Also add acoup.blog##.darkmode-layer to your filters.
techsupport
The Lemmy community will help you with your tech problems and questions about anything here. Do not be shy, we will try to help you.
If something works or if you find a solution to your problem let us know it will be greatly apreciated.
Rules: instance rules + stay on topic
Partnered communities:
Thank you 0v0, that did it!
For the future in case there are similar cases, is there a way to select that with the picker tool or is that just something you have to know about?
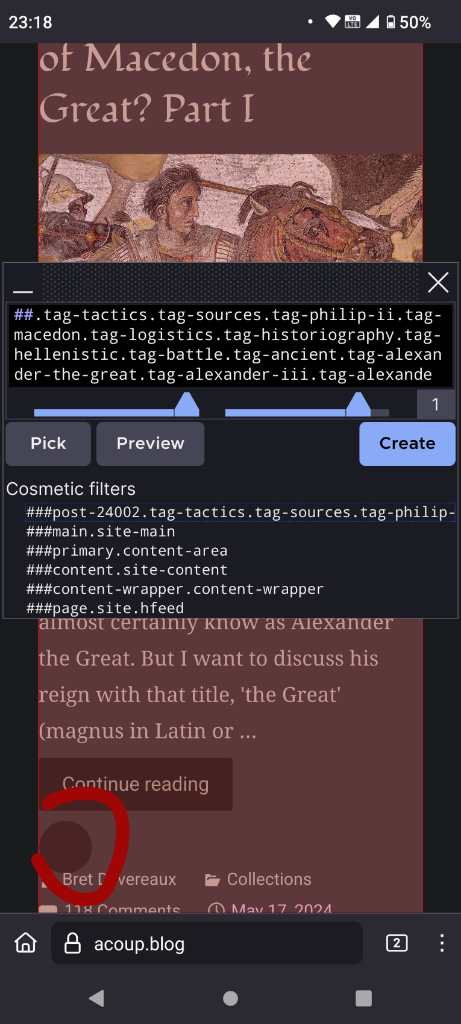
This element is never generated as a candidate in the picker, probably a quirk of this specific site. I just looked at the DOM and saw this related element next to the dark mode button.
Open the picker and select the thing.
Then if you see an overlay that covers it it will be removed. But there is a list of elements in that area, look to make the filter as unspecific-specific as possible ("interactive annoying button" instead of "button-xd12440292-image1232.png") and as large as possible without removing stuff.
If you removed too much, go to settings and custom filters, delete the line and try again
It simply wont allow to select the thing and it does not appear at the list, at all.

Yet it does leave this transparent artifact behind.

! 2024-05-18 https://acoup.blog
acoup.blog##.darkmode-toggle
What who would downvote this I literally gave the solution.
I thank you, but your solution does not work, which you would know if you read the post.
True, interesting.
I use "dark background and light text" where this doesnt appear
You could either try going to uBlock and turning on all the filters (apart from unecessary region/language filters) or use this PopUpOff plugin. Popupoff is good, but may break some sites. I have set it to off and ~only use it to specific sites.
