I forgot to list out the current situation briefly:
- The landing page is a list of all MARTA routes, and their trips. The trips are grouped by destination/headsign.
- basic html/css, gzipped. trying to be load-able on slow connections because it's a lot of text/data
- this page is static, gotta magically know to reload to get updates rn
- You can click the route name to go to a rough "route summary" page showing vehicles + future trips seen in marta's endpoint
- this page is static, gotta magically know to reload to get updates rn
- From both pages, there are links to the individual trips which puts you on a barebones trip tracker that just updates a vehicle's position every 30s right now on a map. There are edge cases where trip isn't track-able, haven't hammered them out yet.

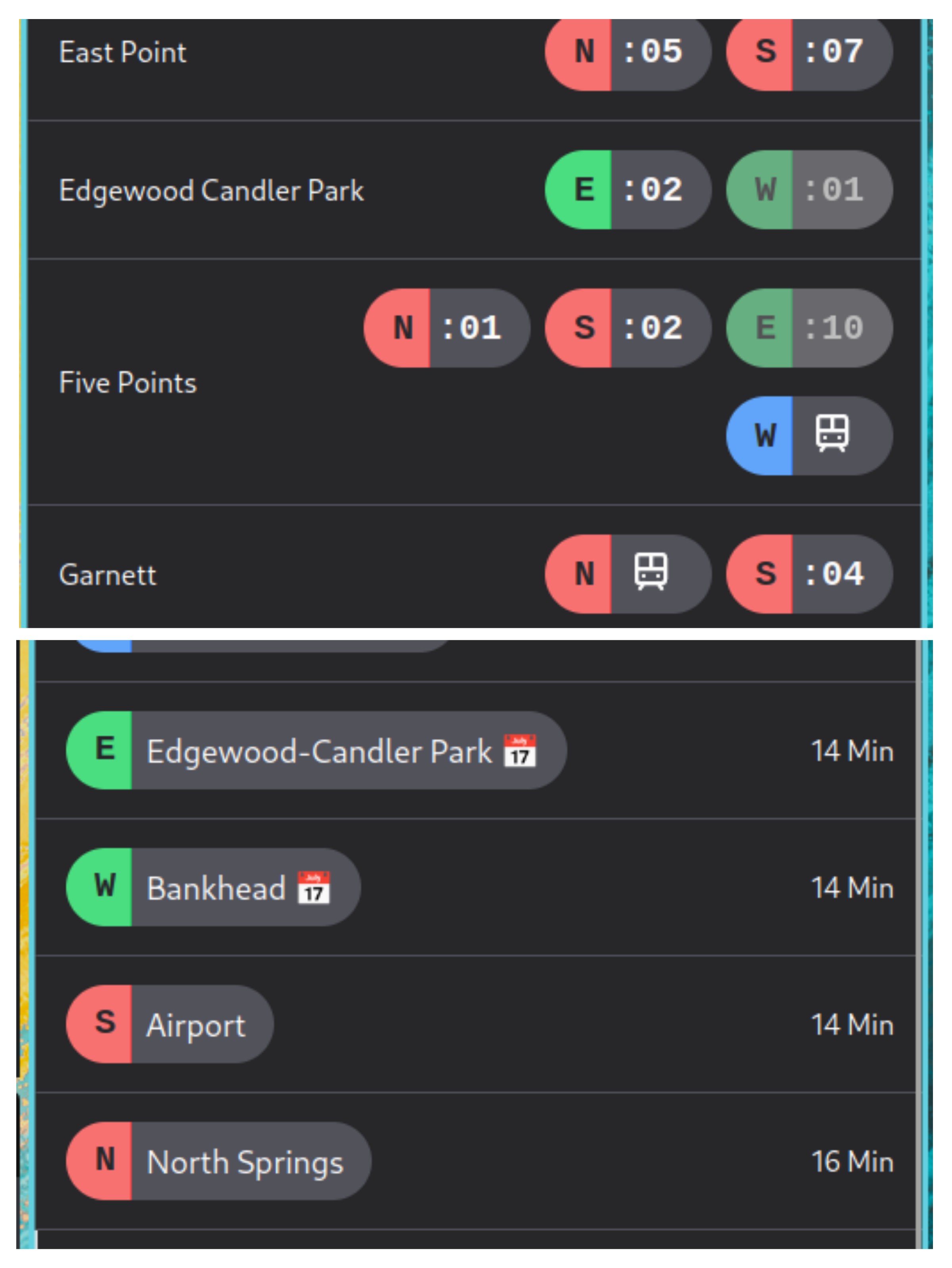
They have changed the station signs as well! They added little "signal" icons on the longstanding "realtime" entries, the non-scheduled ones. So if it's an undecorated entry on the station signs, my impression now is that it's a scheduled/future trip. I was excited that they made the same data available in the API!
I chose to de-emphasize the newly added data (which is valuable, but imo less valuable than the longstanding data if it's present). So I'm fading things out and marking scheduled entries, rather than changing the data that has always existed.