Thanks for using my script. I will keep this thread updated with all the changes. Just look at the changelog.
If you have any tips on features and/or improvements then leave a comment and I'll take a look!
Changelog:
Version 0.5
The nav will now be sticky and move when you scroll down so you always have access to it!
Version 0.4
Removed bold as default...
Version 0.3
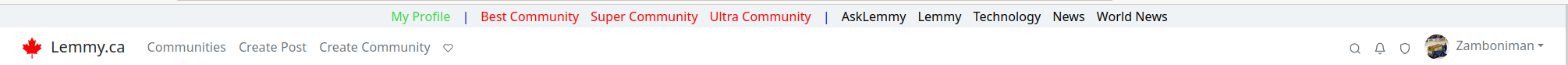
Added separators and colors codes for every link. Now you can edit the TextColor when you add a new custom link
{ title: 'Plugins', url: 'https://lemmy.world/c/[email protected]', textColor: "#000000" }
Feel free to add or remove the separators as well
{ title: '|', url: '#', textColor: "#000000" }
Also added an option to change font weight:
link.style.fontWeight = "bold" = Bold
link.style.fontWeight = "" = Regular

Version 0.2
Some code update...
Version 0.1
Just replace the titles and urls with your own links after you install the script