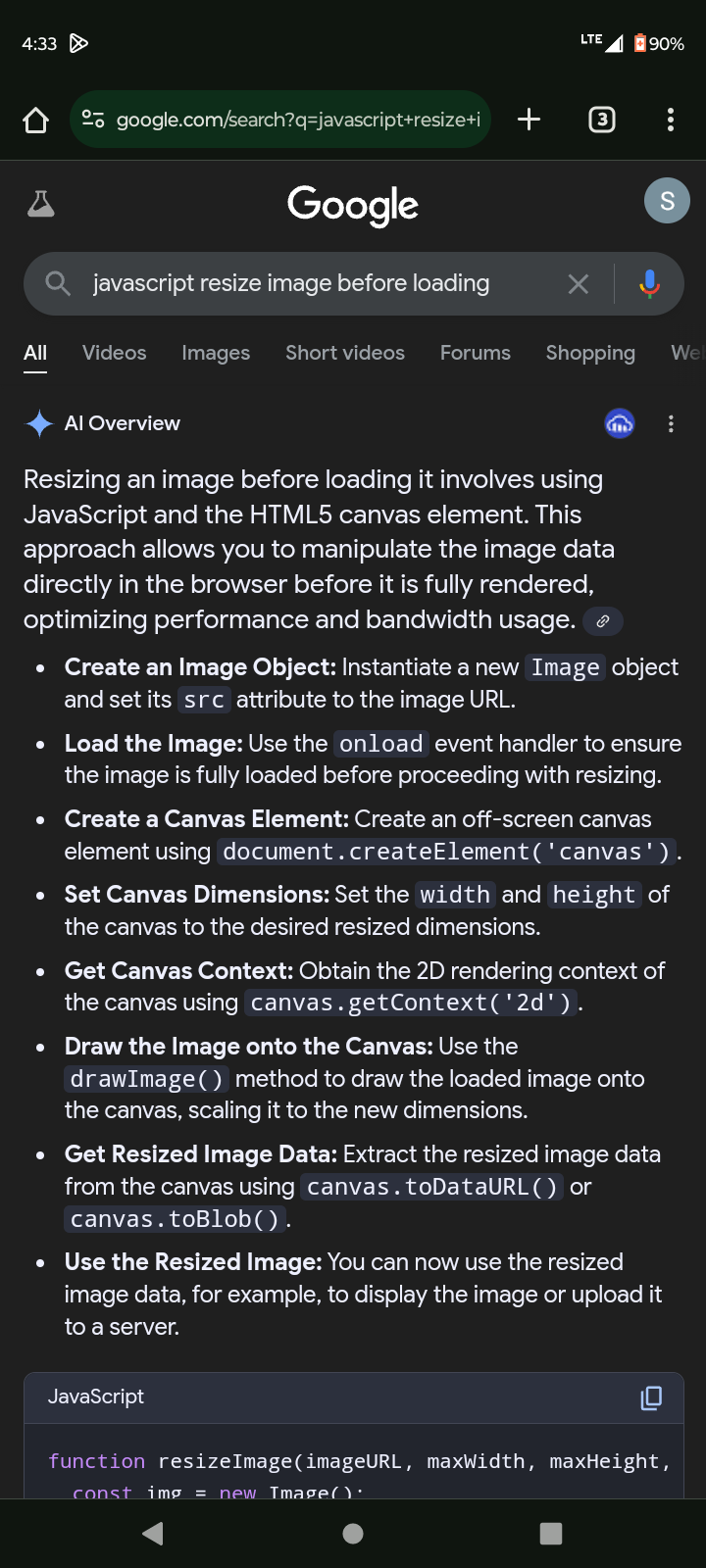
JavaScript can do that, but it would be JavaScript running on the server. Any language capable of working with images and http will be able to do this.
