this post was submitted on 30 Aug 2024
125 points (99.2% liked)
Programming
17313 readers
24 users here now
Welcome to the main community in programming.dev! Feel free to post anything relating to programming here!
Cross posting is strongly encouraged in the instance. If you feel your post or another person's post makes sense in another community cross post into it.
Hope you enjoy the instance!
Rules
Rules
- Follow the programming.dev instance rules
- Keep content related to programming in some way
- If you're posting long videos try to add in some form of tldr for those who don't want to watch videos
Wormhole
Follow the wormhole through a path of communities [email protected]
founded 1 year ago
MODERATORS
you are viewing a single comment's thread
view the rest of the comments
view the rest of the comments


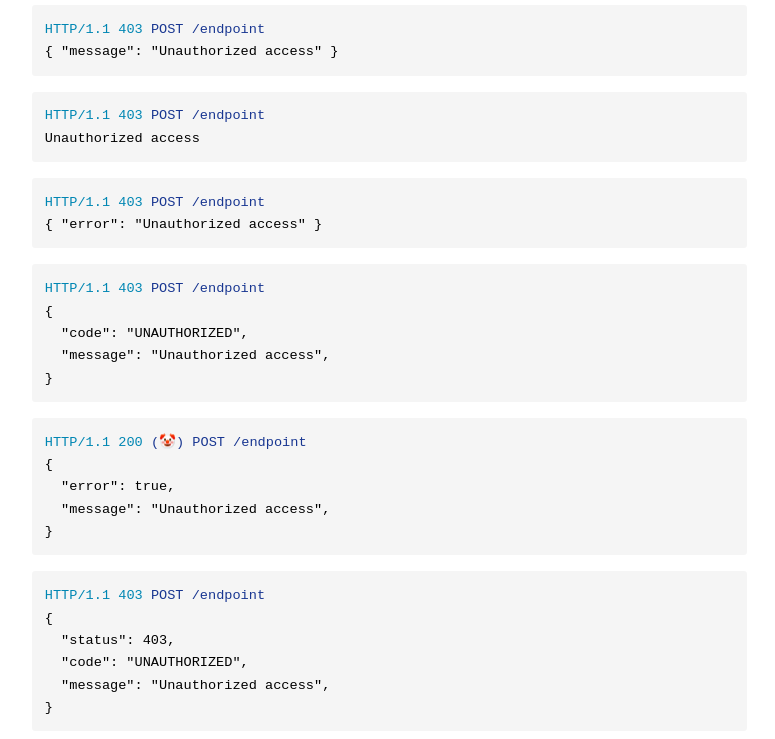
Message straight on the body is the worst possible response for an error here, it is bad design to straight up show the error from the back end to the user, usually it needs translation and/or adaptation due to message size on the front-end to show properly, and applying those on top of a message will make it stop working as soon as anyone in the backend decide to change a dot or comma anywhere. It is a bad idea to let the backend make direct impact in the front when you can because backend devs won't even know what impact they are causing until later in testing and it will be harder to trace back and fix.
IMO you need at least a json with code and message, the front will ignore the message for everything but testing and use the code to match a translation file that will get the proper message, making it easy to translate and change as needed without having to rebuild the whole backend along with front changes. You may also have an extra parameter there in some cases when you want to return where more specifically the error occurred or an array of errors. Status usually not needed as you can get those from the http code itself.
I've mistyped, I meant message in JSON body :)
I see, but the first example option having no code still makes it harder to translate and show the user, so my vote is for the option with a code and message in the json.