hi, I had in that way in the past, but I wanted to remove the need to align the image (when menubar is on, when not, when bookmarks-bar is on, when not, where using tre-tabs and its necessary to align again). I will end removing the position: sticky from .sticky-container
Godie
the element with position: sticky makes it like float, always visible, and seems like the element don't reserve space and other elements can go behind it, I don't know how to solve it without remove that behavior (always visible on top).
I didn't notice that change in your file, my mistake, thanks for the answer.
thanks for your time, I appreciate it. I will see how I resolve this with all your code. 💙
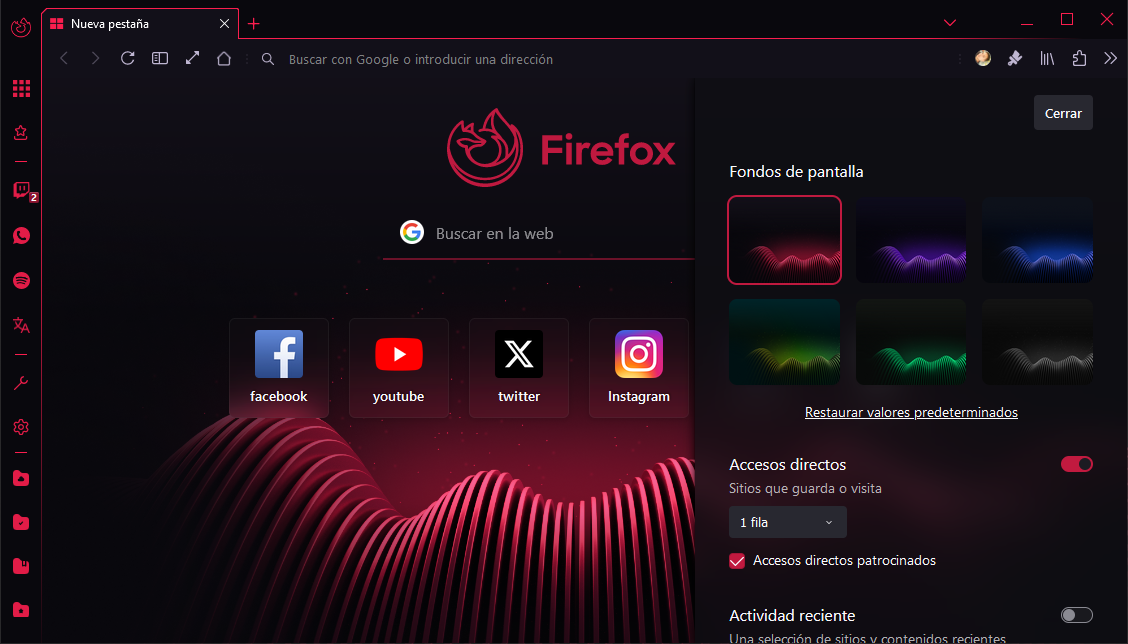
mmm, I'll check it, so the 'menu_buttons_on_right' is it no longer possible?
Ty, I'll do that.
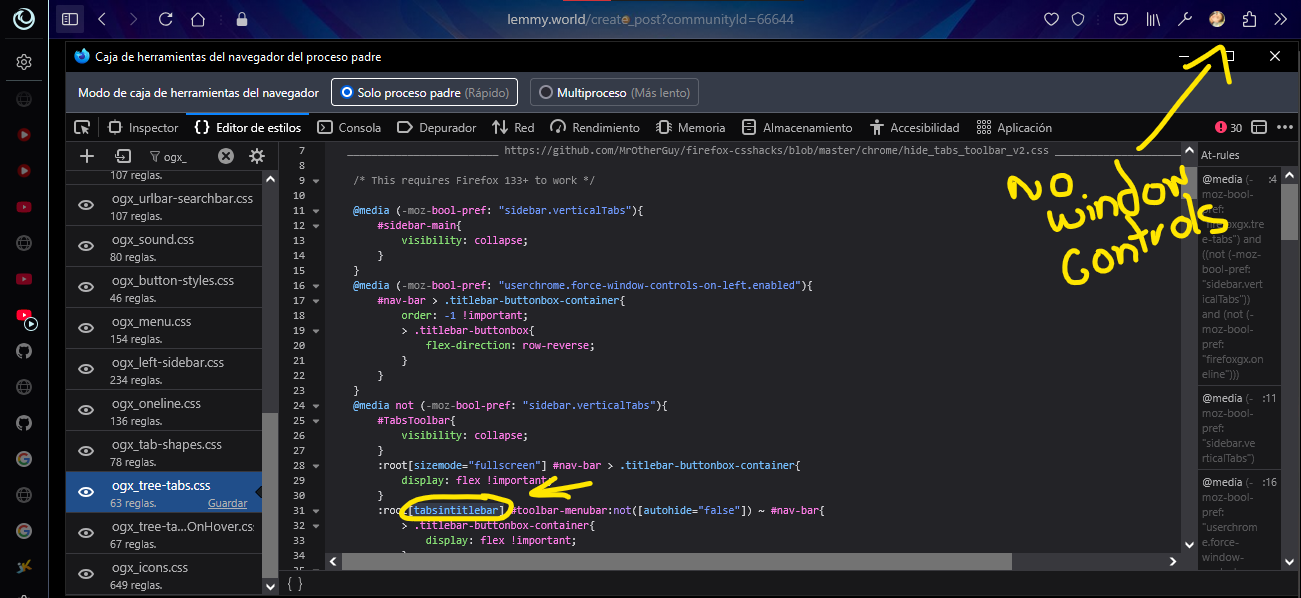
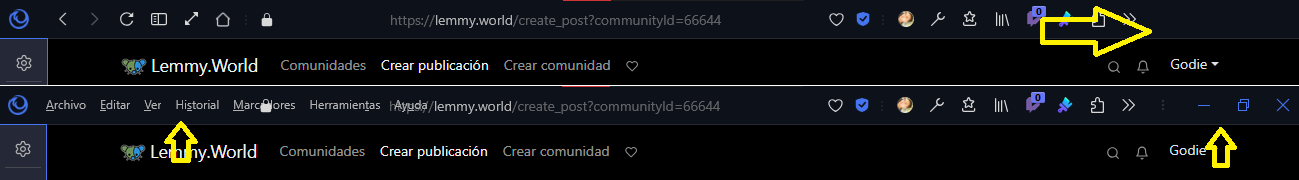
The new style don't put the menubar (Alt) into the navbar, there is no possible?
