this post was submitted on 04 Mar 2025
7 points (100.0% liked)
Explain Like I'm Five
15115 readers
10 users here now
Simplifying Complexity, One Answer at a Time!
Rules
- Be respectful and inclusive.
- No harassment, hate speech, or trolling.
- Engage in constructive discussions.
- Share relevant content.
- Follow guidelines and moderators' instructions.
- Use appropriate language and tone.
- Report violations.
- Foster a continuous learning environment.
founded 2 years ago
MODERATORS
you are viewing a single comment's thread
view the rest of the comments
view the rest of the comments


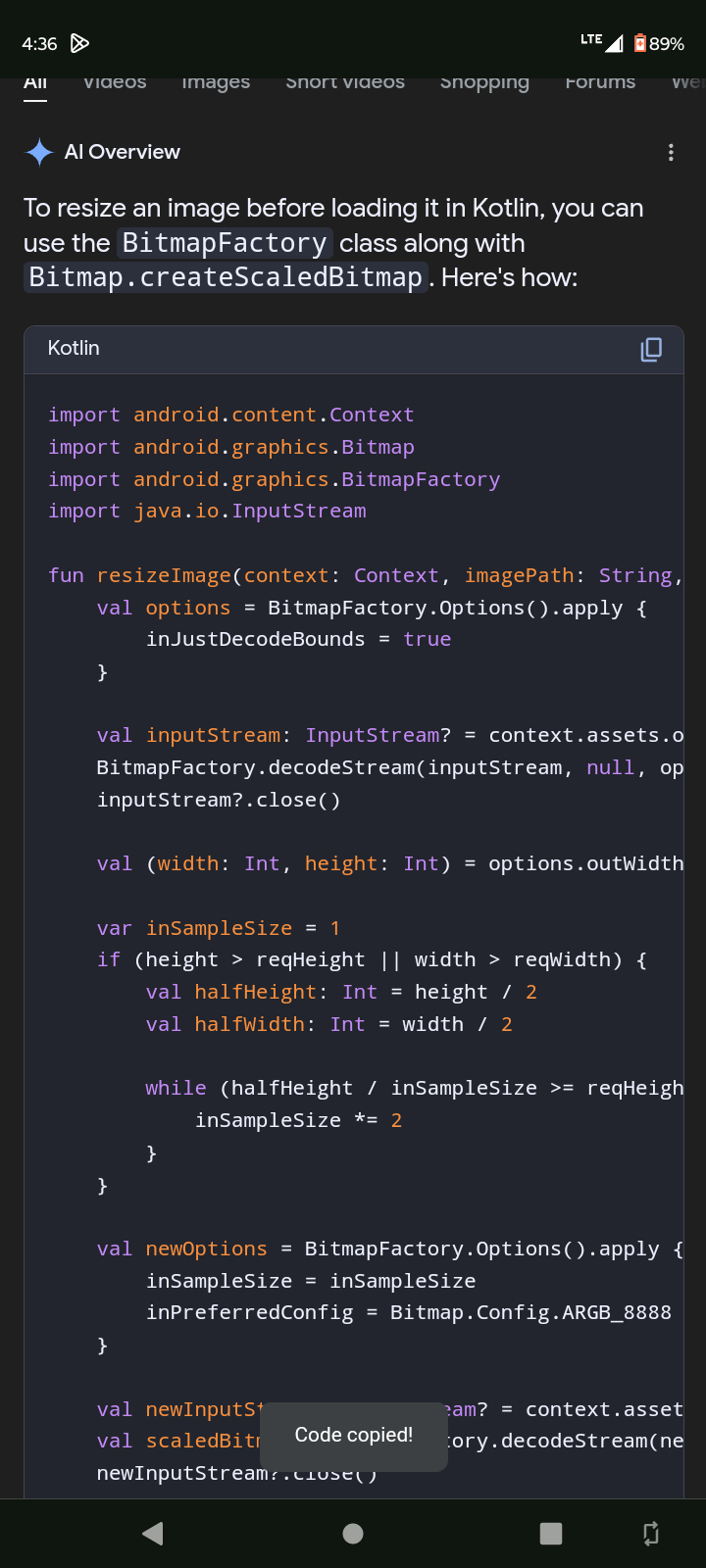
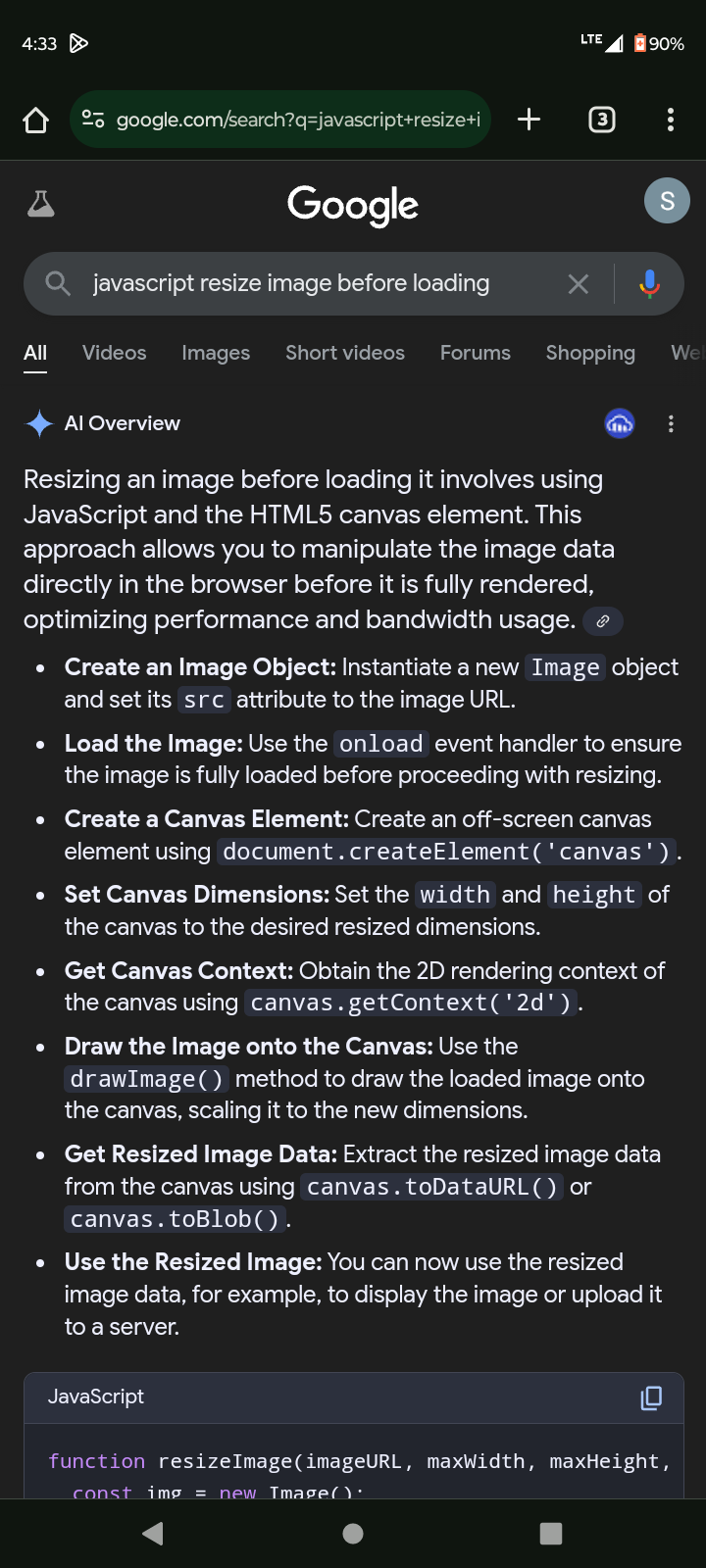
Because neither Kotlin nor JavaScript load images.
Kotlin is a Java runtime language, whose most common use is being compiled to bytecode to run full desktop or server applications.
JavaScript is a web browser language, whose most common use is being sent alongside HTML to augment the behavior of a web browser.
Since Kotlin tends to operate outside of a browser sandbox, it makes sense to expose JRE features to allow memory efficient image handling.
In contrast, JavaScript within a browser sandbox only gets images loaded by the web browser, which were already sent over the Internet and loaded in their full size.
( There are ways to run JavaScript outside a browser and Kotlin within, but that's a bigger topic.)