Inkscape Vector Graphics
Share artwork, ask questions or just chat about the Inkscape Vector application or others too. Unofficial community. Keep it friendly. Write clear thread titles.
Make Vector Topographic Maps (Open Street Map, Maperitive, and Inkscape)
by Michael Altfield
This guide will show you how to generate vector-based topopgraphic maps, for printing very large & high-quality paper wall maps using inkscape. All of the tools used in this guide are free (as in beer).
 |
|---|
| How-to Guide to Making Vector Topo Maps with Maperitive and Inkscape |
Intro
I recently volunteered at a Biological Research Station located on the eastern slopes of the Andes mountains. If the skies were clear (which is almost never, as it's a cloud forest), you would have a great view overlooking the Amazon Rainforest below.
 |
|---|
| Yanayacu is in a cloud forest on the east slopes of the Andes mountains, just 30 km from the summit of the glacial-capped Antisana volcano (source) |
The field station was many years old with some permanent structures and a network of established trails that meandered towards the border of Antisana National Park -- a protected area rich with biodiversity that attracts biologists from around the world. At the top of the park is a glacial-capped volcano with a summit at 5,753 meters.
Surprisingly, though Estacion Biologicia Yanayacu was over 30 years old, nobody ever prepared a proper map of their trails. And certainly there was no high-resolution topographical map of the area to be found at the Station.
That was my task: to generate maps that we could bring to a local print shop to print-out huge 1-3 meter topographical maps.
And if you want to print massive posters that don't look terrible, you're going to be working with vector graphics. However, most of the tools that I found for browsing Open Street Map data that included contour lines couldn't export an SVG. And the tools I found that could export an SVG, couldn't export contour lines.
It took me several days to figure out how to render a topographical map and export it as an SVG. This article will explain how, so you can produce a vector-based topographical map in about half a day of work.
Assumptions
This guide was written in 2024, and it uses the following software and versions:
- Debian 12 (bookworm)
- OsmAnd~ v4.7.10
- JOSM v18646
- Maperitive v2.4.3
- Inkscape v1.2.2
The Tools
Unfortunately, there's no all-in-one app that will let you just load a slippy map, zoom-in, draw a box, and hit "export as SVG". We'll be using a few different tools to meet our needs.
| OsmAnd |
OsmAnd
OsmAnd is a mobile app.
We'll be using OsmAnd to walk around on the trails and generate GPX files (which contain a set of GPS coordinates and some metadata). We'll use these coordinates to generate vector lines of a trail overlaying the topographic map.
If you just want a topographic map without trails (or your trails are already marked on OSM data), then you won't need this tool.
In this guide we'll be using OsmAnd, but you an also use other apps -- such as Organic Maps, Maps.me, or Gaia.
| JOSM |
JOSM
JOSM is a java-based tool for editing Open Street Map data.
We'll be using JOSM to upload the paths of our trails (recorded GPX files from OsmAnd) and also to download additional data (rivers, national park boundary line, road to the trailhead, etc). We'll then be able to combine all of this data into a larger GPX file, which will eventually become vector lines overlaying the topographic map.
You can skip this if you just want contour lines without things like rivers, roads, trails, buildings, and park borders.
View Finder Panoramas
Have you ever wondered how you can zoom-in almost anywhere in the world and see contour lines? I always thought that this was the result of some herculean effort of surveyors scaling mountains and descending canyons the world-over. But, no -- it's a product of the US Space Shuttle program.
In the year 2000, an international program called SRTM (Shuttle Radar Topography Mission) was launched into space with the Endaevor Space Shuttle. It consisted of a special radar system tethered to the shuttle with a 60 meter mast as it orbited the earth.
 |
|---|
| This illustration shows the Space Shuttle Endeavour orbiting ~233 kilometers above Earth. The two anternae, one located in the Shuttle bay and the other located on a 60-meter mast, were able to penetrate clouds, obtaining 3-dimentional topographic images of the world's surface (source: NASA) |
When the shuttle returned to earth, the majority of our planet's contours were mapped. This data was placed on the public domain. Today, it is the main data source for elevation data in most maps.
While the data from SRTM was a huge boon to cartographers, it did have some gaps. Namely: elevation data was missing in very tall mountains and very low canyons. Subsequent work was done to fill-in these gaps. One particular source that ingested the SRTM data, completed its gaps, and made the results public is Jonathan de Ferranti's viewfinderpanoramas.org.
We will be downloading .hgt files from View Finder Panoramas in order to generate vector contour lines for our topographical map.
| Maperitive |
Maperitive
Maperitive is a closed-source .NET-based mapping software (which runs fine in Linux with mono).
