How fitting the image in the post lacks alt text. 🤦
Microblog Memes
A place to share screenshots of Microblog posts, whether from Mastodon, tumblr, ~~Twitter~~ X, KBin, Threads or elsewhere.
Created as an evolution of White People Twitter and other tweet-capture subreddits.
Rules:
- Please put at least one word relevant to the post in the post title.
- Be nice.
- No advertising, brand promotion or guerilla marketing.
- Posters are encouraged to link to the toot or tweet etc in the description of posts.
Related communities:
I recently learned a new way of understanding what "turning the other cheek" is. Rather than a passive acceptance of abuse, it's like putting a mirror on the abuser and making them look like the villains (which they actually are). The post is very much alike.
The Cheek Slap in Jesus’ Day
In Jesus’ day, hitting a person on the cheek was a forceful insult, but it was not considered a violent assault. Here, Jesus is specifying a strike on the right cheek, which implies a back-handed slap. Striking someone with the back of the hand (3) could demand a doubled fine because it was “the severest public affront to a person’s dignity.” (4)
But Jesus is not suggesting that his followers should stand around and take abuse. First, turning the left cheek was a bold rejection of the insult itself. Second, it challenged the aggressor to repeat the offense, while requiring that they now strike with the palm of their hand, something done not to a lesser but to an equal. In other words, turning the other cheek strongly declares that the opposer holds no power for condescending shame because the victim’s honor is not dependent on human approval—it comes from somewhere else. (5) This kind of action reshapes the relationship, pushing the adversary to either back down or to treat them as an equal.
Source: https://bibleproject.com/articles/what-jesus-meant-turn-other-cheek-matthew-539/
What if the aggressor would also back-hand strike the second time, using his left hand now?
This is The first time i understood what was meant by this part of the bible.
Just realized I've seen the push multiple times to include alt text, but not guidance on how.
Is there an actual etiquette to follow or even a specific format for alt text? Or just a sentence describing the image and call it a day?
Maybe this blog post is of use. Good Alt Text, Bad Alt Text — Making Your Content Perceivable.
If you don't feel like reading the entire post you can skip to "Writing good alt text — Context is key".
The Web Accessibility Initiative has tons of content. For images, you can start from their tips to get started & tutorials that links to.
Here specifically, you can learn how to set alt text in markdown.
I tend to explain what it is, and what is the important part. Thinking about it from the perspective of what someone might need to know while also respecting their time. I think "Screen shot of Lemmy post feed with nav bar at top, first post says "blah", second post says "blah blah", third post says...", I think that's too much unnecessary detail. So I'd do something like "Screen shot of Lemmy post feed, showing the third post called "Blah blah" has a green highlight over the first word" or whatever the message is I'm trying to get across with the screenshot.
I don't know if there is etiquette or a specific format but I would write as much as is needed to convey the reason you're including the image (whether that is a sentence or 100 words), striking a balance between making sure someone who is relying on the alt text can understand everything they need to know while also respecting their time.
As a video engineer on events, I always love having to accomodate live captioning and signers.
It means more layers on the screen (IE picture in picture), more chance to make things look good, and it means the production company / client / organiser has actually thought about their event.
I always enjoy gigs with wheelchair accessible stages, captioning, hearing loops, and signers are good gigs.
Are there any blind people on Lemmy, screenreading this? I get why alt-text is useful functionally on things like application interfaces, and instructive or educational text, but do you actually enjoy hearing a screen reader say "A meme of four oanels. First panel. An image of a young man in a field. He is Anakin Skywalker as played by that guy who played Anakin Skywalker in the Star Wars prequels. He says 'bla bla bla'. Next frame. An image of a young woman. She is Padme as played by Natalie Portman. She is smiling. She says "bla bla bla, right?"
the question is do you need at least one blind person to justify alt text or do you want the alt text to make it possible for blind people or people with impaired vision to enjoy if they ever stumble upon it?
This! I often hear certain restaurants don't have ramps because disabled people don't eat there. And we don't because there's no ramp.
