i built this clean startpage extension (replaces blank new windows/tabs in browsers) and i just wanted to spread the word: https://marketing.startyparty.dev (this is the marketing site), explains what it is and all that.
startyparty is a dynamic start page extension for your browser, incorporating the latest articles, media, tech, games, features and content. the app itself is available directly at: https://startyparty.dev
would love some feedback on it! sry for the shilling; just proud of her.
the discord is here if you wanna show some love or say what's up: https://discord.gg/RN2CeJZ4a6

launched a new extension and now marketing site to pair - hope yall like it
made a new start page extension for firefox: https://addons.mozilla.org/en-US/firefox/addon/startyparty/ hope you like it
Awesome Startpage 
When you start your web browser, at least one web page is opened automatically. This page is called Startpage. A Startpage can be set to specific websites or can be customized as you like. Here you will find a curated list of customized Startpages.
Contents
Projects
GitHub Pages
- Bento - Bento is an local/self-hosted tile-based clean startpage.
- Chevron - Chevron is an animated, minimalistic and highly customisable startpage. Available in Static, Hosted and Github Pages options.
- Dashy - Feature-rish, self-hosted start page for your browser or homelab.
- fluidity - Super smooth and stylish startpage. Tuned aesthetic.
- Prismatic-Night - Pretty sophisticated startpage, hosted on GitHub Pages.
- _traichu - A simple, semantic start page built with HTML, CSS, and a mouse-sized bit of JavaScript.
- Yet another generic startpage - Classic startpage layout. Extensive customizability.
Hosted
- Excalith Start Page - A Terminal-inspired, clean, feature-rich and customizable start page for geeks.
- flame - Its design is inspired (heavily) by SUI. Flame is very easy to setup and use.
- Galax's Startpage - A minimal startpage made in React.js with customizable bookmarks.
- Heimdall - Server-service based application orientated dashboard.
- Jump - Self-hosted startpage designed to be simple, stylish, fast and secure.
- Minimalist-Startpage - Minimalist startpage with light/dark theme, also useful to change between searchers.
- Modular Grid Page - Modular Grid Start Page for your Browser.
- Nordic Goose - Nordic goose is a new tab extension (aka startpage) with nord colors and a dancing goose.
- Organizr - Organizr allows you to setup "Tabs" that will be loaded all in one webpage.
- pomme-page - Pretty cool startpage with colorful tiles.
- root - Root is a start-page aimed to simplicity and elegance.
- startertab - A custom new tab page, keeping all the best info handy.
- startpage-zwei - Startpage for your browser in Next.js using Typescript and Tailwind.css with Motion Animations
Static
- aesthetic-startpage - Aesthetic-minimal startpage with pixel art, available in 4 color themes.
- b-w-kitty - Very creative and customizable startpage, not only for catlovers.
- Chicago Startpage - Clean startpage with moody video backgrounds.
- grtcdr's startpages - grtcdr's awesome collection of clean, good looking, startpages. Love the Nodric one!
- hajimari - Hajimari is a beautiful & customizable browser startpage/dashboard with Kubernetes application discovery.
- HeavyRain266's Startpage - Yet another minimal startpage
- HomeTerm - A homepage disguised as a toy terminal.
- Jaredk3nt's homepage - Custom homepage for use locally in browser.
- Minimal-StartPage - Minimalistic light/darkish startpage
- Modular Startpage - Grid startpage with many different component panels.
- null - Another one simple startpage.
- search - Search offers you an tangle of nodes for your bookmarks.
- StartTree - A terminal-style home page replicating the tree command, modified from this start page, which no longer exists.
- StartOS - A different take on startpages. StartOS will bring you back the 90s.
- Tea Green - Startpage with Weather and To-Do List features.
- the-glorious-startpage - A bloated and modern-looking startpage. Responsive, Weather, Dynamic Background and many more.
- Tilde Enhanced - A minimal startpage for your browser.
- startpage-onedark - A minimal customizable startpage with the OneDark color palette.
Firefox-Specific
- min-nord-firefox - A minimalist startpage for Firefox with the Nord color pallette.
- startpage - Minimalist local startpage with an tidy folder-like view.
Chrome Add-Ons
- Bonjourr - iOS and open source styled StartPage. Also available for Firefox
- Derigo Dash - Customize your browser startpage with a user friendly interface
- hexagonTab - Save bookmarks to your start page on a unique hexagonal grid. Also available for Firefox
- New Tab Redirect - Allows a user to provide the URL of the page that loads in a new tab.
- mue - Fast, open and free-to-use new tab page for modern browsers.
- deepjyoti30's Startpage - A minimal starpage for Chrome and Firefox.
- nightTab - A highly customisable neutral new tab page accented with a chosen colour. Also available for Firefox.
Firefox Add-Ons
- startpage - Overrides the browser's newtab-page with a custom startpage.
Links
Contributing
HomeTerm
A homepage disguised as a toy terminal!

- Dynamic prompt to interact with bookmarks
- Built in Google search
- Multiple themes with command for switching easily
- Command history for repeating commands easily
- Stores bookmarks on your machine so they persist past your session
Available Commands
Here are the currently available commands that can be run on the terminal.
| Command | usage | description |
|---|---|---|
ls |
ls [<path to dir>] |
List children of current working directory or given directory. |
tree |
tree [<path to dir>] |
Lists all children of current working directory or given directory in tree format |
cd |
cd [<path>] |
Move into given directory. If no path given move to root. |
open |
open <path to link> |
Open a link in a new tab. |
touch |
touch <path to link> <url> |
Create a new link |
mkdir |
mkdir <path to dir> |
Create a new directory |
rm |
rm <path to link> |
Delete link |
rmdir |
rmdir <path to dir> |
Delete dir and all contents |
search |
search [-e] ["<search string>"] |
Search with given search string (Must be in quotes to capture multiple words). Supply -e with a search URL or pre-defined engine (ddg, google, bing) to change search engine |
clear |
clear |
Clear the terminal of past commands. |
theme |
theme [<theme name>] |
Change theme. |
mv |
mv <source path> <target path> |
"Move" file or directory. Allows for renaming/moving resources within the file tree. |
edit |
edit <link path> <url> |
Change the URL value for a given link. |
help |
help [<command>] |
Get information on commands. |
Theming

TermForm supports custom terminal themeing and some cool built-in themes.
- Dark & Light Default
- Grey scale Dark
- LaserWave
- Nord
- Dracula
The theming for the site is done through css variables. To add your own theme just:
- add a new class for your
<body>with the name you want your theme to be called - add all of the existing variables with your theme values. (Theme variable defaults can be found under the :root definition)
- add the class name to the
THEMESarray insrc/cli.jsso the terminal knows about it
You should now be able to switch to your theme using the terminal!
Feel free to submit PRs or open issues to get popular themes added to this project!
