They work in terminal. To me a more interesting question would be, why VSCode over PyCharm for Python for example.
General Programming Discussion
A general programming discussion community.
Rules:
- Be civil.
- Please start discussions that spark conversation
Other communities
Systems
Functional Programming
Also related
Vscode with plugins works for many many languages good enough and the git integration is good. So if your job is like mine where you support many systems then having a common tooling is nice. Also you can setup containers with different configurations all ready for various projects.
Vim/neovim with plugins does exactly the same but uses less system resources. Lunarvim is a good place to start for a preconfigured neovim IDE.
Emacs will also be similar but I'm not as familiar with it.
There is also LazyVim which I personally am loving
But does actually work like an IDE? I for example love PyCharm understanding type annotation. Not only it highlights errors, but also improves autocompletion and makes big refactoring less scary.
The integration with data grip (unfortunately that's available in paid version) allows for similar behavior with SQL contained in strings. Which IMO fixes the impedance mismatch that created the need for query builders and ORM frameworks.
VS Code has some pretty good ide features for python, including understanding types, highlighting errors and warnings, linting, navigation features such as go to definition or go to references, and basic refactoring capabilities like rename symbol. These features are enabled by the python language server (pylance, in this case, which is Microsoft's proprietary one).
You can also get the same features in other editors that support the language server protocol. For example, I use neovim and my setup supports those same IDE features I used to use in VS Code for python.
+1: ed/vi/vim is on every system with a shell, if you can ssh into it, you can edit files using those tools, it's worth knowing them.
Nano is adorable, and EMACS is notoriously huge, both in capabilities and learning curve.
I use Textadept over any of the named ones, including VS Code. (I use the vi subset of Vim for remote access to machines I haven't yet installed Textadept on.)
Why?
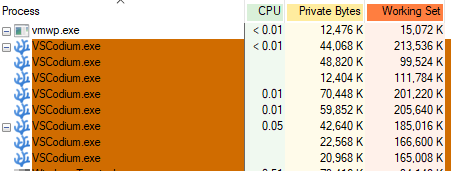
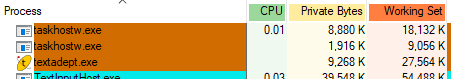
I have a moral objection to ... Well let me show you:


One of those is VSCode (well, VSCodium, which is VSCode without Microsoft's spyware installed), and the other is Textadept. One of those is occupying almost 30MB of memory to do nothing. The other is occupying about 1.5-2GB of memory ... to do nothing. In both cases there are no files open and no compilers being run, etc. I find this kind of intense wastefulness a sign of garbage software and I try not to use garbage software. (Unfortunately I'm required to use garbage Windows 10 at work. 😒)
Oh, and Textadapt has both a GUI version (and not the shit GUI that Emacs provides in its GUI version!) and a console version, allowing me to quickly get it running even on remote machines I have to use. VSCode/Codium ... not so much. I'd have to run it with remote X and ... that is painful when doing long-distance stuff.
Very interesting. I appreciate you for this thorough research and report! I will have to try textadept out.
The thing that made me go to it was its syntax highlighting engine. I tend to use languages that aren't well-supported by common tools (like VSCode), and Textadept makes it simple. REALLY simple.
As an example, I supplied the lexer for Prolog and Logtalk. Prolog is a large language and very fractious: there's MANY dialects with some rather sizable differences. The lexer I supplied for Prolog is ~350 lines long and supplies full, detailed syntax highlighting for three (very) different dialects of Prolog: ISO, GNU, and SWI. (I'll be adding Trealla in my Copious Free Time™ Real Soon Now™. On average it will be about another 100 lines for any decently-sized dialect.) I've never encountered another syntax highlighting system that can do what I did in Textadept in anywhere near that small a number of lines. If they can do them at all (most can't cope with the dialect issue), they do them in ways that are painful and error-prone.
And then there's Logtalk.
Logtalk is a cap language. It's a declarative OOP language that uses various Prologs as a back-end. Which is to say there is, in effect, a dialect of Logtalk for each dialect of Prolog. So given that Logtalk is a superset of Prolog you'd expect the lexer file for it to be as big or bigger, right?
Nope.
64 lines.
The Logtalk support—a superset of Prolog—adds only 64 lines. And it's not like it copies the Prolog support and adds 64 lines for a total of ~420 in the file. The Logtalk lexer file is 64 lines long. Because Textadept lexers can inherit from other lexers and extend them, OOP-style. This has several implications.
- It seriously reduced the number of lines of code to comprehend.
