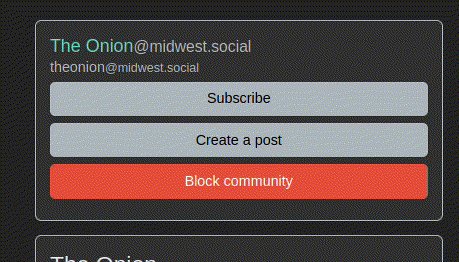
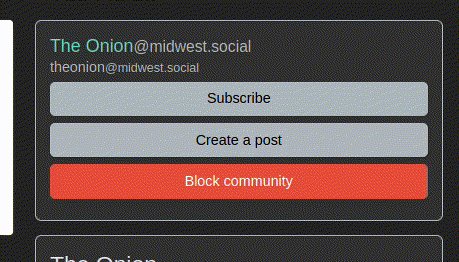
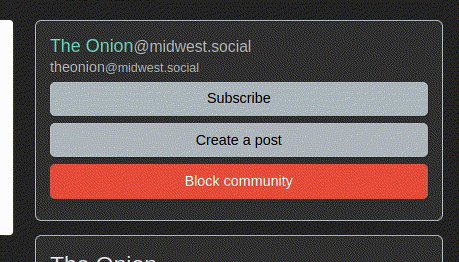
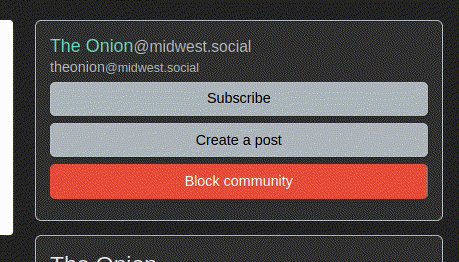
Attempting to subscribe to a community:

I get outcomes like this on other instances. I want them on this instance:

On further reflection I've just accepted that .ml will never, ever be fixed and it isn't worth breaking another light fixture over issues like this.
5
Voting, subscribing, user menu in top-right, and "All" button in communities list broken
(self.lemmy_support)
How the fuck are there any of these left?
Fraser probably not being a great choice for obvious reasons
sry ootl pls explain
There's only one virus I support
Because why would anyone work on a personal account
Sounds like good practice--your next car might rely on SIKE or something else that requires a two-way transceiver
view more: next ›




DO NOT FUCK THIS UP.