this post was submitted on 15 Jan 2025
1 points (66.7% liked)
Firefox Customs
64 readers
2 users here now
Post your unsupported Firefox customizations here!
From the makers of r/FirefoxCSS
Links
Related
Rules
- Posts must have flair!
- Posts cannot be memes/shitposts. They should be about Firefox customization with CSS.
- Please be civil. Bear in mind that many users come here for help and would be turned off by insults and rudeness.
- When posting large amount of code use a service dedicated to hosting text snippets, such as pastebin, hastebin, github gist or equivalent. Relatively short snippets can be wrapped in code-block for inline viewing.
- Do NOT use url-shorteners or link to compressed downloads (such as zip or rar) when sharing code.
founded 2 years ago
MODERATORS
you are viewing a single comment's thread
view the rest of the comments
view the rest of the comments

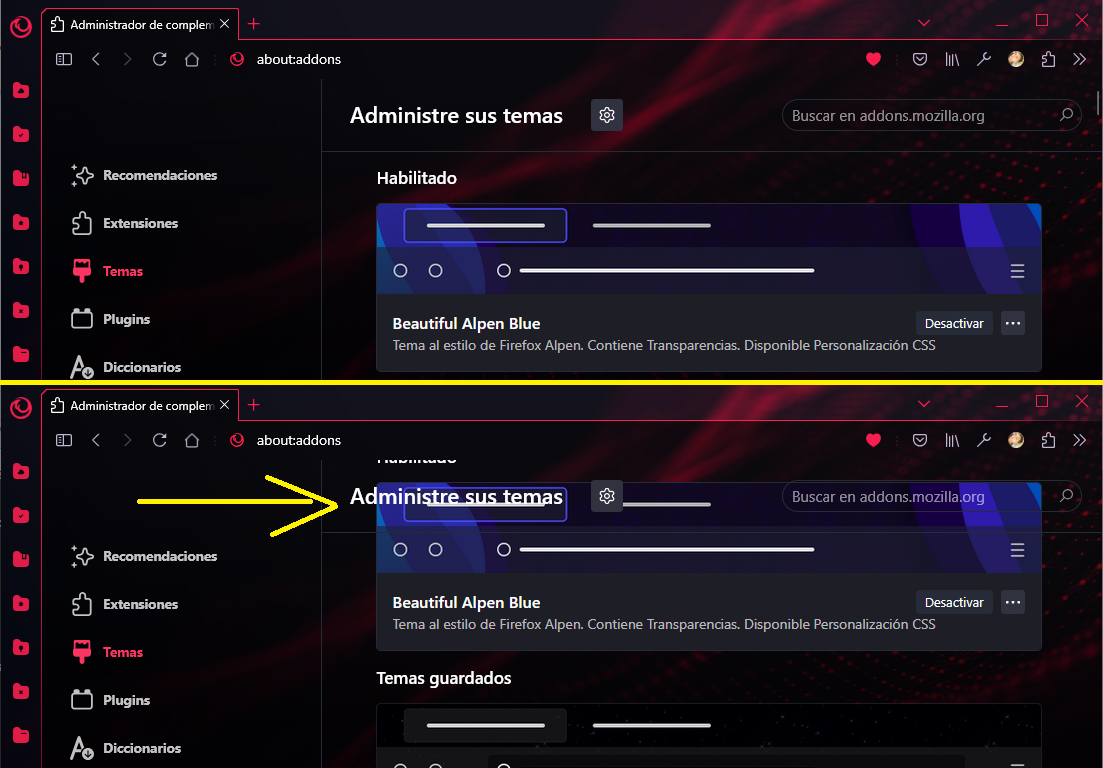
I'm not sure if you can do that, but you may be able to make the sticky-container opaque, so that it covers the scrolled contents, but assign it the same background-image that you are using on body and then try setting
background-attachment: fixedfor it and maybe play with fewbackground-positionvalues to align it to the background-image of the body. And also make sure the image is shown as same size.hi, I had in that way in the past, but I wanted to remove the need to align the image (when menubar is on, when not, when bookmarks-bar is on, when not, where using tre-tabs and its necessary to align again). I will end removing the
position: stickyfrom.sticky-containerOh I think I misunderstood what you are doing, I thought you meant you set the content document body to also have the background-image, in which case the same alignment issue would still happen. But it sounds like you have just one image at the main-window body and the content area is transparent.
With some shuffling you could achieve pretty much the same result visually - so that the header sticks, but doesn't overlay the list:
thanks you so much, the scrollbar isn't in the right position but I thinks is perfect enough solution. 💙