this post was submitted on 27 Dec 2023
706 points (98.8% liked)
Programmer Humor
20039 readers
1575 users here now
Welcome to Programmer Humor!
This is a place where you can post jokes, memes, humor, etc. related to programming!
For sharing awful code theres also Programming Horror.
Rules
- Keep content in english
- No advertisements
- Posts must be related to programming or programmer topics
founded 2 years ago
MODERATORS
you are viewing a single comment's thread
view the rest of the comments
view the rest of the comments

Sorry,
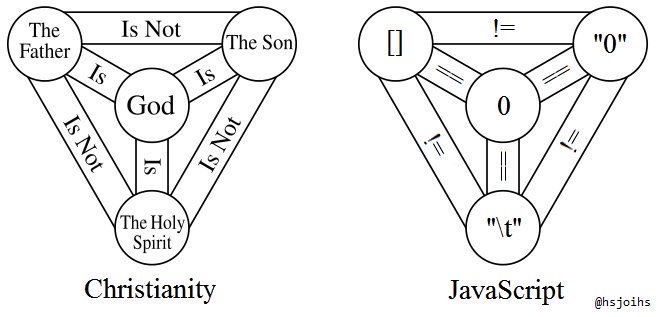
0 == '\t'? What?that's not "t", it's "\t" which is just a tab. There's also "\n" for newline.
It still makes no sense though
If " " wasn't equal to 0, it wouldn't make sense, but since a string containing a space equals 0, you'd expect the same to apply to a string containing a tab or a newline. (or at least I'd expect that)
I admit I have never dabbled in javascript, despite being a proficient programmer. I now dread to ask... would any string that contains only whitespace == 0? " \t\n \t " for example?
Yes, it would. Just like a string of spaces
" " == 0, but it isn't that bad;===is Javascript's version of==in other languages, and, thus, you should be using it if you don't want that wonkiness.==is just for convenience, like when you want to make sure that the user didn't leave the form empty and the button shouldn't be greyed out, and other UI stuff. Without these kinds of features JS wouldn't be used in so many toolkits.Ok, I always mistakenly assumed === was the identity operator in JS, too. TIL, thanks! As much as we like to poke fun at JS, every time I'm taught the rationale behind some aspect of it, I find it redeeming and even a little endearing.
The explanation given to you makes it sound like
==was deliberately designed to be a more convenient version of===, but what actually happened was that==used to be the only equality operator in JavaScript, which meant that if you didn't want it's auto-coercing behavior then you needed to go out of your way to add additional type checks yourself. Because this was obviously a tremendously inconvenient state of affairs, the===operator was introduced later so that you could test for equality without having to worry about JavaScript doing something clever underneath the hood that you weren't expecting.I mean technically == was deliberately designed to be a more convenient version of other languages' == operator... Just specifically more convenient for light UI stuff since that was all JavaScript was supposed to be used for at the time (or all they thought it would be used for).
But give programmers a way to write and execute a small script and someone will eventually use that to try and write an emulator that emulates the computer it's running on, so the web evolved into more complicated applications, and then that convenience turned out to be wildly inconvenient, not to mention horribly unexpected for programmers coming from other languages, so then they added the triple equality to match other languages.
It's a slash-t in the comment. Maybe kbin has different rendering rules for comments?
Oh, in that case I replied to @MinekPo1 with my answer to that. BTW can you see the slash in:
\tand"\t".I see a forward slash:
My bad. I just edited it.
"\t"\tIt's displaying correctly on Lemmy.world. So it seems like another Kbin only issue.Yeah, it's
true. I knew all the other ones, had to put that one in the dev tools console to believe it. I was just happy to know === continues to be sane in that comparison.You have to remember that the underlying principle of JavaScript seemed to be "never throw an error", even if what it's being told to do is weapons grade bollocks.