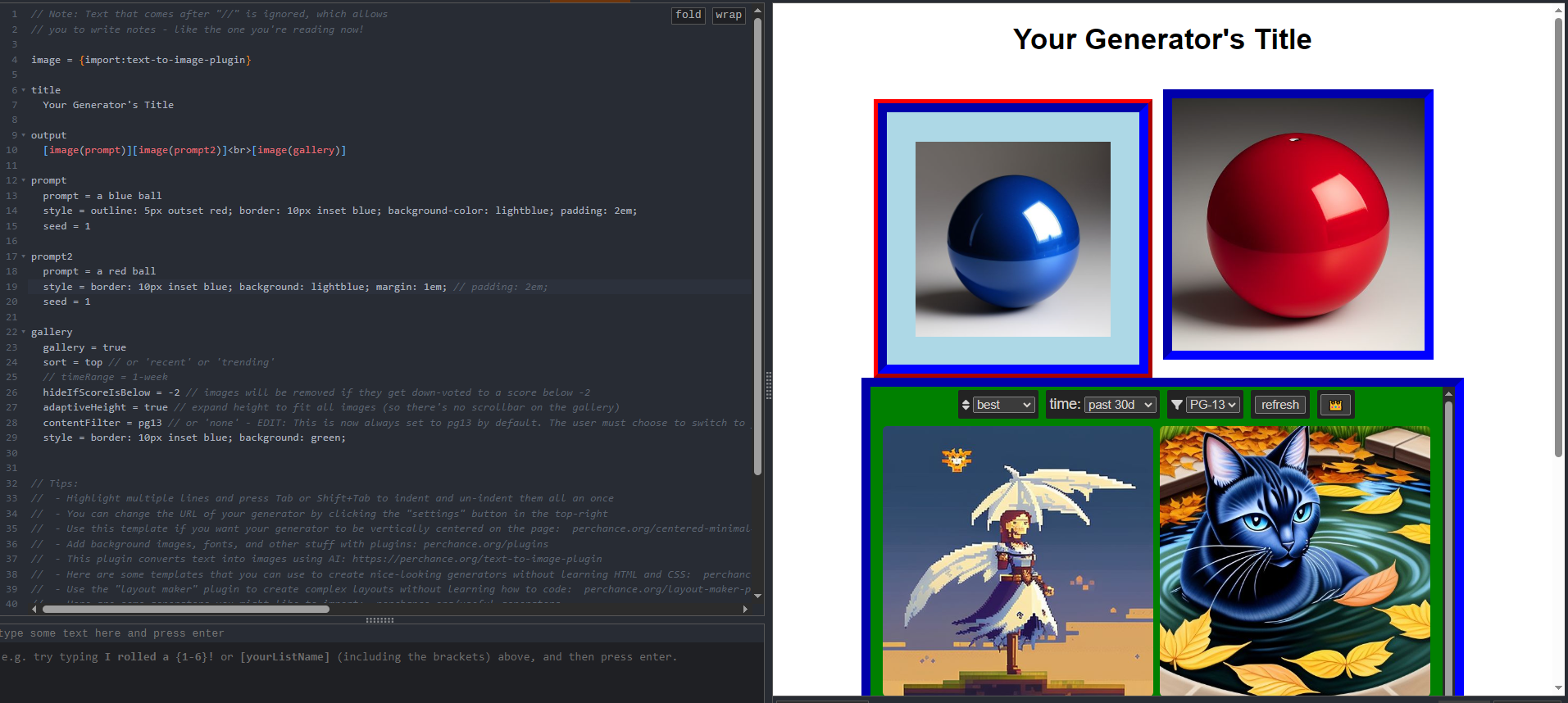
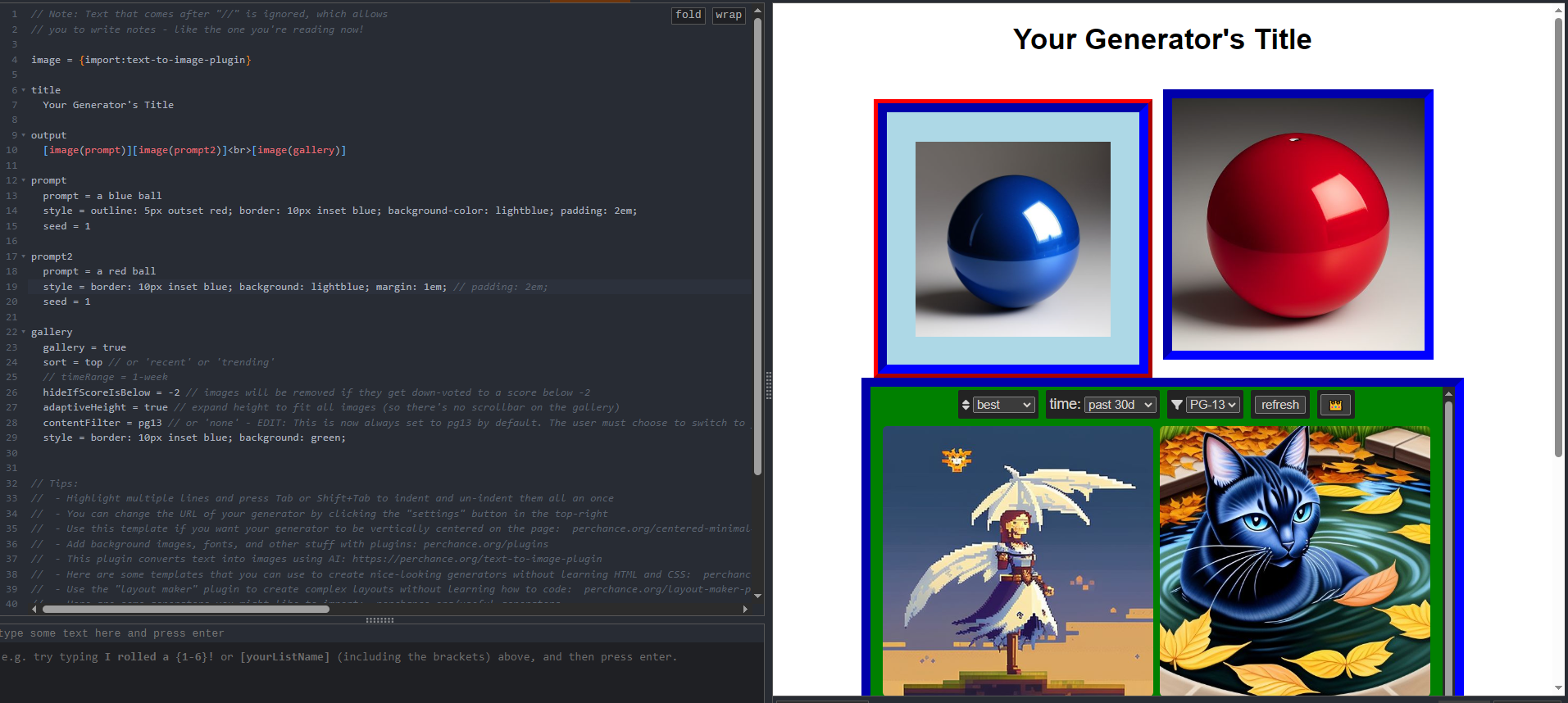
Without padding, you can't really see the background on the generation iframe, but it applies nonetheless:

This is a Lemmy Community for perchance.org, a platform for sharing and creating random text generators.
Feel free to ask for help, share your generators, and start friendly discussions at your leisure :)
This community is mainly for discussions between those who are building generators. For discussions about using generators, especially the popular AI ones, the community-led Casual Perchance forum is likely a more appropriate venue.
See this post for the Complete Guide to Posting Here on the Community!
1. Please follow the Lemmy.World instance rules.
2. Be kind and friendly.
3. Be thankful to those who try to help you.
4. Only post about stuff related to perchance.
5. Refrain from requesting Prompts for the AI Tools.
text-to-image-plugin and ai-text-plugin) e.g. "What is the good prompt for X?", "How to achieve X with Y generator?"6. Search through the Community Before Posting.
Without padding, you can't really see the background on the generation iframe, but it applies nonetheless:

Oh weird... I don't know why padding on an iframe would even do anything, but there you go... 😅 But still, makes the background a bit pointless if all you can do is make a little border-like thing around the outside.
As for the gallery... no idea why that wasn't working for me, but it's working now. I was testing while I worked on adding the gallery to my text-to-image demo. Maybe the code wasn't sorted properly yet, but it's working now anyway. 👍