Fixing issues
Your TermPage file structure is stored in your browsers LocalStorage, if you encounter any bugs you can solve them by either modifying (open an issue for help) or deleting your LocalStorage. Please submit isses for any bugs you find!
Roadmap
Features
- ~~
editcommand for changing urls~~ - ~~
mvto rename dir and link names~~ exportandimportfor sharing your file structure with other machines- ~~Tree view for
ls, and url view forls~~ - ~~Add flags for search to change search engine~~
- Tab complete for commands and paths
Themes
- ~~NightOwl~~


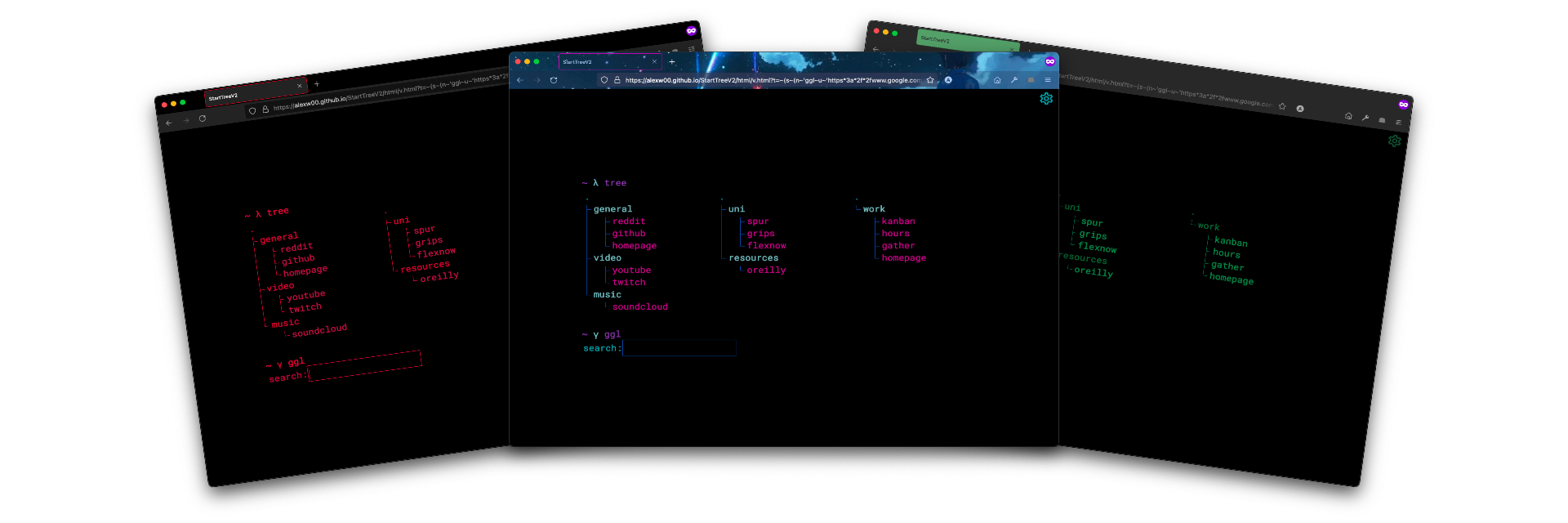
StartTreeV2
StartTreeV2 is a custom start page for your browser, also it's:
- 🆓 Free: hosted on Github pages
- 🔒 Private: no database, saved via url
- ⚡ Lightweight: zero dependencies
→ Start HERE
Guides
To enter edit mode, click on the cog icon in the top right corner.
Adding elements
Click the (+) buttons to add new elements:
Editing elements
Click on elements you would like to edit:
Moving elements
Drag and drop elements you would like to move:
Saving your StartTree
Click on the top right check button to copy and go to your new URL.
Pro tip: Use an url-shortener to shorten the link: TinyUrl
Once you configured your StartTree and copied its URL, you can set it as your default browser page.
🦊 Firefox
Set as home page: Guide
Set as new-tab page: Download the extension New Tab Override and set it as "custom url"
🔴 Chrome
Set as home page: Guide
Set as new-tab page: Download the extension Change new tab and set it as "URL address"
🧭 Safari
Set as home/new-tab page: Guide
Featured
Development
The current version is stable and tested in Firefox, Chrome and Safari. If you want to contribute, feel free to make a pull request. Please keep it simple and lightweight.
-
Create a new .css file in /themes, which follows the same structure as the existing ones (most of them were generated using Pywal).
-
Add a new entry at the end of the
THEMESarray in theme-changer.js -
(make a pull request)
Credits
StartTreeV2 is based on a static website generated using StartTree. Huge Thanks @Paul-Houser for creating such an awesome project!
How StartTreeV2 differs from StartTree:
The original version is a python program, which generates a static html page based on a yaml config. This version is a website hosted on Github pages, which means you do not have to host it yourself. To configure your tree, I added a web editor, which allows editing the tree directly in the browser. That means you do not have to write a yaml config and recompile the page every time you want to make a change. Your configuration data is stored in the url, which you simply copy once you are done with your configuration.

