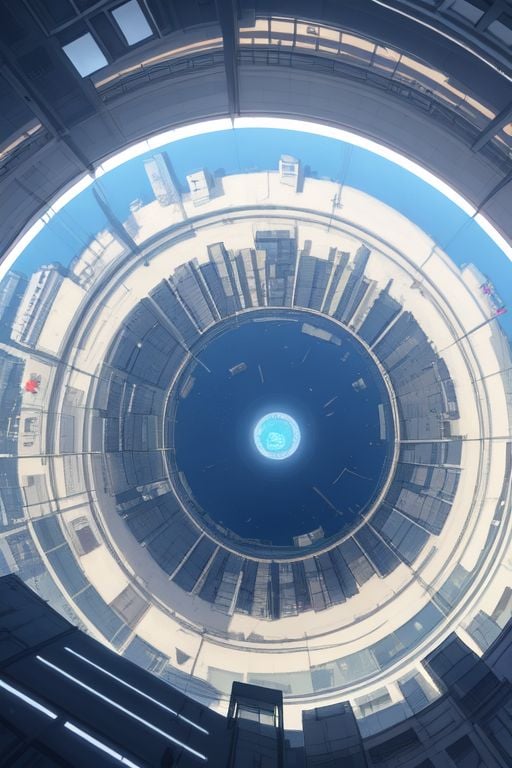
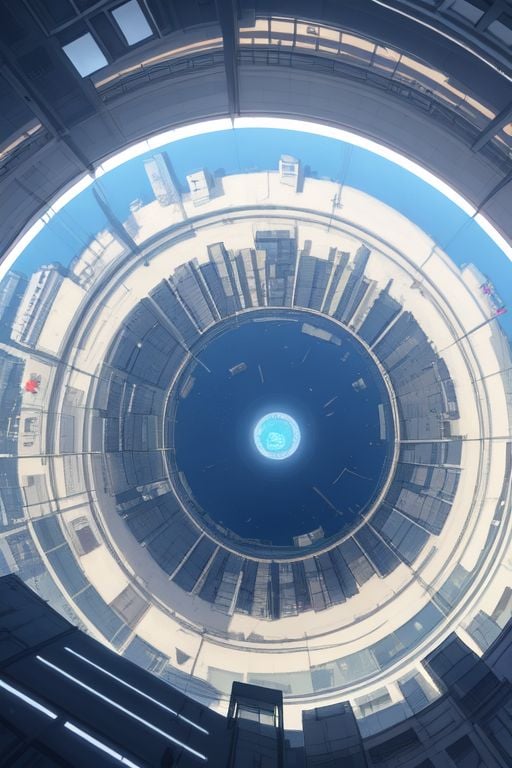
Tweaking the layers a little. First one is now water ripples concentric.


A nonspecific casual place for anything Perchance, including generator outputs, memes, prompts, casual discussion, advertising your generator, and anything else you wouldn't post in the more technical Perchance Forum.
This is where to post Community Events.
Resources:
Rules:
Tweaking the layers a little. First one is now water ripples concentric.


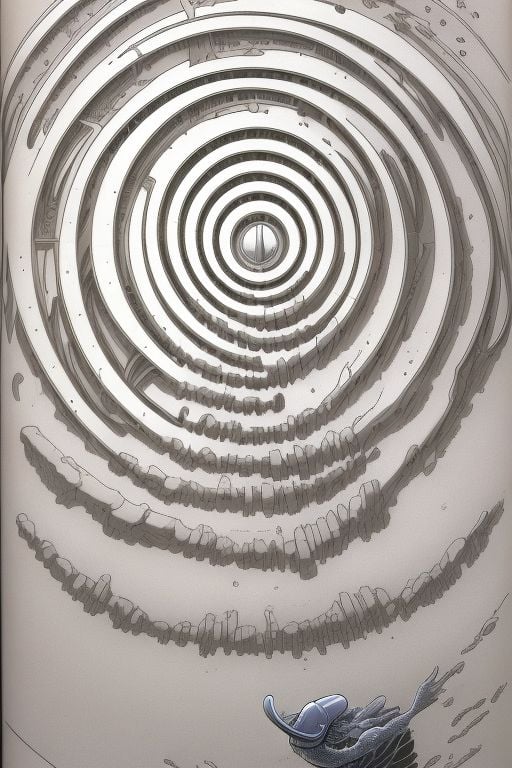
Probably should have started with a simple example, but...
\[(concentric ripples:1.7): (moebius:1.3): 0.4\]
This overweighting thing, if you can dial it in so you get the style you want... is essentially nothing like the term you're weighting. So it's like it makes this whole new style, this whole new genre of image.



Another example, building up the layers...
Final image:

\[ (sea, choppy waters:3) : : 0.1\]
\[ \[ : anime landscape : 0.24\] : island : 0.4\]
\[ \[ : balloons floating up towards the camera, (lots of balloons), multi-coloured : 0.4\] : : 0.56\]
(seed:::293329847)
I started by making a "noise" layer. \[ (sea, choppy waters:3) : : 0.9\]

The overweighting makes it sorta hallucinate crazy abstract stuff. Then I lowered where that prompt runs up to, to 0.1.

For the remaining generation steps is effectively has no prompt, so it just mushes things together into something it thinks might be a thing. Depending on how long it keeps the overweighting and how long it's just daydreaming, it can give some nice trippy results just from this.



But from 0.1 I added another layer: \[ \[ : anime landscape : 0.24\] : : 0.4\]

(I added in island to the "after 0.4" part of this line, to help it keep the island from then on in the generation steps. The lower layers effectively have "island" added on before their prompts.)
For finding timings, I do things like 0.{200-900} and let a load of generations spin up. Then pick one value I like the look of and hard-code it in. This started a little later than the sea-noise finished, so the generator daydreamed and smoothed things out a bit before the anime landscape kicks in.
The last layer is added: \[ \[ : balloons floating up towards the camera, (lots of balloons), multi-coloured : 0.4\] : : 0.56\] As you go along, the harder it is to add anything new in. The colours are pretty locked-in, so even with this I only got a couple of hot-air balloons in the background. Still pretty picturesque though...
Also, notice how the anime style carries through to the end even though it only popped in for a moment. And we arrive at...

Then you can do things like let the seed free and see what it comes up with. Here's a few selections just from one run of generations...





Or you can keep the seed--which will keep the image mostly the same--and just make the prompt a tiny bit different so it can vary some more. I used this code: ({0-99999}:0.01), which produced things like this...