- It made adding support for another backend dialect automatic. Originally I wrote the Prolog support for just SWI-Prolog and then wrote Logtalk in terms of the Prolog support. When I later added dialect support, adding ISO Prolog and GProlog, to the Prolog support file, Logtalk automatically got those pieces of dialect support added without any changes.
In addition to this inheritance mechanism, take a look at this beautiful bit of bounty from the HTML lexer:
-- Embedded JavaScript ().
local js = lexer.load('javascript')
local script_tag = word_match('script', true)
local js_start_rule = #('<' * script_tag * ('>' + P(function(input, index)
if input:find('^%s+type%s*=%s*(["\'])text/javascript%1', index) then return true end
end))) * lex.embed_start_tag
local js_end_rule = #('') * lex.embed_end_tag
lex:embed(js, js_start_rule, js_end_rule)
-- Embedded CoffeeScript ().
local cs = lexer.load('coffeescript')
script_tag = word_match('script', true)
local cs_start_rule = #('<' * script_tag * P(function(input, index)
if input:find('^[^>]+type%s*=%s*(["\'])text/coffeescript%1', index) then return true end
end)) * lex.embed_start_tag
local cs_end_rule = #('') * lex.embed_end_tag
lex:embed(cs, cs_start_rule, cs_end_rule)
You can embed other languages into a top level language. The code you read here will look for the tags that start JavaScript or CoffeeScript and, upon finding them, will process the Java/CoffeeScript with their own independent lexer before coming back to the HTML lexer. (Similar code is in the HTML lexer for CSS.)
Similarly, for those unfortunate enough to have to work with JSP, the JSP lexer will invoke the Java lexer for embedded Java code, with similar benefits for when Java changes. Even more fun: the JSP lexer just extends the HTML lexer with that embedding. So when you edit JSP code at any given point you can be in the HTML lexer, the CSS lexer, the JavaScript lexer, the CoffeeScript lexer, or the Java Lexer and you don't know or care why or when. It's completely seamless, and any changes to any of the individual lexers are automatically reflected in any of the lexers that inherit from or embed another lexer.
Out of the box, Textadept comes with lexer support for ~150 languages of which ~25 use inheritance and/or embedding giving it some pretty spiffy flexibility. And yet this is only ~15,000 LOC total, or an average of 100 lines of code per language. Again, nothing else I've seen comes close (and that doesn't even address how much EASIER writing a Textadept lexer is than any other system I've ever seen).
I mean it's not doing nothing. It's an entire js engine running right?
Personally not a fan but being portable to the browser is certainly an advantage in some cases.
Doing nothing from the problem domain. I mean I could make a "hello world" program that occupies 16TB of RAM because it does weird crap before printing the message.
The problem domain is text editing. An idle text editor (not even displaying text!) is "doing nothing". The fact it was programmed by someone to occupy multiple GB of space to do that nothing is bad programming.
I guess you could argue it doesn't really matter nowadays tbh.
Sloppiness is rarely contained in one narrow area. If programmers are so sloppy they're using up 1.5-2GB to do literally nothing, then they're sloppy in how they do pretty much everything.
My very first computer had all my friends exceedingly jealous. I had 208KB of RAM see. (No, that's not a typo. KB.) I could run four simultaneous users, each user having 48KB of RAM with a staggering 16KB available for the operating system. I had available spreadsheet and word processing applications, as well as, naturally, development applications. (I also had a secret weapon that drove my friends crazy: while they were swapping around their floppy disks holding 160KB of data each, I had two of those … and I had a 5MB hard disk!
I compare those days to now and I have to laugh. My current computer (which is considered pretty weak by modern standards since I don't game so I don't give a fuck about GPUs and ten billion cores and clock rates in the Petahertz range) is almost four orders of magnitude faster than that first computer at the CPU level. I have six orders of magnitude more disk space and the disks are at least 3 orders of magnitude faster (possibly more: I don't have the stats for the old drive on hand.) I have five orders of magnitude more memory and it, again, is probably 3 orders of magnitude or more faster.
Yet …
I don't feel anywhere from 3 to 6 orders of magnitude more productive. Indeed I'd be surprised if I went about an order of magnitude better in terms of productivity with this (barely) modern machine than I had with my first machine. Things look prettier (by far!) I'll admit that, but in terms of actually getting anything done, these thousands, to millions of times more resources are basically 100% wasted. And they're wasted precisely because every time we increase our ability to do something in a computer by a factor of 10, sloppy- and lazy-assed programmers increase the resources they use to get things done by a factor of 11.
And it shows.