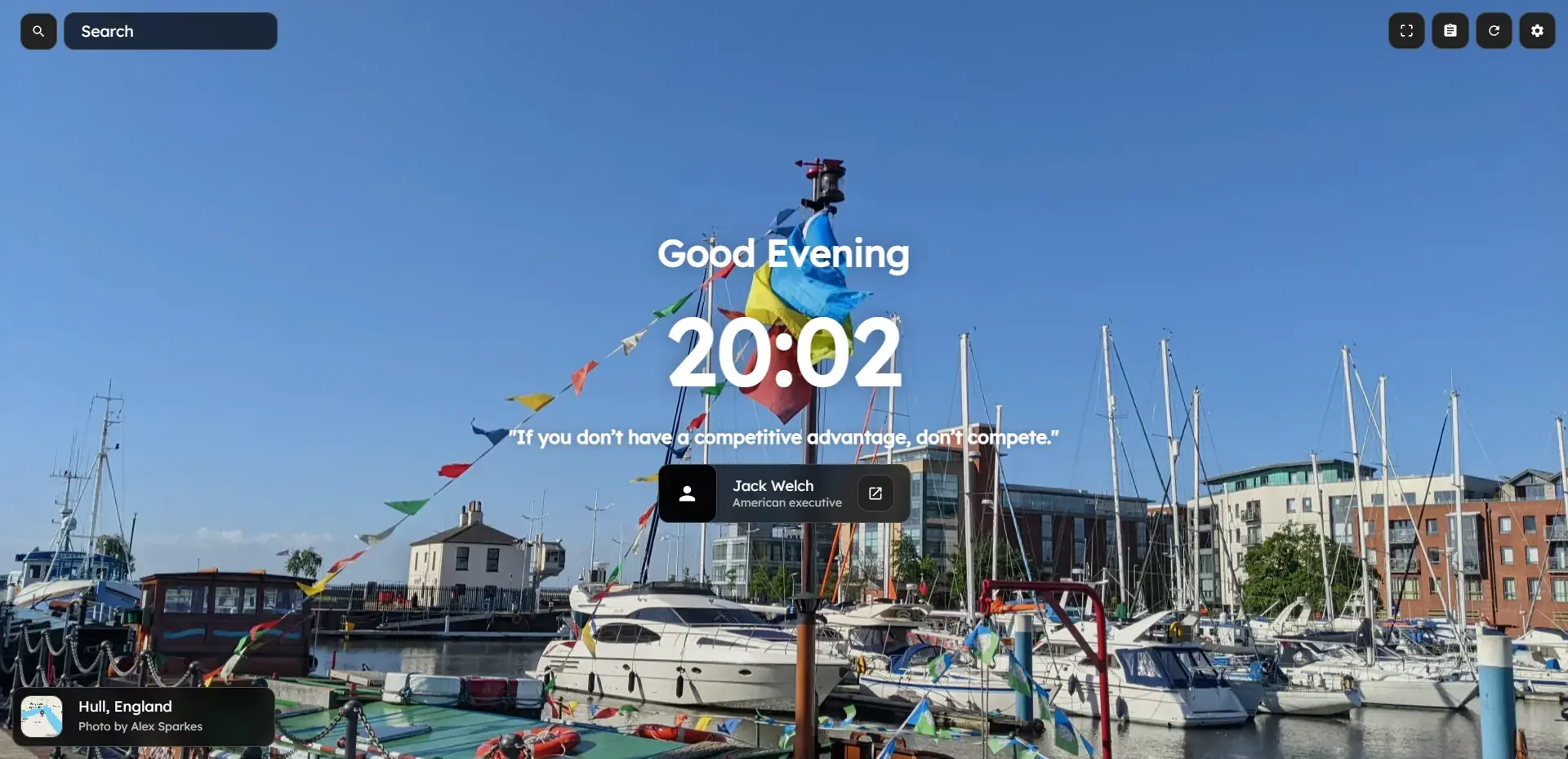
Mue
Mue is a fast, open and free-to-use browser extension that gives a new, fresh and customisable tab page to modern browsers.
Table of contents
Screenshots


Features
- Fast and free
- Supports multiple browsers
- Actively developed and open source
- Automatically updating API with new photos, quotes and offline mode
- Widgets such as search bar, weather, quick links, clock, date, quote, greeting
- Settings - enable/disable various features and customise parts of Mue
- Navbar with copy button, favourite background, notes feature etc
- Marketplace - download custom photo packs, quote packs and preset settings made by the community
Planned Features
Please see our roadmap.
Installation
A demo of the tab can be found here, and the latest GitHub commit build here
Chrome
Firefox
Edge (Chromium)
Whale
Other
Development
Please see the documentation.
Translations
Credits
Developers
David Ralph - Lead development, photographer Alex Sparkes - Name, lead design, photographer Isaac Saunders - QA, development, photographer Wessel Tip - Development
Translators
Wessel Tip, Heimen Stoffels - Dutch Alex Sparkes, Maxime - French Anders - Norwegian Pronin Egor - Russian Vicente - Spanish Austin Huang - Chinese (Simplified) FreeFun - German Aksal - Indonesian Kağan Can Şit - Turkish efeaydal - Turkish
Contributors
Many thanks to the photographers here for letting us use their wonderful photographs.
And finally, a big thank you to all the other contributors!
Resources
Pexels, Unsplash - Stock photos used for offline mode Undraw - Welcome modal images

Chevron 

Content
Features
autosuggestions, history, macros and commands, macros menu, hotkeys, chatGPT integration, currency converter, calculator, animated and minimalist design
Screenshots
Installation
You can set Chevron as the homepage (in the browser settings) or the new tab (you will need a custom tab extension).
Warning If you want the app itself to be focused when opening a new tab and not the address bar,
I recommend this extension in tandem with the hosted or github pages installation method for all chromium based browsers (Google Chrome, Microsoft Edge, Brave, Opera, Vivaldi etc)
There are a few ways to install Chevron:
Static (recommended)
This method is recommended because it doesn't depend on your internet connection or any remote servers, and the UI will be loaded instantly.
Some browser and extensions might have the focus problem
- Download the latest release
- Unzip the archive in any convenient place
Hosted
This method is useful when you want to fix the focus problem or for any other reason the Local file method doesn't work for you
Note This method assumes that you have Node.js and npm installed on your PC
-
Clone this repository
-
Install node-(windows/linux/mac)
for Windows:
npm install -g node-windows && npm link node-windowsfor Linux:
npm install -g node-linux && npm link node-linuxfor Mac:
npm install -g node-mac && npm link node-mac -
Register the local server as a system service
Note Administrator privileges are required to run this command
for Windows:
npm run register_windowsfor Linux:
npm run register_linuxfor Mac:
npm run register_macThis operation will create a service in your system to run the server on startup.
To uninstall the service, run the command again.
After you register the server, you will be able to access Chevron on localhost:8000
GitHub Pages
This method isn't recommended because it depends on your internet connection and GitHub servers
- Fork this repository
- Go
Settings→Pages→ Branch: "gh-pages" →Save - Wait until your link will appear
Build
Note > Node.js and npm are required
-
Install dependencies
npm install -
Build
npm run build
After building, you can find all the necessary files in the /dist folder
Usage
To use Chevron's main functionality, just type something (you don't need to worry about focus on the input field, it is always in focus at the right moment).
As soon as you type something, the query will be parsed and suggestions will be given.
Suggestions generates from history and autosuggestion engine. You can limit number of suggestions for each source is settings.
By default, you will be redirected to the search page of the search engine, however if the query matches a trigger of a macro, redirecting to this query will take you to the URL, specified in macro properties (url property).
-
Macros and commands:
Macro is something like a bookmark. It helps access your frequently visited websites. To use a macro, your query must match one of its triggers.
Command is an addition to macros. With commands you can implement some website logic by modifying the URL. To use a command, you need to put the command after a trigger of a macro (the command must be defined in the global and macro commands lists). Everything going after a command is argument.
To ignore macros and force using search engine press Ctrl
-
Macros menu:
Macros can be pinned to macros menu.
Controls:
-
open/close:
- the macros menu toggle button in the right bottom corner
Note The macros menu toggle button will appear only on hover after you click it at least once
- RMB
- Shift
- the macros menu toggle button in the right bottom corner
-
navigation:
- ← →
- mouse wheel
- drag
-
-
Hotkeys:
You can use hotkeys to quickly call macros which have
keyproperty.Shift + <key>
macro must be
pinned -
ChatGPT:
Before using ChatGPT you need to specify your OpenAI API key in
Settings→Query→AI→Api key.the key is stored locally on your computer
To use ChatGPT integration double press Space after you typed a query.
Configuration
Settings
You can configure main functionality of the app in Settings.
To open Settings, click on the gear icon in the top right corner.