thanks, I will try that v2.
ooooh, I wonder if I give a higher zindex to all the navigator-toolbox it could cause random problems but I will try.
Edit: Sadly changing the z-index to all navigator-toolbox cause other issues in my theme and I should change a lot of code, hate this Firefox change jeje.
Edit2: I tried this code and seems to work in some cases, I wonder what damage this could cause but the time will say:
#navigator-toolbox{
z-index: unset !important;
}
I'll try it, hope works fine, ty. 💜
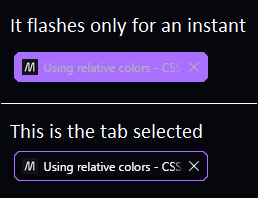
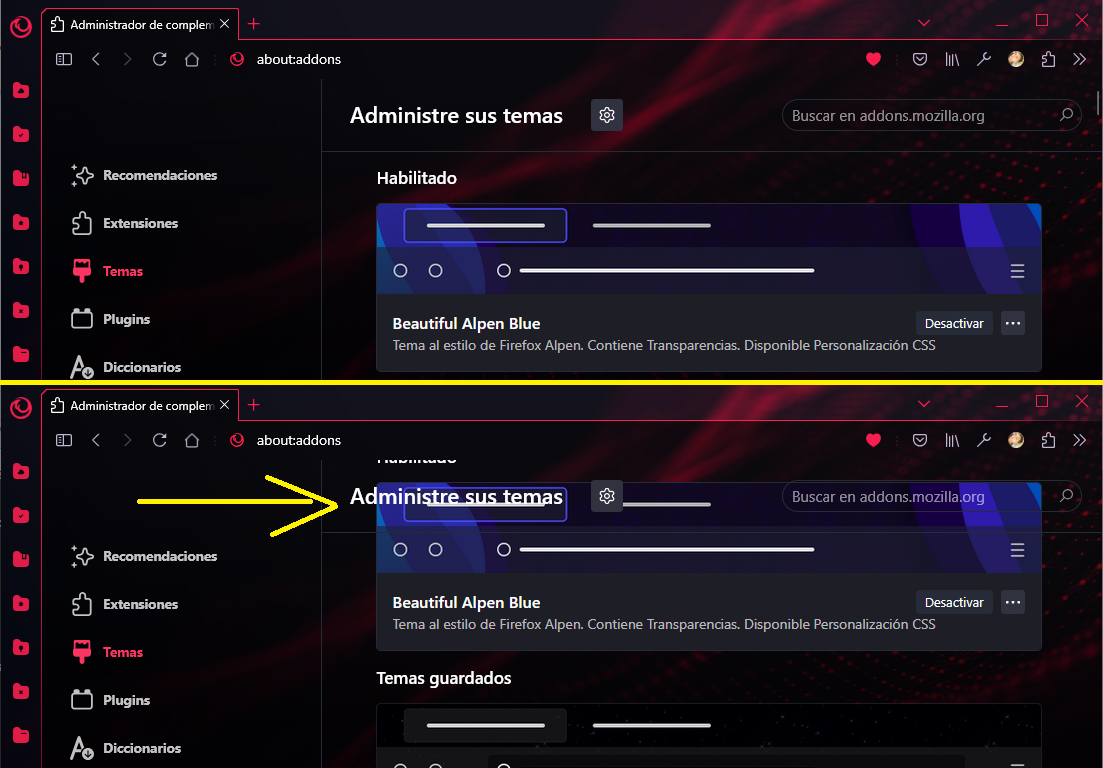
@[email protected] I'm gonna need your help again, sorry. I used your code to gradient border around selected tab and works fine but I see a little flash in certain situations that makes me nuts; this is the code:
.tabbrowser-tab[selected] > .tab-stack::before{
content: "";
display: flex;
min-height: inherit;
border-radius: var(--tab-border-radius);
grid-area: 1/1;
margin-block: var(--tab-block-margin);
/* Edit gradient colors here */
background: var(--general-color) !important;
border-radius: 0px 2px 0px 0px !important;
}
When I click to select the tab, sometimes the tab is first colored with the border color and then it displays correctly, Here is a SS with the problem, there is a way to delay the colored after the tab is completely charged or some trick?












thanks you so much, the scrollbar isn't in the right position but I thinks is perfect enough solution. 💙