We'll be using Maperitive to tie together our GPX tracks, generate contour lines, generate hillshades, and export it all as a SVG.
| Inkscape |
Inkscape
Inkscape is a cross-platform app for artists working with vector graphics.
We'll be using inkscape to make some final touches to our vector image, such as hiding some paths, changing their stroke color/shape/thickness, and adding/moving text labels. Finally, we'll use inkscape to export a gigantic, high-definition .png raster image (to send to the print shop).
Guide
To read the full guide on how to create vector-based maps, click here:
Example Maps
For example, here's the (A4-sized) topo map that I built for Yanayacu.
 |
|---|
| Final (raster) export, ready for sending to the print shop (source svg) |
Note that I changed the stroke and thickness of the National Park boundary to be large and green, I changed the path of the road (downloaded from OSM data in JOSM) to be thick and black, and I changed my GPX tracks (recorded in OsmAnd and merged with the OSM data in JOSM) to be thin, dashed, and red.
The source .svg file for the above image can be found here
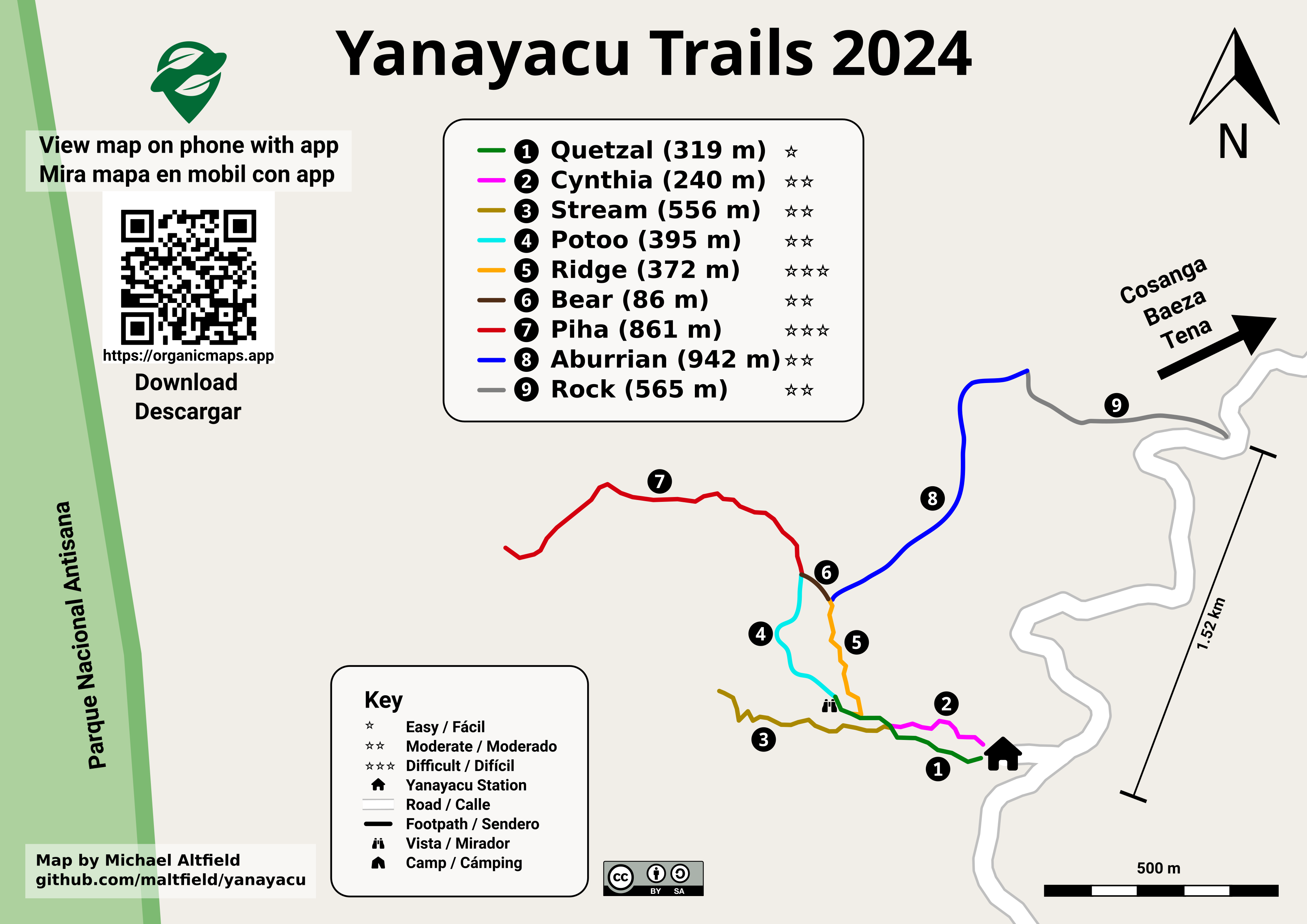
I also used this method to generate a simplified "trail map" of Yanayacu (without contour lines). The workflow was similar, except I didn't generate contour nor hillshades layers in Maperitive before exporting as a .svg
 ) ) |
|---|
| Yanayacu Trail Guide (source svg) |
The source .svg file for the above image can be found here
A fusion of leopard and the looks of Lemmy logo. It is the part of new macOS application for browsing Lemmy, [email protected].