You can click the show/hide icon at the bottom of the Settings window to show advanced settings.
Note The gear icon will appear only on hover after you visit Settings at least once
config.js
You can edit Macros and Commands only in the /config.js file yet.
/config.js contains a single JS object named CONFIG which has 3 properties:
-
macros
Arraystructure:
{ name: string, // macros name category: string, // category of the macros url: string, // full macros URL normalisedURL: string, // normalised URL (secondLevelDomain + '.' + firstLevelDomain) triggers: [ string, ... ], // list of triggers commands: { // commands of the macro [type]: { // {@} - macros URL // {$} - command argument template: string, // URL template description (optional): string // description of the command for this macros } }, bgColor: complexColor, // background color textColor: string, // text color pinned: boolean, // is the macros pinned in the Macros Menu key: (optional): string, // hotkey ('key' + <keyName>) icon: (optional): string // the name of the icon in the "/icons.js" file } -
commands
Arraystructure:
{ type: string, // command type (name) trigger: string // command trigger (preferably a symbol) } -
engines
Objectstructure:
{ name: string, // engine name bgColor: complexColor, // background color textColor: string, // text color types: { // query, calculator, currency, ... [type]: { // {@} - raw query (what user typed) // {$} - parsed query (what is in the query field) template: string // URL template } } }
Because of the limitations of the CORS policy, macros icons must be stored in /icons.js in the ICONS object. You can put there any valid HTML SVG as a string
Warning be aware of quotes
TODO
- [ ] The "Legacy" mode
- [x] Macros menu toggle button
- [ ] Weather widget
- [ ] Settings description
- [ ] Redirect button
- [x] Force search engine on Ctrl
- [ ] Fix transition animations
- [ ] Macros and Commands editor
- [ ] Macros Menu categories
- [ ] Localisation
- [x] LocalStorage reset buttons
- [ ] Refactor search engines system
- [ ] Time settings
Technologies
- React
- MUI (Joy UI)
- Framer-motion
- Splide
- Vite
JS, CSS, HTML, APCA (from color.js)

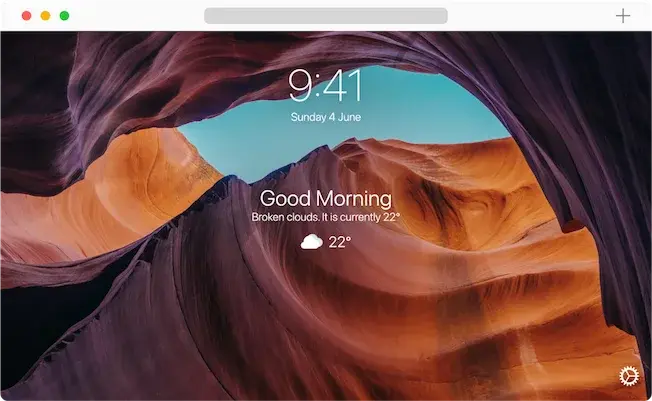
Bonjourr is a home page for your Internet browser inspired by the looks of iOS. While it aims to look and feel minimal, it still brings you lots of options to customise it to your liking. Here's some features:
- 🍏 iOS design language
- 🏞 Dynamic 4K backgrounds that change according to the mood of the day
- ⚡️ Fast & lightweight!
- 🔎 Search bar (compatible with all search engines)
- 🕰 Analog clock with multiple clock faces
- 🌤 Weather
- 🔗 Quick Links
- 👋 Greets you by your name
- 🌘 Dark mode
- 🥖 Emoji as favicon
- 🧑💻 Custom CSS styling
- 📝 Custom fonts
- 🔒 Privacy focused
- 🌎 Multilanguage
🚀 Install Bonjourr!
Chrome • Firefox • Edge • Safari • or try it online
👋 Get in touch
Check out our Telegram group where we discuss ideas, features and bug reports. You can also send us an email or follow us on Twitter :)
✍️ Contribute
Here's a list of things you can do to help us out:
- Give us feedback (positive and negative!) on how you use Bonjourr
- Suggest new features or improvements of the existing ones
- Create new CSS snippets or custom profiles
- Translate to a new language, or complete an existing one
- Contribute to our website
- Add new quotes (especially non english/french) to the API
- Suggest new Unsplash photos
🌟 Spread the word!
If you just want to say thank you and support our work, here's some ideas:
- Tweet what you like about Bonjourr! (tag us, @BonjourrTeam)
- Leave a review on Chrome, Firefox or Edge
- Add a GitHub Star to the repository ⭐️
☕ Donate
If you feel like we've earned it and you want to support independant open source developpers, we'll gladly accept your donations! It motivates us to keep improving Bonjourr and makes it feel more real :)
Our Ko-Fi Page • or donate in crypto
👨💻 Running Bonjourr locally
Chrome
Initialize
- Install npm
npm install -g pnpmpnpm install
Build
pnpm run build
Run & watch
pnpm run chrome
Browser extension launch
- Go to
chrome://extensions - Enable Developer mode
- Load unpacked and select
/release/chromefolder
Firefox
- Follow the initialize and build steps from Chrome
Run & watch
pnpm run firefox
Browser extension launch
- Go to
about:debugging#/runtime/this-firefox - Select "Load temporary Add-on"
- Select
manifest.jsonin/release/firefoxfolder
Edge
- Follow the initialize and build steps from Chrome
Run & watch
pnpm run edge
Browser extension launch
- Go to
edge://extensions - Enable Developer mode
- Load unpacked and select
/release/edgefolder - Replace manifest with
/src/manifests/edge.json - And rename
edge.jsontomanifest.json
Safari
- Follow install steps on the Safari repository
Online
- Follow the initialize and build steps from Chrome
Run & watch
pnpm run online
Web server launch
- Open a live server from
/release/onlinefolder
🔧 Built with
- Styled with Sass
- Scripts with pure JS
- Releases bundled with Gulp, see dependencies
- Our tiny hands 🙌
👀 Authors
🧑💻 Contributors and translations
- 🇸🇪 Swedish translation · Benjamin Horn · GitHub
- 🇳🇱 Dutch translation · Osman Temiz
- 🇵🇱 Polish translation · Mateusz K & Jakub Mikuło
- 🇷🇺 Russian translation · OemDef
- 🇨🇳 Simplified Chinese translation · Shuhuai Cao · GitHub
- 🇧🇷 Brazilian Portuguese translation · Adilson Santos · Github
- 🇸🇰 Slovak translation · Roman Bartík
- 🇩🇪 German translation · Bernhard Wittmann · GitHub
- 🇮🇹 Italian translation · Trazalca · GitHub
- 🇪🇸 Spanish translation · José Alberto · GitHub
- 🇺🇦 Ukrainian translation · Anton Boksha · GitHub
- 🇹🇷 Turkish translation · Müslüm Barış Korkmazer · GitHub
- 🇮🇩 Indonesian translation · Imam Ali Mustofa · GitHub
- 🇩🇰 Danish translation · kar1 · GitHub
- 🇫🇮 Finnish translation · jaajko · Jaajko · GitHub
- 🇭🇺 Hungarian translation · cook3r · GitHub
- 🇭🇰 Traditional Chinese translation · Pu · GitHub
- 🇬🇷 Modern Greek translation · tseli0s · GitHub

Flame

Description
Flame is self-hosted startpage for your server. Its design is inspired (heavily) by SUI. Flame is very easy to setup and use. With built-in editors, it allows you to setup your very own application hub in no time - no file editing necessary.