That old computer? Slow as it was, it booted from nothing to full, multi-user functionality in 10 seconds. 10 seconds after turning the power on, I could have up to four users running their software (or in my case one user with four screens) without a care in the world. Loading the word processor or spreadsheet was practically instantaneous. One, maybe two seconds. It didn't register as a wait. I just timed loading LibreOffice Writer on this modern system that runs four orders of magnitude faster. Six seconds, give or take. Which not even a slow-loading program! (Web browsers take significantly longer….)
And you know what problem I never once faced on that old computer running under a ten-thousandth (!) the speed? Typing faster than the system could keep up while displaying text. Yet as I type this I'm consistently typing one or two characters faster than the web browser can update plain text in a box. More than a ten thousand times faster!
So yes, yes it matters. When a system made likely before you were even born is running circles around a modern system in key pieces of functionality (albeit looking far, far, far prettier while doing it!), there's something that's going horribly wrong in software. And shit like VS Code is almost the Platonic Form of what's wrong with software today: bloated, slow, and so overpacked with features it has no elegance in functionality or implementation.
But hey, if you want to waste 2GB of RAM to load a 12KB text file, more power to you! I'll stick with a system that only wastes 30MB of RAM to do the same, and runs faster, and looks cleaner, and is easier to extend. (And since its total code, including the C code and the Lua extensions, is something you can peruse and understand out of the box in a weekend, it's also less buggy than VS Code: that's the other cost of bloat, after all. Bugs.)
Back in my day we had 17 bytes and were damn happy about it!!
Because Microsoft is The Debil.
*the gerbil
Editing in Vim is so much faster. If you know emacs I'm sure it's similar. Mice are good. Keyboards are good. Constantly switching between the two is terrible.
Different tasks. VSCode is littered with half-baked spaghetti code from various projects. My terminal window is for system-level non-project interactions.
I stick with terminals and vi for various day-to-day administrative things, because you never know when you'll have to log into a different machine which doesn't have all your software and preferences set up. I would prefer not struggle to recall keyboard shortcuts I last used 100 years ago when that happens.
It's bad enough having ADHD and long covid to completely obliterate my working memory, without the added irritation of googling "man vi move to section", knowing you have definitely used the command many times in the past.
I do this too. I refuse to change the keyboard shortcuts in any application I use, except to mimic the shortcuts of a more popular application
For example, I use GNOME Terminal's keyboard shortcuts in kitty
As a Vim/NeoVim user my number one reason is speed. There's a pretty steep learning curve, but it doesn't take long to see noticeable improvements.
Aside from terminal applications generally running faster than GUI ones, there is a tremendous amount of flexibility that it offers when it comes to actual text editing. For example, you learn how to type things like ~~_f(vi(cfoo~~ _f(ci(foo^†^ which goes to the beginning of the line, finds the first open parens, selects everything inside of the parens expression, then replaces that text with "foo". After a while these kinds of inputs become second nature, and you can start using them to construct macros on the fly that can be applied to different places in your code.
One major downside is that it can take some configuration to get working the way you want it, especially if you want an IDE-like environment. NeoVim comes with a built-in LSP interface, which I've been able to get working pretty well for all of the languages that I use the most, but it's still kind of a pain to configure.
I'm sure Emacs is similar, but I've never used it. I don't think many people use Nano unless they need to edit something in a terminal but don't know how to use Vim. On that note, being comfortable with a terminal editor means that you'll have no problem if you're SSH-ing into a server or using the TTY console.
^†^ _f(ci(foo avoids an unnecessary mode change, see comment below
you don't need visual mode for that, use _f(ci(foo
Ah true! Thanks, yeah that's a better way to do that. It seems I've developed a bad habit of going into visual more often than I need to- will keep an eye out for that
I'm not a pro, or especially familiar myself, but I know that because Vim is command-based, people like that they can accomplish significant edits with it using only a couple keep strokes. It's like learning another language but if you take the time, I'm told, to do so, then you reap substantial efficiency rewards which make other text editors feel limited by comparison.
If you actually understand the programming language, libraries, problem, and think about your solution first, you can code just fine in ed, the standard text editor. Sometimes I do, I'm the third real programmer
In practice, I mostly code in Vim, which launches instantly, is completely customizable, and I can type and edit faster than in anything else. IDEs are excruciatingly slow, with all the highlighting and analysis stuff on, waiting for code completion instead of just typing it out because you know things.
You don't need any of that.
There's also the issue that VSCode is spyware created by Microsoft, and both things should send you running away.
I was a hardcore emacs user for 9 or so years, then moved on to Jetbrains' editors, even paying for them, now I'm trying to move into neovim and loving it (only for non-work stuff for now).
