this post was submitted on 15 Jan 2025
1 points (66.7% liked)
Firefox Customs
64 readers
3 users here now
Post your unsupported Firefox customizations here!
From the makers of r/FirefoxCSS
Links
Related
Rules
- Posts must have flair!
- Posts cannot be memes/shitposts. They should be about Firefox customization with CSS.
- Please be civil. Bear in mind that many users come here for help and would be turned off by insults and rudeness.
- When posting large amount of code use a service dedicated to hosting text snippets, such as pastebin, hastebin, github gist or equivalent. Relatively short snippets can be wrapped in code-block for inline viewing.
- Do NOT use url-shorteners or link to compressed downloads (such as zip or rar) when sharing code.
founded 2 years ago
MODERATORS
you are viewing a single comment's thread
view the rest of the comments
view the rest of the comments

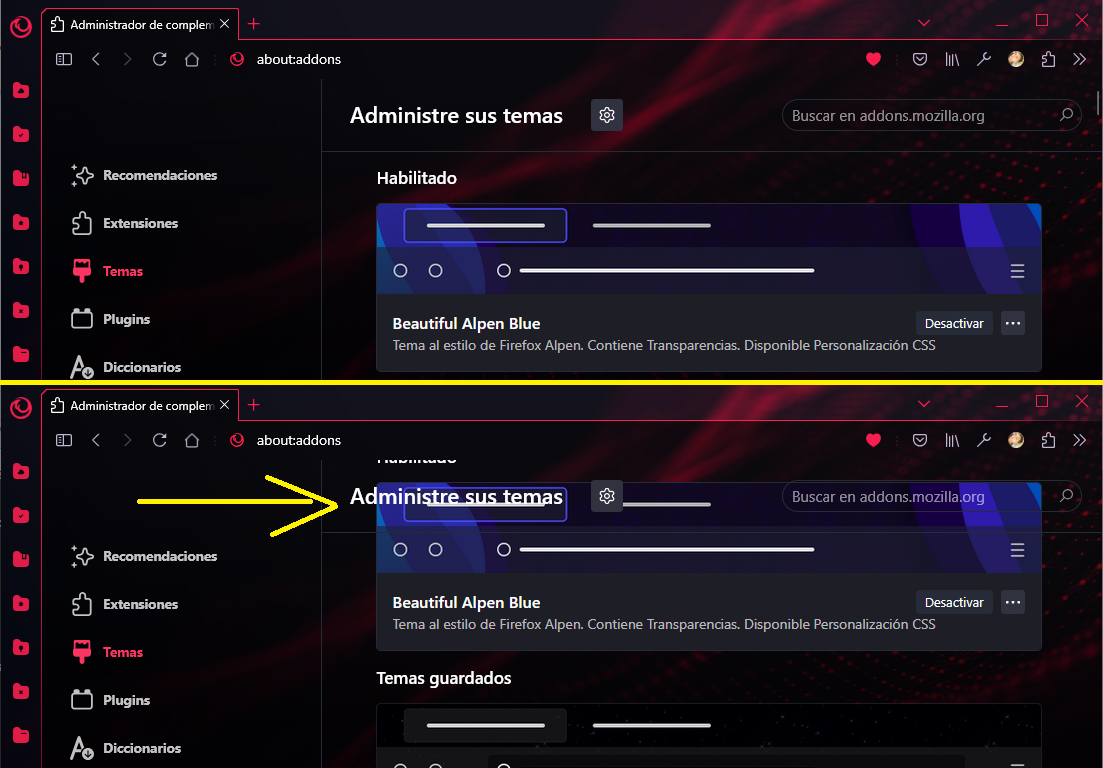
the element with
position: stickymakes it like float, always visible, and seems like the element don't reserve space and other elements can go behind it, I don't know how to solve it without remove that behavior (always visible on top).