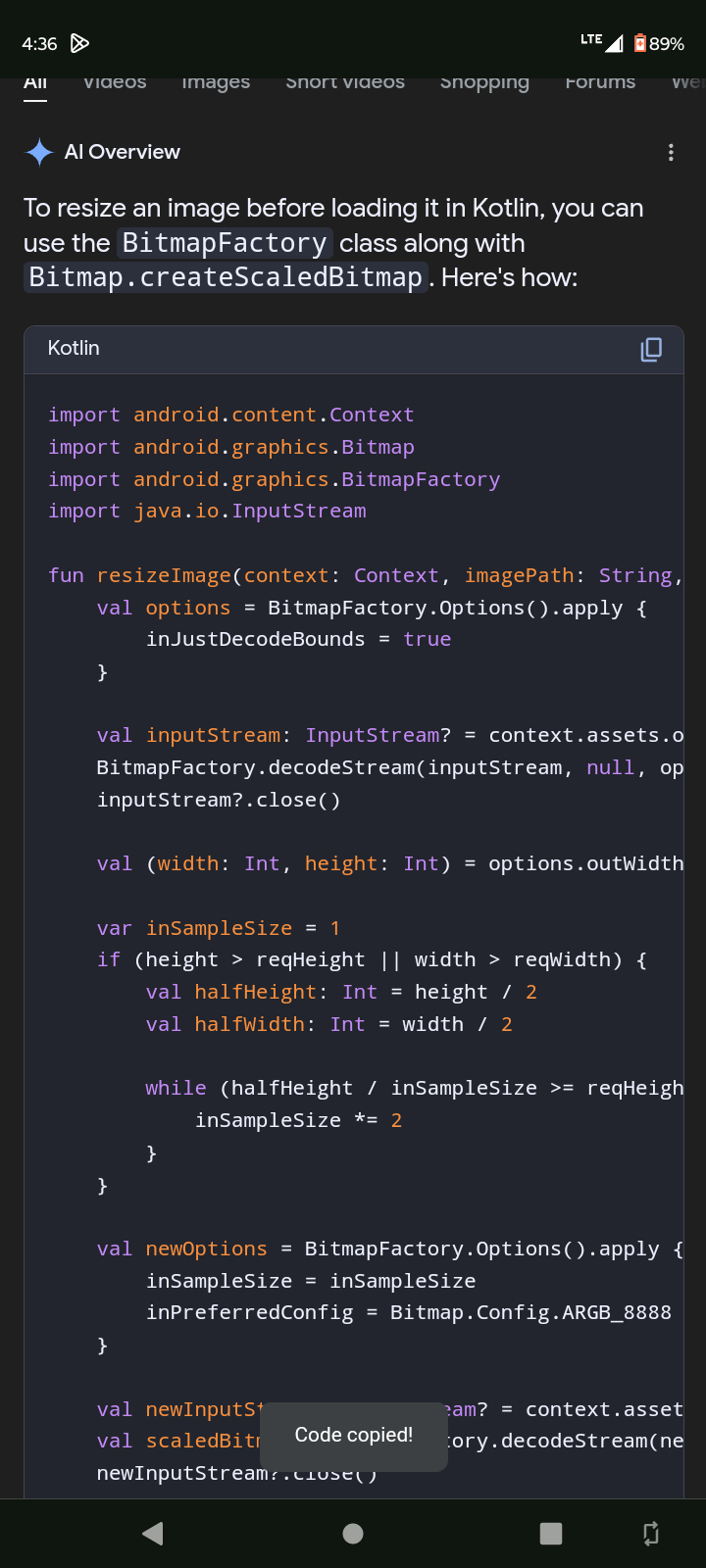
If you're running JavaScript in the browser, any kind of operation on the image would require the image to be downloaded from the server first. You can't resize an image without the image after all. Which I think is where you're getting your wires crossed, a Kotlin app already has the file, a browser does not.
One of the main things you need to care about optimising for a web application is sending as little as possible over the network, so you do anything like image resizing either at dev/build-time or on-the-fly server side. There's little point doing it client-side because the comparatively time consuming part of getting it transferred is already done