Sorry if it's confusing haha, and thanks for helping !
There is no blending_value = [blending_values.selectAll[counter]] in the code but val_row = [row_values.selectAll[row_counter]], since it was written for a matrix in the first place.
you can use if and else statements
Well, I'd like to do that, but I didn't manage to use the regular if else in the function lol. That function would be much more understandable with regular nested for loops, one level for rows, one for columns, one for seeds, but is that even possible in Perchance? I kinda did this intricate work around by handling manually the indices (I need those indices/counter to get the values here val_row = [row_values.selectAll[row_counter]]).
What the code does is generating images for each combination of 2 parameters, the next_matrix_image() handles the indices to know which parameter corresponds to a particular image in the matrix at a given column and row (I don't pass the argument to the function because I need to update there values, like passing the reference of the arguments instead of the arguments themselves, and I don't know if it's possible).
I added comments basically everywhere, sorry if it was confusing.
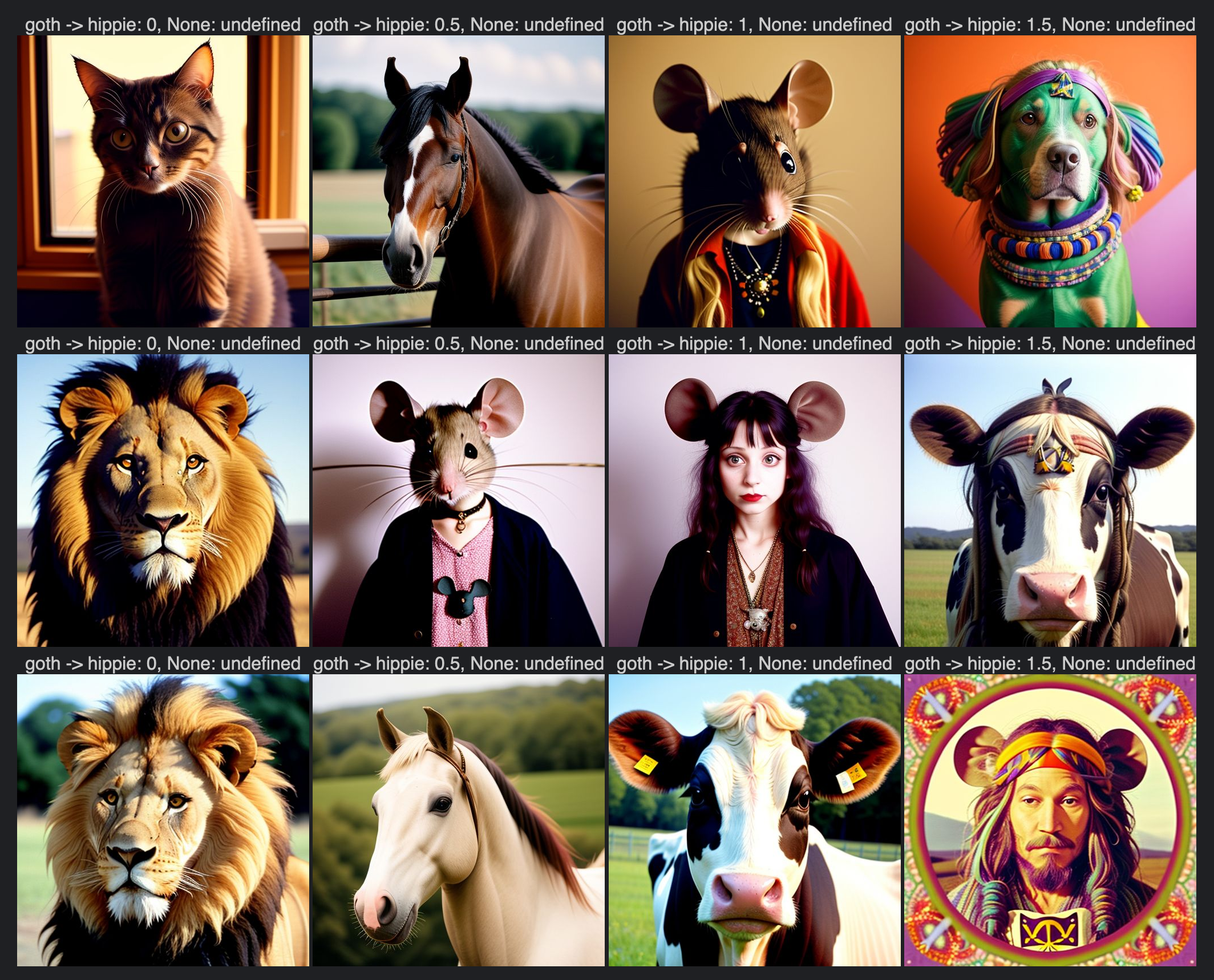
Is the problem that it changes animal?
Yep, that it changes animals within a row.
I commented other animals because I wanted to see what it would look like if there wasn't the problem, and I forgot to revert is, sorry.
animal
// dog
// cat
// mouse
horse
// cow
// lion
I uncommented, and they are changing like I was describing now.
What I would like to do, is to force the animal to be the same within a row (only the row parameter changes, the rest of the prompt remain the same) and the animal to change only between different rows (like the seed of the image, actually). (In the matrix case, like here, it would be that the animal are the same within a matrix, and to change between different matrices, like the seed. In the code, I commented the values varying within columns, so they are one column matrices, meaning that what we visually see as a different row in the image is a different matrix, with different seed (and different animals, if that was working)). I hope that makes sense ehh, but I get that it's intricate. Sorry about that.

Thank you, I didn't understand everything in the last part, but I'll rewrite that stuff with proper JavaScript then, it shouldn't be that hard!