Jetbrains editors have been great for me, stable and feature rich, specially in terms of debugging. The only problem I have is that they are quite the consumers of resources and power.
I used vscode for a while and what I found is that even though it consumes fewer resources than Jetbrains it also has way fewer features and fails more often. You can't do much customization or error handling besides setting some obscure json variable and good luck.
Now with neovim (and emacs) you can customize it endlessly (which is something I want) and have almost no resources used. The "drawback" is that you need more plugins working in conjunction to get the same features you'd get in the previous editors. Now, beware that things will fail sometimes for sure but you're in a position that can fully try to fix them, but will take time.
I learned Vim something around 25 years ago. I love Vim, but if I have VSCode available, I'm gonna use it (with Vim emulation, of course).
The emulation is missing stuff but is nice for getting your toes wet. You can run fully-fledged neovim in vscode too!
Lapce is an interesting alternative to vs code too: https://lapce.dev/
For me, vim is nice to use because it's ubiquitous across any system I log into. Any server will have vi at the least. It's also light and can load a file instantly on any hardware, reducing dependency to zero. Once you have a comfortable config, you're done for the rest of your life. Although, in reality vim config is a lifestyle and not a choice ;)
I don't configure Vim :)
For me personally it's probably mostly just momentum or habit at this point. I got into Linux on the late 90s or early 00s. Vim was the best option at the time so I figured it out mostly out of necessity. Now I'm just so comfortable with it and I've tweaked it to high hell it's like a perfectly broken in pair of shoes.. Everything fits me just right. I don't see any real benefit to switching to vs code. I've tried it but didn't like it. Things like filesystem navigation were so clunky and slow compared to what I was used to.
Whatever.. No judgement. There are obviously great developers out there using vs code. This just works for me.
Because I know how to use vim, and haven’t really tried vscode. I doubt there are any real advantages of vim other than inertia, and as I understand vscode plugins / extensions could give me vim keybindings if I wanted them. I’ll try it some day.
JetBrains also has a VIM mode as well AFAIK
I would prefer micro instead and it is cross-platform
Yes! Micro is great for a CLI editor. I do love PyCharm and VSCode as well. Right tool right job.
Even today, it's often the smallest common denominator in large scale hardened enterprise environments. Absolutely zero chance of getting vscode or anything outside of the bare RHEL/SUSE packages running for mere convenience reasons on the servers. So we are forced to learn vim and bash scripting on the fly whenever the higher level tools ( config management, CI/CD) fail that - in theory - make direct access completely unnecessary. But that's not a good reason, it's more an indication for a badly managed project/environment.
And no, I'm not an oldie, so I grew up with IDEs being ubiquitous and versatile.
Advantages of being forced on bare vim/emacs are slim. It's cumbersome, it's hard to teach newcomers, syntax highlighting rarely works, etc. Overall efficiency and productivity is very low in environments where people are forced to use them. But yes, as is true with any other tool, the wizards of old can cast amazing shortcut spells and be highly productive. But it's very tedious and time consuming to learn, and there's little point in wasting time on it when modern tools are much more accessible and equally flexible.
People have a weird obsession with typing speed it seems haha
When I'm coding I tend to do more thinking than typing so I don't see the benefit. Being able to reason about code is much easier with syntax highlighting and go to definition etc.
Vi is the default for Linux and you're essentially forced to learn it as it may be the only editor on a server you're working on. Then it feels like Stockholm syndrome.
The appeal of vim is actually the opposite of just fast typitg speed. Vim's default mode is one where you can't type, you can only edit. The reasoning is that when coding as you said, you tend to think more and edit existing code, rather than writing completely new code. I find that vim has a lot more features for navigating and editing code than any other editor
Replacing typing speed with editing speed and it's the same argument.
How is it across multiple files or in projects?
In my neovim setup I have basically the same functionality as vscode. with the added benefit of not having to reach for my mouse to navigate the cursor to a certain location. Vim has a steep learning curve, but all the hotkeys let you navigate way more quickly than you could with a mouse (or with arrow keys)
Edit: By "same functionality as vscode" I mean file tree, quickly finding files by searching, fuzzy finding terms in the project, syntax highlighting, linting, intelli sense, and all the qol features the modern developer wants like auto-closing brackets etc. Really the main reason I use vim is just the hotkeys. I've gotten used to them and wouldn't wanna go back to using my mouse that much. And ofc vim is a lot more lightweight than vscode
Is the overall question here which has more features? It's Vim - syntax highlighting, go to, lots of other things. It's either built in or there's a plug in for everything. Some are a PITA to set up, but I would bet that some things in VS Code are a pain too.
Superiority complex, obviously.