Bees!
Beehaw Support
Support and meta community for Beehaw. Ask your questions about the community, technical issues, and other such things here.
A brief FAQ for lurkers and new users can be found here.
Our July 2023 financial update is here.
For a refresher on our philosophy, see also What is Beehaw?, The spirit of the rules, and Beehaw is a Community
This community's icon was made by Aaron Schneider, under the CC-BY-NC-SA 4.0 license.
Very nice! Love that our communities stand out more!
Love the new icons and I really love that the artist was compensated for his work.
The new icons look really good, but unfortunately they are not really fulfilling their full purpose. The purpose of an icon is primarily to make it easier to distinguish between different communities in this case. The most noticeable features of these icons are the outer shape and the colour scheme, this makes it easy to distinguish between Beehaw communities and non Beehaw communities (so far so good). But it almost makes it harder to separate between the different Beehaw communities, since that information only resides within the inner symbol of the icon and that is far less prominent than the color and the outer shape. Unfortunately, we tend to think things with symmetry looks better, which makes a good looking icon theme and a usable icon theme a bit orthogonal.
So, while I really like the look of the icons (and how they tie in to the Bee theme of the site), I'm not a fan of the usability aspect of them.
I agree to your points. Having every icon be the same colors (black and yellow) really makes it hard to distinguish the different communities at a glance. For instance, the Open Source Initiative keyhole logo/icon used as the logo for the Free and Open Source Software community is usually green, and having it be black on yellow background is actually in direct contradiction to the OSI Logo Usage Guidelines section 2.1 – "Never Stray from the Color Palette", where an example of a yellow/red icon is present. So there are also such considerations that has to be taken. Also
You may not remove or obfuscate either of the TM or ® symbols in the OSI Logo.
So either way that icon has to be changed to be in compliance with the usage guidelines (@alyaza, @Gaywallet and @UrLogicFails ), since I believe the Beehaw-community does not want to infringe on such a point. I am also then not sure if @UrLogicFails can release the icon under a license as is done here, since the keyhole logo is trademarked (see the OSI Trademark Guidelines). See for instance how [email protected] has solved this. They use the icon with the ® symbol as well as attributing the OSI in the sidebar:
Community icon from opensource.org, but we are not affiliated with them.
I think the color palette of the community icons shouldn't be restricted to only black and yellow, that makes everything "scream" as that is usually a color combination used to express a warning or announcement. I'm no graphic designer by trade, but I think colors should be used as a distinguishing feature between the instances commmunities, and less dramatic colors, so to speak. Having the icons have a hexagon shape should be enough to recognize them as Beehaw-communities, even if they have different color schemes.
on this specific point (we're tackling the other, will report back on that one later--the previous icon for that community was one i didn't make so even if i wanted to i literally couldn't speak on it like i can with most of our previous ones lol):
I think the color palette of the community icons shouldn’t be restricted to only black and yellow, that makes everything “scream” as that is usually a color combination used to express a warning or announcement. I’m no graphic designer by trade, but I think colors should be used as a distinguishing feature between the instances commmunities, and less dramatic colors, so to speak. Having the icons have a hexagon shape should be enough to recognize them as Beehaw-communities, even if they have different color schemes.
aesthetics are not really a big consideration for us in general, because we're very much in function over form mode right now.
but, when the subject needs to be broached, we want to do that right. in this case we have to account for a lot of things with aesthetics here, including but not limited to:
- how our website is branded already and how to make it all mesh (bee theming has pretty specific associated colors);
- how to make things work for all lemmy themes (there are several we have to make all the icons work with);
- how to make them look good against each other (which is ultimately a consideration with no objective answers, so there's no way to please everyone);
- and how to make them as accessible and as unambiguous as possible for everybody within the constraints of those other points (which further limits the range of color choices we can work with; we also have to work with the accessibility limitations of the platform, which are numerous here to say the least.)
all this to say: there's really just not much wiggle room we have with the icons and their colors given those considerations, and there are other factors i'm no doubt failing to mention too. our previous icons were dichromatic black on white and very utilitarian/minimalist for a reason, and likewise these are pretty minimalist too.
there's also the consideration we'd now be asking someone to rip up all their work and basically start over, which we're pretty hesitant to do--not only because we've already paid them, but because the simple reality is we can't please everyone and i have no doubts we'd get similar critiques with more new icons and/or introduce new problems. at some point we just have to go with something and iterate on it, and as far as i'm concerned these kinds of critiques of the icons i can live with.
