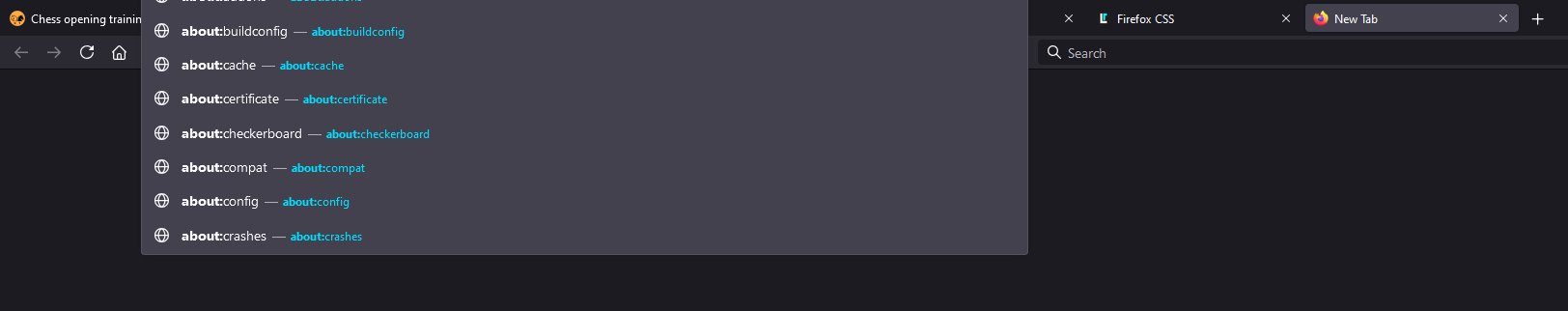
EDIT: Fixed the dropdown by nuking line 15, still trying to solve the selection highlighting turning green again
My userChrome:
menupopup:not(.in-menulist) > menuitem,
menupopup:not(.in-menulist) > menu {
padding-block: 0px !important; /* reduce to 3px, 2px, 1px or 0px as needed */
min-height: unset !important; /* v92.0 - for padding below 4px */
}
:root {
--arrowpanel-menuitem-padding: 0px 0px !important;
}
/* Make urlbar appear more compact */
#urlbar[breakout]{
margin-inline-start: 0px !important;
width: 100% !important;
left: 0 !important;
top: calc((var(--urlbar-toolbar-height) - var(--urlbar-height)) / 2) !important;
}
#urlbar[breakout]:not([open]){ bottom: calc((var(--urlbar-toolbar-height) - var(--urlbar-height)) / 2) !important; }
.urlbarView{ margin-inline: 0 !important; width: auto !important; }
.urlbarView-row{ padding: 0 2px !important; }
.urlbarView-row-inner{ padding-inline-start: 4px !important; }
#urlbar-background{ animation: none !important; }
#urlbar-input-container{ padding: 1px !important; height: 100% !important; }
#identity-icon{ margin-block: var(--urlbar-icon-padding) }
.urlbarView > .search-one-offs:not([hidden]){ padding-block: 0px !important; }
#nav-bar:-moz-lwtheme #urlbar ::-moz-selection,
#nav-bar:not(:-moz-lwtheme) #urlbar ::-moz-selection {
background-color: #3040cf !important; /*it's green again; want to fix this too*/
color: white !important;
}
/* Set blank page background-color */
/* Uses color from theme_colors if available */
#tabbrowser-tabpanels{
background-color: var(--uc-light-bkgnd-color,rgb(0,0,0)) !important;
}