Functionality
- 📝 Create, update, delete your applications and bookmarks directly from the app using built-in GUI editors
- 📌 Pin your favourite items to the homescreen for quick and easy access
- 🔍 Integrated search bar with local filtering, 11 web search providers and ability to add your own
- 🔑 Authentication system to protect your settings, apps and bookmarks
- 🔨 Dozens of options to customize Flame interface to your needs, including support for custom CSS, 15 built-in color themes and custom theme builder
- ☀️ Weather widget with current temperature, cloud coverage and animated weather status
- 🐳 Docker integration to automatically pick and add apps based on their labels
Installation
With Docker (recommended)
docker pull pawelmalak/flame
# for ARM architecture (e.g. RaspberryPi)
docker pull pawelmalak/flame:multiarch
# installing specific version
docker pull pawelmalak/flame:2.0.0
Deployment
# run container
docker run -p 5005:5005 -v /path/to/data:/app/data -e PASSWORD=flame_password pawelmalak/flame
Building images
# build image for amd64 only
docker build -t flame -f .docker/Dockerfile .
# build multiarch image for amd64, armv7 and arm64
# building failed multiple times with 2GB memory usage limit so you might want to increase it
docker buildx build \
--platform linux/arm/v7,linux/arm64,linux/amd64 \
-f .docker/Dockerfile.multiarch \
-t flame:multiarch .
Docker-Compose
version: '3.6'
services:
flame:
image: pawelmalak/flame
container_name: flame
volumes:
- /path/to/host/data:/app/data
- /var/run/docker.sock:/var/run/docker.sock # optional but required for Docker integration
ports:
- 5005:5005
secrets:
- password # optional but required for (1)
environment:
- PASSWORD=flame_password
- PASSWORD_FILE=/run/secrets/password # optional but required for (1)
restart: unless-stopped
# optional but required for Docker secrets (1)
secrets:
password:
file: /path/to/secrets/password
Docker Secrets
All environment variables can be overwritten by appending _FILE to the variable value. For example, you can use PASSWORD_FILE to pass through a docker secret instead of PASSWORD. If both PASSWORD and PASSWORD_FILE are set, the docker secret will take precedent.
# ./secrets/flame_password
my_custom_secret_password_123
# ./docker-compose.yml
secrets:
password:
file: ./secrets/flame_password
Skaffold
# use skaffold
skaffold dev
Without Docker
Follow instructions from wiki: Installation without Docker
Development
Technology
- Backend
- Node.js + Express
- Sequelize ORM + SQLite
- Frontend
- React
- Redux
- TypeScript
- Deployment
- Docker
- Kubernetes
Creating dev environment
# clone repository
git clone https://github.com/pawelmalak/flame
cd flame
# run only once
npm run dev-init
# start backend and frontend development servers
npm run dev
Screenshots




Usage
Authentication
Visit project wiki to read more about authentication
Search bar
Searching
The default search setting is to search through all your apps and bookmarks. If you want to search using specific search engine, you need to type your search query with selected prefix. For example, to search for "what is docker" using google search you would type: /g what is docker.
For list of supported search engines, shortcuts and more about searching functionality visit project wiki.
Setting up weather module
- Obtain API Key from Weather API.
Free plan allows for 1M calls per month. Flame is making less then 3K API calls per month.
- Get lat/long for your location. You can get them from latlong.net.
- Enter and save data. Weather widget will now update and should be visible on Home page.
Docker integration
In order to use the Docker integration, each container must have the following labels:
labels:
- flame.type=application # "app" works too
- flame.name=My container
- flame.url=https://example.com
- flame.icon=icon-name # optional, default is "docker"
# - flame.icon=custom to make changes in app. ie: custom icon upload
"Use Docker API" option must be enabled for this to work. You can find it in Settings > Docker
You can also set up different apps in the same label adding ; between each one.
labels:
- flame.type=application
- flame.name=First App;Second App
- flame.url=https://example1.com;https://example2.com
- flame.icon=icon-name1;icon-name2
If you want to use a remote docker host follow this instructions in the host:
- Open the file
/lib/systemd/system/docker.service, search forExecStartand edit the value
ExecStart=/usr/bin/dockerd -H tcp://0.0.0.0:${PORT} -H unix:///var/run/docker.sock
The above command will bind the docker engine server to the Unix socket as well as TCP port of your choice. “0.0.0.0” means docker-engine accepts connections from all IP addresses.
- Restart the daemon and Docker service
sudo systemctl daemon-reload
sudo service docker restart
- Test if it is working
curl http://${IP}:${PORT}/version
Kubernetes integration
In order to use the Kubernetes integration, each ingress must have the following annotations:
metadata:
annotations:
- flame.pawelmalak/type=application # "app" works too
- flame.pawelmalak/name=My container
- flame.pawelmalak/url=https://example.com
- flame.pawelmalak/icon=icon-name # optional, default is "kubernetes"
"Use Kubernetes Ingress API" option must be enabled for this to work. You can find it in Settings > Docker
Import HTML Bookmarks (Experimental)
- Requirements
- python3
- pip packages: Pillow, beautifulsoup4
- Backup your
db.sqlitebefore running script! - Known Issues:
- generated icons are sometimes incorrect
pip3 install Pillow, beautifulsoup4
cd flame/.dev
python3 bookmarks_importer.py --bookmarks <path to bookmarks.html> --data <path to flame data folder>
Custom CSS and themes
See project wiki for Custom CSS and Custom theme with CSS.

Demo: https://tilde.xvvvyz.xyz/
Tilde
Inspired by r/startpages—Tilde is the browser homepage for pro web surfers.
Basic Usage
To go to a site, type the corresponding key and press return. e.g:
gwill redirect you to github.com
To search a site, type a space after the site’s key followed by your query. e.g:
y kittenswill search YouTube for kittens
A DuckDuckGo search will be triggered if your input doesn’t match a key. e.g:
googlewill search DuckDuckGo for google
To go to a specific path on a site, type the path after the site’s key. e.g:
r/r/startpageswill redirect you to reddit.com/r/startpages
To access any other site, enter the URL directly. e.g:
example.comwill redirect you to example.com
Beyond
Tilde is meant to be customized—make it yours!
License
Use and modify Tilde as you see fit.