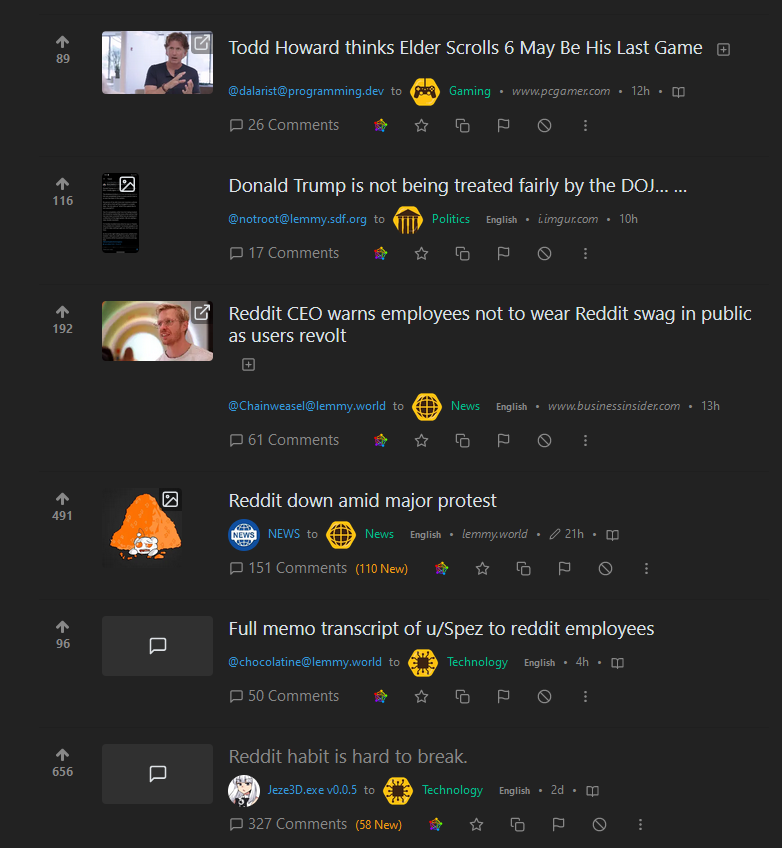
And to add a little more: the icons contribute to making the Local timeline for Beehaw to become overly "busy", since every post has a very stand-out yellow icon under it, usually signifying something important (hence why it should stand out). The icons become to prominent, especially considering the websites dark background color. I can see the appeal of being able to easily identify Beehaw-communities in Subscribed or All timelines, but to be quite honest, I find that the overly attention-seeking color choice of the icons clutter up the Local timeline to a point where they are more of a nuisance rather than conveying any kind of distinguishing information about the community. My Local timeline now looks like this:

Don't get me wrong, I think they are beautifully designed, but the color choice is very much working against conveying any useful information at a glance (except what instance theyy belong to...). There is a reason that not all traffic signs have the same colors.
We want to draw attention to the instance itself and that's one of the only places we can do so in people's feeds. I do a decent amount of graphic design and know far too much about visual theory (also a neurobiologist), I disagree that the color choice is wrong outside the scope of violating another licence.
So either way that icon has to be changed to be in compliance with the usage guidelines (@alyaza, @Gaywallet and @UrLogicFails ), since I believe the Beehaw-community does not want to infringe on such a point. I am also then not sure if @UrLogicFails can release the icon under a license as is done here, since the keyhole logo is trademarked (see the OSI Trademark Guidelines). See for instance how [email protected] has solved this. They use the icon with the ® symbol as well as attributing the OSI in the sidebar:
can now also speak on this point: we have an alternative in the works, ETA to its completion is tonight/tomorrow. given the short turnover we're expecting here i think we'll just leave the current icon in place for today--our backup and previous icon would infringe on the same principle in any case so it's just trading one icon issue for another, lol.
You may not remove or obfuscate either of the TM or ® symbols in the OSI Logo.
Ok completely unrelated. I always use the proper ™ or ® in whatever context it is required whether I'm writing for work or otherwise, even if I have absolutely no stake in the game at all, not working for any of the companies either. Because if I don't then they can lose their trademark.
For example. Suppose I am responding to a post about motor oils in a ~~Reddit~~ Beehaw post, and I mention a fully synthetic motor oil like Mobil 1™. I use their trademark, but I don't use it, endorse it, nor work for Mobil™.
Do I need to do this or is this just an obsessive compulsion of mine? Do other people do this? What's the "right" level of mentioning trademarks without making it seem like I'm a corporate shill?
As far as I know, it's not really true that those marks have to be included to protect a trademark. Definitely there's no expectation that individuals should be using them in normal communications. Unless you actually work for the company and are told to include a mark on company branding, it's really not something to ever worry about.
Oh man you guys are the best
The icons look fantastic! I like seeing at a glance what's what via the bright symbols, as sometimes my vision isn't the best.
Love them! And yes for consistency. Great work.
Pretty phenomenal. Love you uniformity it gives the Beewas SubLems.
I really like the new icons, really keeps with the whole bee theme!
This is great - they really distinguish themselves well from other communities.
Thanks so much for being here and taking reddit refugees in. Already feels like a warm place. :)
QUESTIONS:
-
Is there a way to filter out content I don't want to see on the front page? I'm already seeing Trump news, for example.
-
I have subscribed to some cool communities. It would be great to have posts from those communities served up as my main view. I can't figure out how to get those to be what I'm seeing by default. Any tips on customizing my experience?
Thanks again!!
For question 1: I don't think that's a feature unfortunately.
For question 2: The main screen has three views : Subscribed (All your subscriptions) / Local (All Beehaw communities) / All (All of the stuff on Lemmy)
Okay, thank you. I just saw the Subscribed option. The UX could be a bit clearer, overall... but so far, this is great. I'm bummed about the inability to filter out content I don't want to see, though.
Thanks for the quick answers! :)
The UX could be a bit clearer, overall
Feel free to add suggestions to the devs' Issue tracker on Github (after searching for duplicates). Could take them a while to respond since they're very busy bees preparing the next big Lemmy release right now.
I think it might be a bug, cause i cant figure ou another explanation for it, but sometimes my local shows lemmy.world mixed in with beehaw (I do subscribe to them and a bunch of others but thats the only one that does that) and all does nothing at all, it just remixes local.
I have to insist a bit for the page to actually show me the all page. It's completely understandable considering everything right now, so I'm not really annoyed at it.
I think you have the "Randomly appear posts at the top" bug that is unfortunately fairly common. I would hope it's fixed in the next update to Lemmy we're doing tomorrow morning.
Testing memmy
For question 2, you can set the filter default in your settings, it's "helpfully" labeled...type 🤣
Hope that helps!
Excellent!