- 🧑💻 App developer: athlon
- 💾 SVG: leomard.inkscape.svg
- 🔄 Logo announcement
- 🔄 Leomard announcement
Artist: vintprox
This work is licensed under a Creative Commons Attribution 4.0 International License.

I suppose, it's not too complex and the headline of The New Oil website is delivered through this vector image in a good capacity. I really like Inkscape for all my minimalistic artwork. To understand the context, refer to issue and Penpot prototype.
Making
Start
The headline is "The Beginner's Guide to Data Privacy & Cybersecurity". At first, I just tried a bare oil drop representing the logo of TNO. This drop can be easily done with Path tool and mirrored through Path Effects or manually. I placed duotone gradients on both fill and stroke in such a fashion that gradients don't mix together (almost perpendicular directions).
Semi-Finals
It was the start, but it was pretty boring. It's not memorable. You visit a landing page of TNO and you already forget what discerned it from some oil company. But TNO is not about the oil per se - it's about data and being secure in the Internet. So, it was imperative to add reference to data privacy, while being true to the title and logo. Oil drop remains there without a question (and it will play a role in the layout of section below).
New Item
How to make it without overcomplicating? The first thing that comes to mind when people mention privacy is a lock of sorts. You put your data behind a lock and open it only for certain parties. It's just a simple analogy that would pour some nice oil in the delivery.
However, adding the lock alone doesn't resemble data privacy. It would just seem as if we put the oil behind that lock, silly! We're not blocking the oil, it's not the purpose of TNO. Can this be fixed?
Binary Stream
I know it will sound awfully stock-ish, but "data" that we see in images is better represented with binary streams - 1s and 0s. I could immitate some text note with dashed lines, of course, but "data" we're talking about is not limited by plain text. It could be just any metadata that people want to secure, really.
This is nothing new, just yet another analogy on top of previous analogy that we've seen countless times while reading various articles. 0s and 1s are an artistic tool here and nobody's going to decypher them. Could use triangles or other shapes, but they aren't popular for showing data flow.
How do I combine this with aforementioned lock? I put zeros in a 3x3 grid to fill the lock base. Now it looks like a bunch of holes, but only I remember about "1", epiphany strikes. This same "1" can serve as a key hole. Of course! There must have been a hole for opening - what's the purpose of data if you can't eventually unlock it, right?
Masking
And so, we have 8 zeros and one straight line that looks like number "1" in the center. Zeros work as a translucent mask that softens the image in their place - this way, I don't need to introduce another color into mix. Key hole works as fully transparent inverse clip - you can look at it and think of it as a literal hole.
Lock itself has the gradient that, unfortunately, doesn't contrast well with the underlying oil drop. Poor design choice, isn't it? Despite that, I made a small detail that proved decisive later - gradient aligns perfectly with the gradient of drop's stroke.
Finish
After carefuly reviewing what decisions made it look cheap and underdeveloped, I came to a conclusion that the use of gradients differentiating in direction has to go away.
At the same, I needed to make the lock seem prominent. As usual, I could not afford adding another color to the mix. Even if I just used pure white or black, they would age badly with the ever changing background theme (light/dark). And that's where it clicked! Why not use the difference in transparency?
Alpha channel that can be manipulated by masking - that's the new guideline I came up with for every new stroke I make. It just looks a lot richer to me. Came as far as to remove any gradients from child objects and stamp one on a top-level object. Such is the way to avoid unnecessary repetition, DRY applied to vector graphics!
I aligned the stroke of same width from lock with the stroke from oil drop. A semi-transparent hole for the recess between shackle and base needed to be added, because of its small size combined with earlier strokes.
Everything's in place. This whole process led me understand how progressive minimalism can make image better with all the simple simple guidelines that I didn't even need to take from someone. It's about practice and challenge that you make for yourself.
In the end, image seems to fulfill the requirement for headline delivery - it helps the reader to memorize visuals and associate them with the underlying concept, what they came for.