I didn't make this one - but I'm a fan of the ideas and concepts
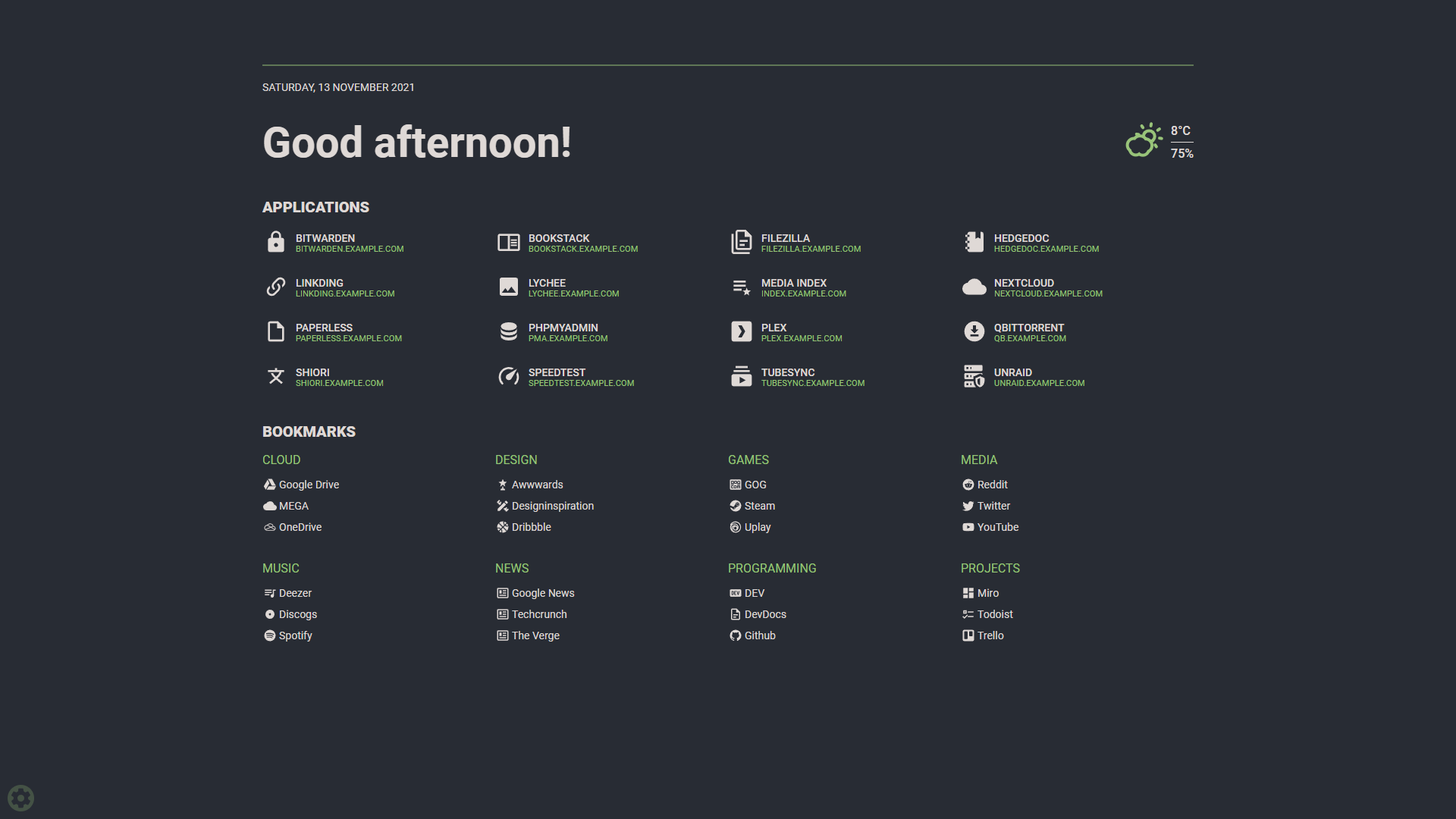
Features
- Fast! The entire site is statically generated at build time, so you can expect instant load times
- Secure! Every API request to backend services goes through a proxy server, so your API keys are never exposed to the frontend client.
- Images built for AMD64 (x86_64), ARM64, ARMv7 and ARMv6
- Supports all Raspberry Pi's, most SBCs & Apple Silicon
- Full i18n support with translations for Catalan, Chinese, Dutch, Finnish, French, German, Hebrew, Hungarian, Malay, Norwegian Bokmål, Polish, Portuguese, Portuguese (Brazil), Romanian, Russian, Spanish, Swedish and Yue
- Want to help translate? Join the Weblate project
- Service & Web Bookmarks
- Docker Integration
- Container status (Running / Stopped) & statistics (CPU, Memory, Network)
- Automatic service discovery (via labels)
- Service Integration
- Sonarr, Radarr, Readarr, Prowlarr, Bazarr, Lidarr, Emby, Jellyfin, Tautulli, Plex and more
- Ombi, Overseerr, Jellyseerr, Jackett, NZBGet, SABnzbd, ruTorrent, Transmission, qBittorrent and more
- Portainer, Traefik, Speedtest Tracker, PiHole, AdGuard Home, Nginx Proxy Manager, Gotify, Syncthing Relay Server, Authentik, Proxmox and more
- Information Providers
- Coin Market Cap, Mastodon and more
- Information & Utility Widgets
- System Stats (Disk, CPU, Memory)
- Weather via OpenWeatherMap or Open-Meteo
- Web Search Bar
- UniFi Console, Glances and more
- Instant "Quick-launch" search
- Customizable
- 21 theme colors with light and dark mode support
- Background image support
- Column and Row layout options
Support & Suggestions
If you have any questions, suggestions, or general issues, please start a discussion on the Discussions page.
For bug reports, please open an issue on the Issues page.
Getting Started
For configuration options, examples and more, please check out the homepage site.
With Docker
Using docker compose:
version: "3.3"
services:
homepage:
image: ghcr.io/benphelps/homepage:latest
container_name: homepage
ports:
- 3000:3000
volumes:
- /path/to/config:/app/config # Make sure your local config directory exists
- /var/run/docker.sock:/var/run/docker.sock:ro # (optional) For docker integrations
or docker run:
docker run -p 3000:3000 -v /path/to/config:/app/config -v /var/run/docker.sock:/var/run/docker.sock ghcr.io/benphelps/homepage:latest
With Node
First, clone the repository:
git clone https://github.com/benphelps/homepage.git
Then install dependencies and build the production bundle (I'm using pnpm here, you can use npm or yarn if you like):
pnpm install
pnpm build
If this is your first time starting, copy the src/skeleton directory to config/ to populate initial example config files.
Finally, run the server:
pnpm start
Configuration
Configuration files will be generated and placed on the first request.
Configuration is done in the /config directory using .yaml files. Refer to each config for the specific configuration options.
You may also check the homepage site for detailed configuration instructions, examples and more.