I think they simply dont want to waste their time. Its a legitimate question, comes up with handicapped regulations on physical businesses too, although that usually costs money and time.
oh what an inconvenience... I wish I was blind so I didn't have to spend 4 more minutes transcribing 20 words on a meme.
even if you think it's a waste of time, I didn't even comment on the validity of the question. I just gave them the actual consideration they should have.
oh and even if you completely ignore accessibility on that front, transcribing images makes them infinitely more searchable. no one knows what a title would be, people usually don't put anything helpful or something you can remember. but if you know some of the words you might be able to find it.
it's like finding songs by searching lyrics from a random part of the song you heard or remember. it would be so much harder if you had to know the title.
If an uncaptioned tree falls in the woods without any blind people around...
Its a genuine question: how much enjoyment does someone with a visual impairment get from a meme that's purely a visual gag? You could go through a lot of work to make a cliff face wheelchair accessible but it will never be the same experience as rock climbing
Blindness is a spectrum! So for example, someone could maybe make out the stick figure shape in a comic but not the speech bubbles. Most blind people can still see things but it greatly helps to have things read out as an aid to quite literally see the whole picture :)
And now I wanna try rock climbing as a wheelchair user just because, lol
Very fair point 👉
your analogy makes no sense, and neither does your argument.
first of all the purpose of making places wheelchair accessible is to make it possible for people in wheelchairs to go there, not to give them "the experience" whatever the fuck that is supposed to be.
like, what do you even know what the wheelchair experience is like, and what makes you think what people in wheelchairs want is the experience of rock climbers, rather than the ability to experience something themselves? have you ever seen an interpreter sign a rap song? what do you think that's for? to stimulate hearing?
second of all, memes are rarely "purely visual" gags. I don't even know what makes you even think that. because they're in an image format? you do realize a woman staring at her boyfriend who's checking out another woman is in no way a visual gag, right? it's not about how they look, it's what they're doing.
or, to argue on a more basic level, if it's purely visual why does it have fucking words?
I do alt text on my image posts, especially OC content as I find it's a curb cutting effect. https://en.m.wikipedia.org/wiki/Curb_cut_effect
I'm not the only person in a rural area who has internet access, and sometimes the alt text is enough to convey the joke/image than the image itself.
Plus I find it a fun test of my vocabulary to use the words I need to explain the joke/image. Sometimes I don't know the right words and I learn a new one.
When the instance hosting the image dies the alt text stays so I can still read the old posts even if image is long gone into enthropy.
alt text is a part of the post quality like any other
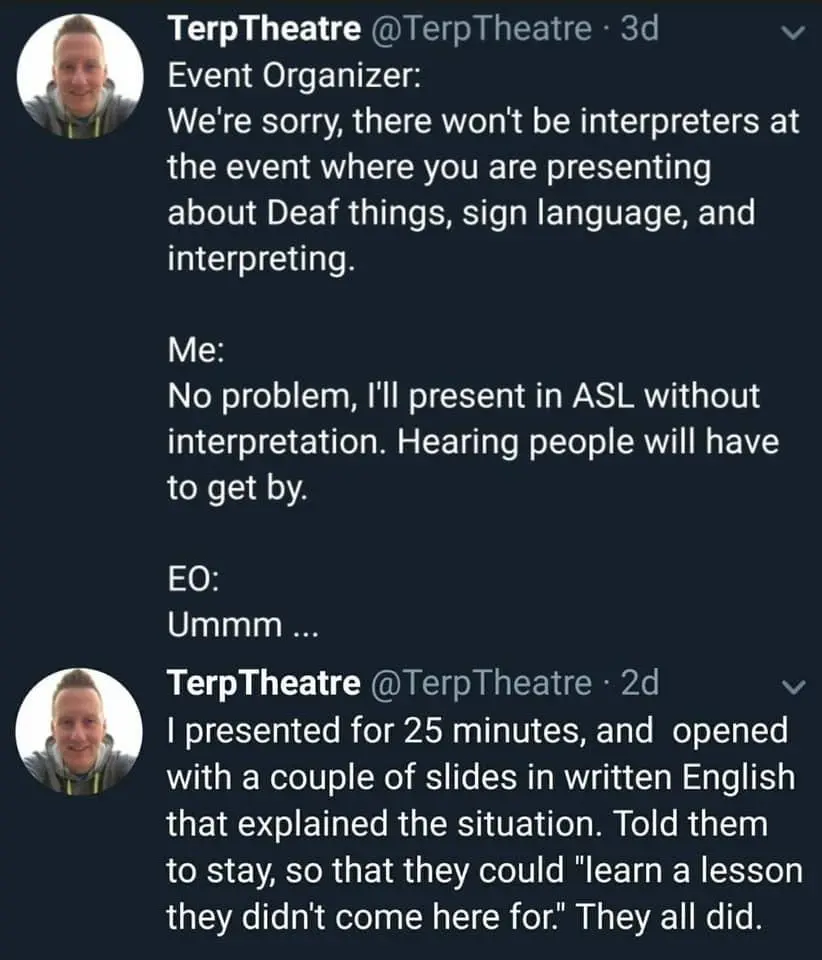
That's amazing. I'd love to hear from one of the audience about how they found the experience.