Download
You are welcome to disassemble my work to retrace how this vector image was produced in a non-destructive fashion, meaning that all underlying paths can be extracted and shapes can be changed for more experimentation.
This work is licensed under a Creative Commons Attribution 4.0 International License.

I suppose, it's not too complex and the headline of The New Oil website is delivered through this vector image in a good capacity. I really like Inkscape for all my minimalistic artwork. To understand the context, refer to issue and Penpot prototype.
Making
Start
The headline is "The Beginner's Guide to Data Privacy & Cybersecurity". At first, I just tried a bare oil drop representing the logo of TNO. This drop can be easily done with Path tool and mirrored through Path Effects or manually. I placed duotone gradients on both fill and stroke in such a fashion that gradients don't mix together (almost perpendicular directions).
Semi-Finals
It was the start, but it was pretty boring. It's not memorable. You visit a landing page of TNO and you already forget what discerned it from some oil company. But TNO is not about the oil per se - it's about data and being secure in the Internet. So, it was imperative to add reference to data privacy, while being true to the title and logo. Oil drop remains there without a question (and it will play a role in the layout of section below).
New Item
How to make it without overcomplicating? The first thing that comes to mind when people mention privacy is a lock of sorts. You put your data behind a lock and open it only for certain parties. It's just a simple analogy that would pour some nice oil in the delivery.
However, adding the lock alone doesn't resemble data privacy. It would just seem as if we put the oil behind that lock, silly! We're not blocking the oil, it's not the purpose of TNO. Can this be fixed?
Binary Stream
I know it will sound awfully stock-ish, but "data" that we see in images is better represented with binary streams - 1s and 0s. I could immitate some text note with dashed lines, of course, but "data" we're talking about is not limited by plain text. It could be just any metadata that people want to secure, really.
This is nothing new, just yet another analogy on top of previous analogy that we've seen countless times while reading various articles. 0s and 1s are an artistic tool here and nobody's going to decypher them. Could use triangles or other shapes, but they aren't popular for showing data flow.
How do I combine this with aforementioned lock? I put zeros in a 3x3 grid to fill the lock base. Now it looks like a bunch of holes, but only I remember about "1", epiphany strikes. This same "1" can serve as a key hole. Of course! There must have been a hole for opening - what's the purpose of data if you can't eventually unlock it, right?
Masking
And so, we have 8 zeros and one straight line that looks like number "1" in the center. Zeros work as a translucent mask that softens the image in their place - this way, I don't need to introduce another color into mix. Key hole works as fully transparent inverse clip - you can look at it and think of it as a literal hole.
Lock itself has the gradient that, unfortunately, doesn't contrast well with the underlying oil drop. Poor design choice, isn't it? Despite that, I made a small detail that proved decisive later - gradient aligns perfectly with the gradient of drop's stroke.
Finish
After carefuly reviewing what decisions made it look cheap and underdeveloped, I came to a conclusion that the use of gradients differentiating in direction has to go away.
At the same, I needed to make the lock seem prominent. As usual, I could not afford adding another color to the mix. Even if I just used pure white or black, they would age badly with the ever changing background theme (light/dark). And that's where it clicked! Why not use the difference in transparency?
Alpha channel that can be manipulated by masking - that's the new guideline I came up with for every new stroke I make. It just looks a lot richer to me. Came as far as to remove any gradients from child objects and stamp one on a top-level object. Such is the way to avoid unnecessary repetition, DRY applied to vector graphics!
I aligned the stroke of same width from lock with the stroke from oil drop. A semi-transparent hole for the recess between shackle and base needed to be added, because of its small size combined with earlier strokes.
Everything's in place. This whole process led me understand how progressive minimalism can make image better with all the simple simple guidelines that I didn't even need to take from someone. It's about practice and challenge that you make for yourself.
In the end, image seems to fulfill the requirement for headline delivery - it helps the reader to memorize visuals and associate them with the underlying concept, what they came for.
Download
You are welcome to disassemble my work to retrace how this vector image was produced in a non-destructive fashion, meaning that all underlying paths can be extracted and shapes can be changed for more experimentation.
This work is licensed under a Creative Commons Attribution 4.0 International License.

Have you got a drawing made in Inkscape or other vector program that you are proud of? Share it here. Here's one to start off.

Inkscape is a drawing program that creates vector graphics, or shape objects. Which is different from pixel graphics where the image is made from a grid of coloured dots. It has advanced functionality for creating professional artwork. Inkscape is a free, open source program. So if you want to try it you can download it from inkscape.org and install it right away.