this post was submitted on 18 Jun 2023
479 points (98.8% liked)
Lemmy.World Announcements
29325 readers
5 users here now
This Community is intended for posts about the Lemmy.world server by the admins.
Follow us for server news 🐘
Outages 🔥
https://status.lemmy.world
For support with issues at Lemmy.world, go to the Lemmy.world Support community.
Support e-mail
Any support requests are best sent to [email protected] e-mail.
Report contact
- DM https://lemmy.world/u/lwreport
- Email [email protected] (PGP Supported)
Donations 💗
If you would like to make a donation to support the cost of running this platform, please do so at the following donation URLs.
If you can, please use / switch to Ko-Fi, it has the lowest fees for us
Join the team
founded 2 years ago
MODERATORS
you are viewing a single comment's thread
view the rest of the comments
view the rest of the comments







And what is it with the narrow aspects? I totally get the need for mobile support, but the default desktop view looks like it's trying to play nice with old 4:3 aspects. If that's the root design goal, I sure hope we can let that design goal die. In a 16:9 maximized window there is so much wasted real estate it pains me.
Lemmy doesn't run very well on mobile either. It crashes and burns on my iPad (probably because it doesn't fully support whatever fancy JavaScript it relies on), and Kbin is the only way to connect with Lemmy communities, since their site does work.
I think that’s the websocket connection that they are working on removing in the next version. Should make the loading issues on mobile go away.
That's weird. For me it is kbin that crashes all the time. Lemmy works fine. I like kbin's vibe and concept, I just figured it was still really buggy. Now I'm thinking maybe the problem is on my end.
Kbin does crash, but in my experience, that's more of an issue of server load than anything else. Whereas my issue with Lemmy seems to be a problem with the client/Web UI (since my iPad is a bit too old for any of the apps).
Avoiding Kbin during the times where the US is most active (since it seems like they're busiest around then) seems to help with the crashing issues.
A funny "accident" I had with this is, that the first version of this style (which is in the screenshots) I created with a monitor that has an 4:5 aspect ratio. I then got some feedback and tested the style on my laptop that has 16:9 ratio and fixed some things. You can change the max-width in the line 222.
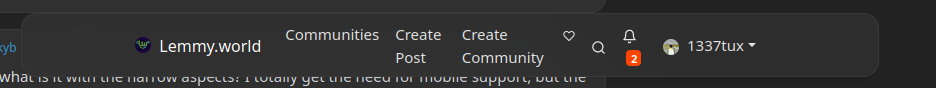
I would have liked that the max-width could have been in percents but that caused a weird bug on the nav-bar and it looked like this: Anyone know what could have caused this?
Anyone know what could have caused this?