this post was submitted on 15 Jan 2025
1 points (66.7% liked)
Firefox Customs
64 readers
2 users here now
Post your unsupported Firefox customizations here!
From the makers of r/FirefoxCSS
Links
Related
Rules
- Posts must have flair!
- Posts cannot be memes/shitposts. They should be about Firefox customization with CSS.
- Please be civil. Bear in mind that many users come here for help and would be turned off by insults and rudeness.
- When posting large amount of code use a service dedicated to hosting text snippets, such as pastebin, hastebin, github gist or equivalent. Relatively short snippets can be wrapped in code-block for inline viewing.
- Do NOT use url-shorteners or link to compressed downloads (such as zip or rar) when sharing code.
founded 2 years ago
MODERATORS
you are viewing a single comment's thread
view the rest of the comments
view the rest of the comments

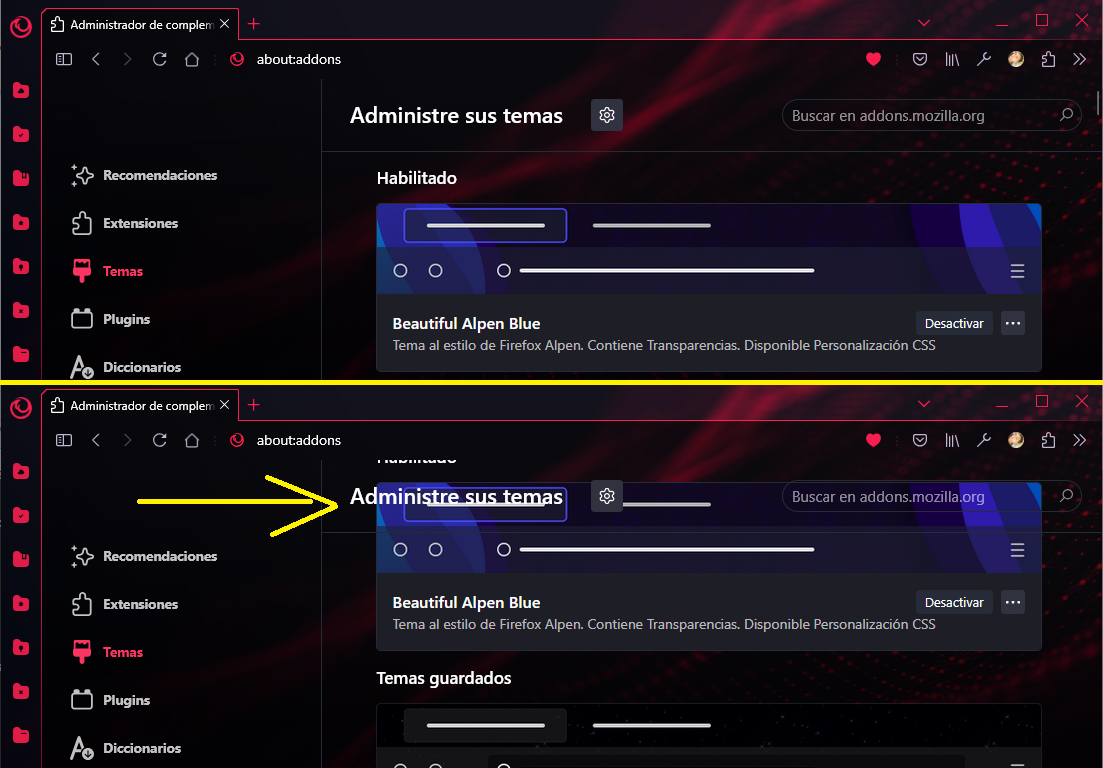
Oh I think I misunderstood what you are doing, I thought you meant you set the content document body to also have the background-image, in which case the same alignment issue would still happen. But it sounds like you have just one image at the main-window body and the content area is transparent.
With some shuffling you could achieve pretty much the same result visually - so that the header sticks, but doesn't overlay the list:
thanks you so much, the scrollbar isn't in the right position but I thinks is perfect enough solution. 💙