Known Issues:
- community list syncing on macOS
- certain micro-interactions
- localization of lots of recently added strings
The last major feature for the "base functionality" build, is mod view. This will turn the interface into a "Mod Mode" where actions on posts/comments/persons/communities will have an additional control panel to apply mod actions. The date of this to be completed, is undecided as I'd like to review the performance around all of the base functionalities again this week.
Registration/uploading JPGs or HEICs is a bit finicky, this will be looked at this week as well.
When it comes to features outside of the "Base Scope". I am excited to get to this feature that has been on the GitHub for some time, Engravings. This will allow people to "invisibly watermark" their content. Allowing you to verify what content is yours. There are other applications of it, I'd like to experiment with such as creating shareable cards of a user's community, loom, profile, etc.
iOS Build: https://testflight.apple.com/join/owwIagmV
macOS Build: https://github.com/neatia/Loom/releases/tag/1.0.3b(10)
—
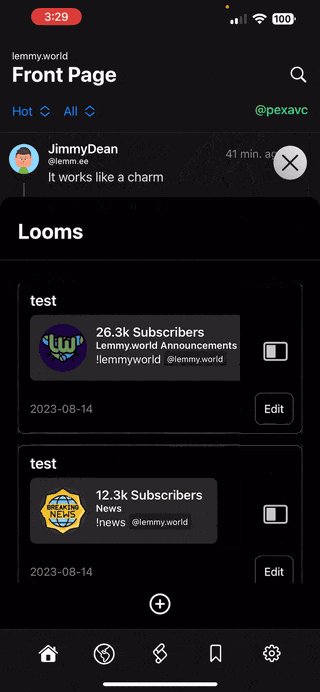
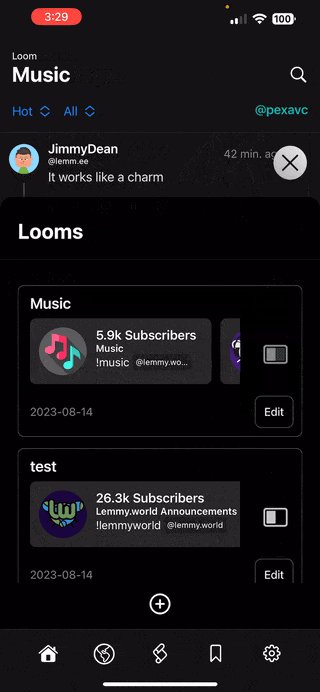
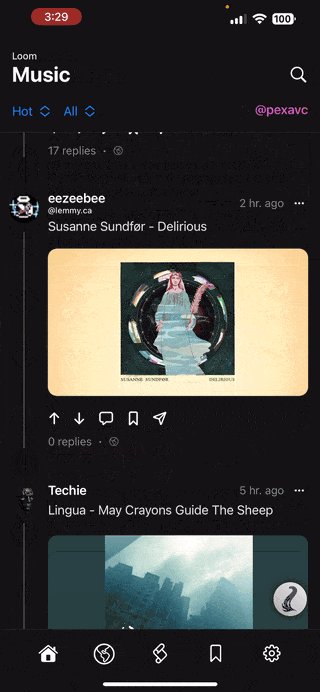
| Looms |
|
 |
Create "Looms" of any community from any instance. Grouping their content into a singular feed |
okay sure, just to make sure, is it [email protected]?