Development
Install NPM packages, this project uses pnpm (and so should you!):
pnpm install
Start the development server:
pnpm dev
Open http://localhost:3000 to start.
This is a Next.js application, see their doucmentation for more information:
Contributors

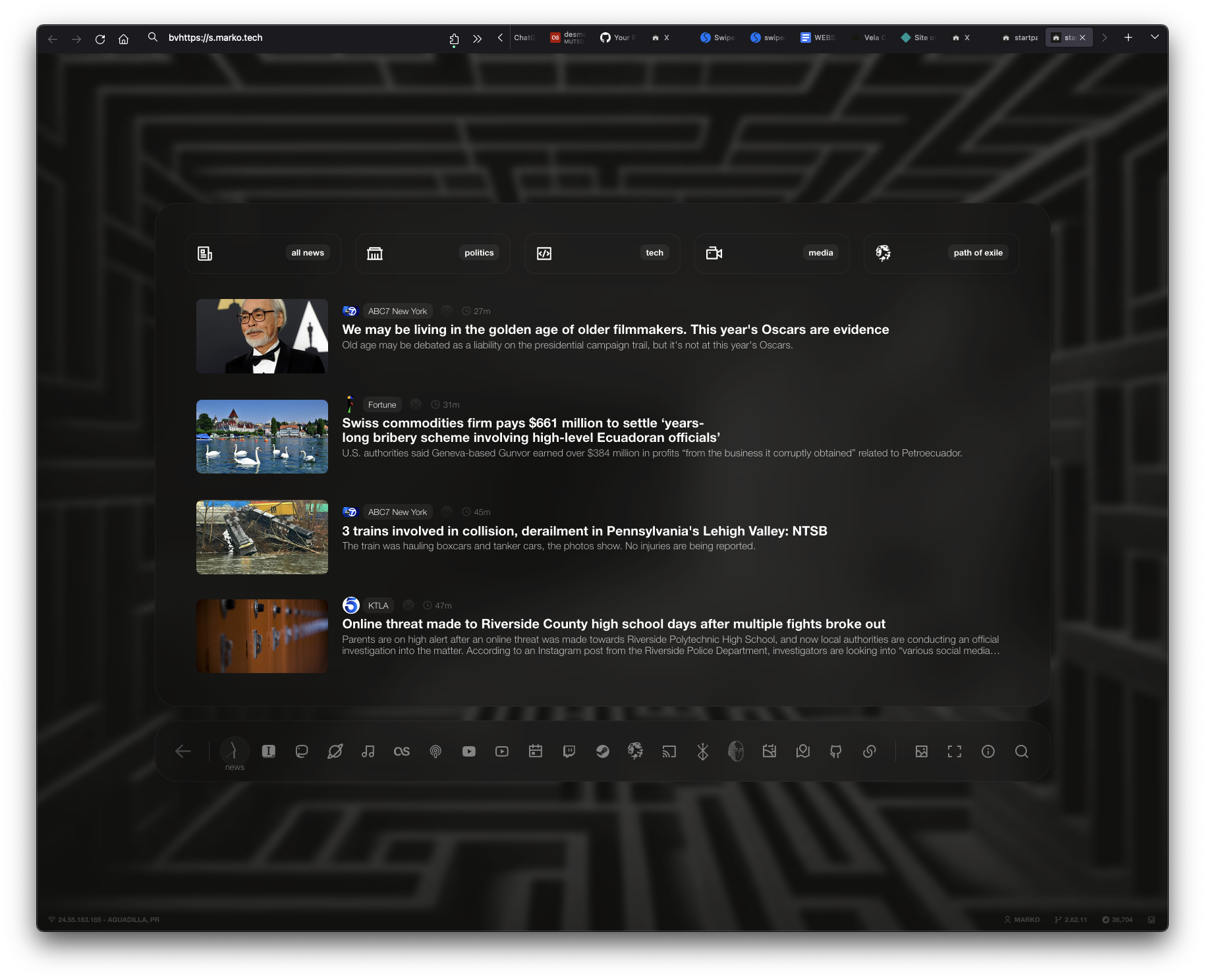
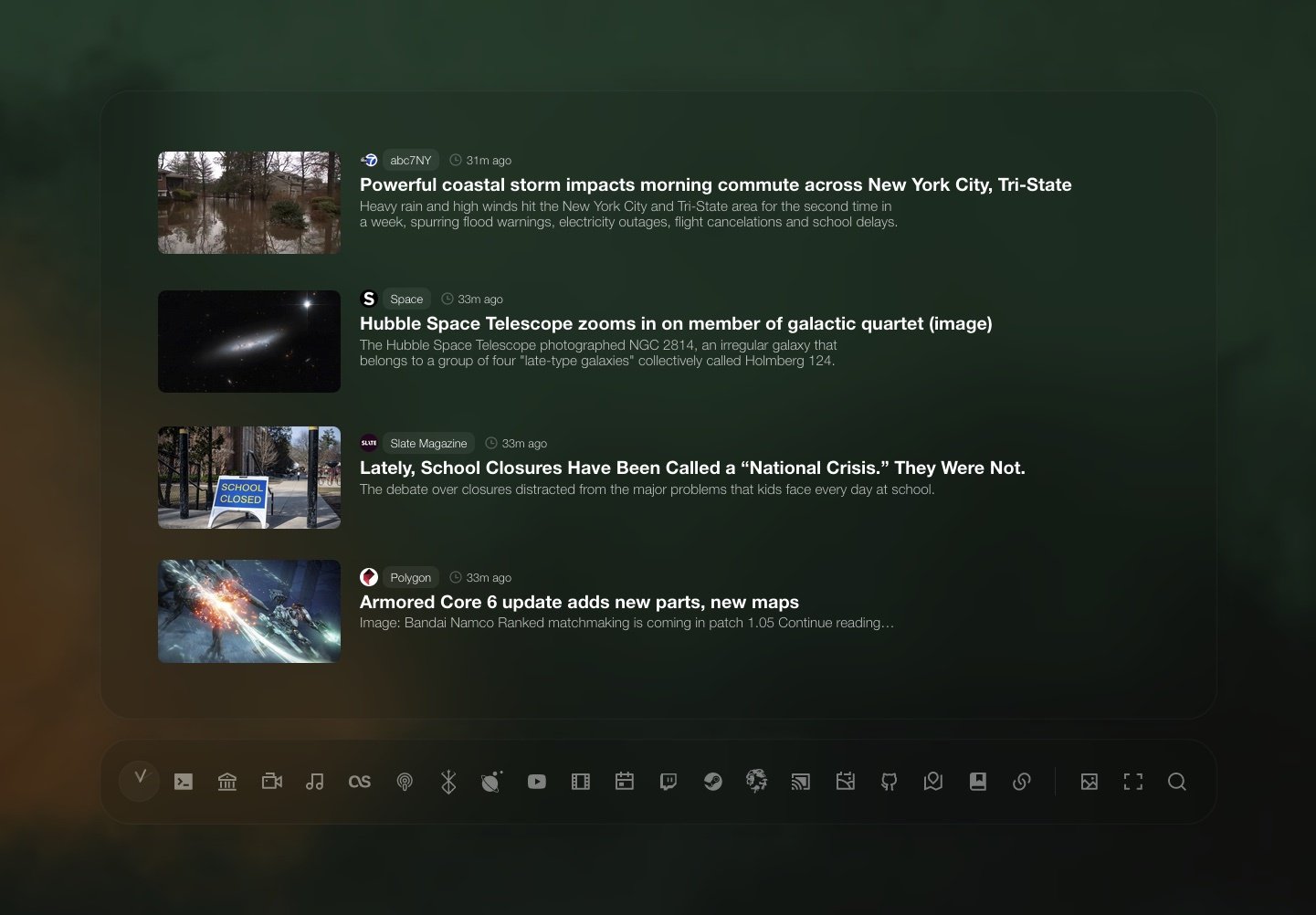
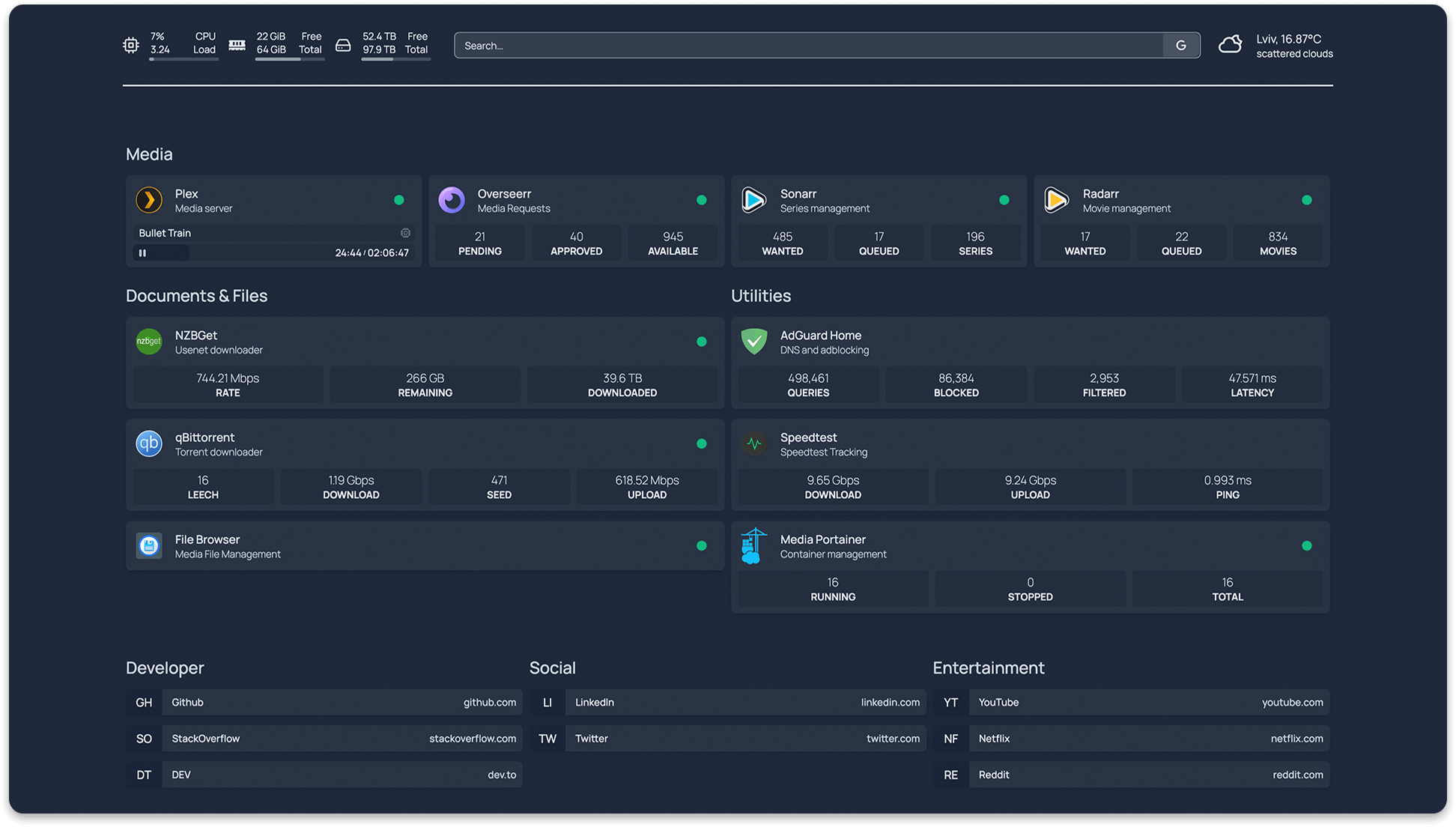
Github: https://github.com/arbitrarily/startpage
Preview: Startpage & New Tab Page
This is the page I use on every new window/tab load in my browsers. It's personalized for me, but of course I invite forks and mods. Enjoy.
Features
- Quick access links to my most used websites.
- Background image is randomly chosen from a series of images I serve on my own website.
- Background image is blurred to better view the content.
- Background image resolution can be changed.
- Background image can be refreshed.
- Load NowPass WebGL as Background.
- Click anywhere on page (except links) to focus search.
- Rapidly search the web with a search bar.
- Search bar can be toggled to different search engines.
- News feed can be toggled to different up-to-date feeds.
- View my roster of Path of Exile characters sorted by League.
- View Twitter list feed.
- View starred Github activity feed.
- View Lemmy inbox feed.
- View owned NFTs.
- View top played songs of the last week.
- View Steam game library.
- Launch Steam games.
- View upcoming TV show calendar.
- View who's online on Twitch.
- GPT integration.
- Listen to podcasts.
- Listen to several different music playlists/libraries.
- Listen to shuffled background music playlist.
- Listen to shuffled background music playlist with a set length limit.
- Watch subscribed YouTube Videos in line without leaving the site.
- Fullscreen video toggle.
- Fullscreen alternative views for every feed (shift + f).
- Media control
- mute/unmute
- volume control
- play/pause
- fast foward
- rewind
- faster/slower playback speed control
- See what music I'm currently listening to.
- See current public IP address and city.
- See nowplaying in tabbed title of page.
- View generated summaries of daily headlines.
- Have summaries read via window.speechSynthesis.
- See current total play count on LastFM.
- See latest Steam screenshots.
- See art gallery.
- See pageviews.
- See version number & commit count for this repo.
- Responsive design.
- Mobile ready toggle menu.
- Shortcuts help menu.
- Site
- Figma
- Visual Studio Code
- skhd
Keyboard Commands
There's some 'hidden power user' features in here in the form of keyboard commands:
- shift + h brings up the
Shortcuts Help Menuto display all available keyboard commands.