You'd love to hear?
Fuck, I laughed, I'm going to hell... Take your upvote
Is this a mute/deaf person giving a talk, or a talking/hearing person being incredibly based?
My assumption is the latter, which is awesome.
Given the username, I'd say that is the case: https://terptheatre.org/
"TerpTheatre is both a source of information about theatre interpreting and a tradition of theatre interpreters in the shadowed strategy. "
I found that even when you can see the image, alt-text often helps significantly with understanding it. e.g. by calling a character or place by name or saying what kind of action is being done.
The one thing I'm uneasy about with these extremely detailed alt-text descriptions is that it seems like a treasure trove of training data for AI. The main thing holding back image generation is access to well-labelled images. I know it's against ToS to scrape them but that doesn't mean companies can't, just that they shouldn't. Between here and mastadon/etc there's a decent number of very well-labelled images.
The AI ship has already sailed. No need to harm real humans because somebody might train an AI on your data.
Honestly I think that sort of training is largely already over. The datasets already exist (have for over a decade now), and are largely self-training at this point. Any training on new images is going to be done by looking at captions under news images, or through crawling videos with voiceovers. I don't think this is a going concern anymore.
And, incidentally, that kind of dataset just isn't very valuable to AI companies. Most of the use they're going to get is in being able to create accessible image descriptions for visually-disabled people anyway; they don't really have a lot more value for generative diffusion models beyond the image itself, since the aforementioned image description models are so good.
In short, I really strongly believe that this isn't a reason to not alt-text your images.
Maybe the AI can alt text it for us.
It sort of can. Firefox is using a small language model to do just that, in one of the more useful accessibility implementations of machine learning. But it's never going to be capable of the context that human alt text, from the uploader, can give.
And to alt-text an embedded image in markdown:

Oh shit that's actually really useful, thank you!
I didn't know you could do that! I'll try it, let me know if it works.

FYI alt text only applies when the image fails to load. You can get hover text by adding quoted text after the url.

Preview

I am using Thunder, if I tap the image for both of yours (to make full screen) I can see the alt text on both. Not while I am in the post though, scrolling through replies.
I may have to tap on more images from here on. Thanks to you both for the info and examples!
Alt text is read by screen readers even if the image loads.
Ok, I can't imagine blind people able to use a mouse very well. So I also imagine they have a brail keyboard. But does that mean they are set up with speakers and a keyboard and they learn how to navigate a computer really slowly, and that modern webpages are very.... Noisy?
You can turn on the built-in screen reader/accessibility mode in your OS, learn it, and blow your mind.
I'd probably have just left - wasting my time isn't the answer for a shitty venue.
Of course you would, because you don't need a paycheck.
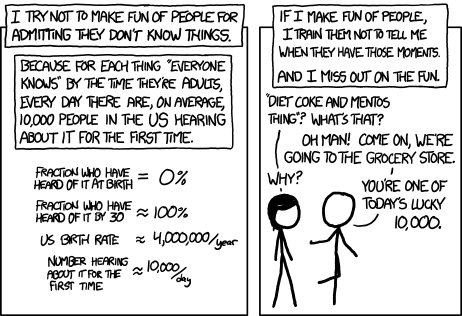
I usually either write a proper alt-text if it's a non-joke image, or an xkcd style extra joke if it's meant to be a meme.
Well, I do on Mastodon. I know exactly where the button for that is on that platform. Gimme a sec to check where it is on Lemmy.